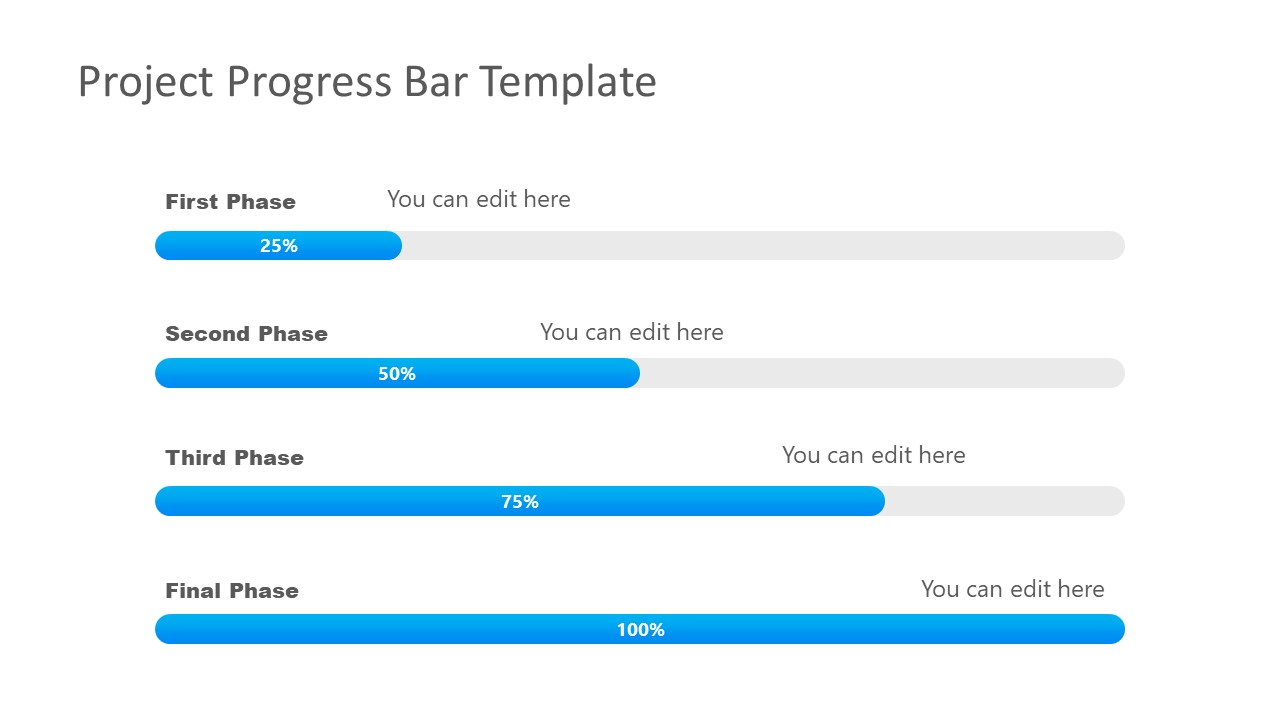
Progress Bar Template
Progress Bar Template - By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. The css width property can be used to set the height and width of a progress bar. It is important to include it first as it is the main css class. Moreover, you can customize it. It’s set at 20px here but could be anything. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. Features of the template 100% customizable slides and easy to download. Without it, the ui of the component won’t work. Web we use the.progress as a wrapper to indicate the max value of the progress bar. Web to create a default progress bar, add a.progress class to a element: Web june 27, 2022 | in notion | by gridfiti staff whether you’re tracking tasks, projects, pages read, or even daily habits, creating a progress bar in notion is a super. This will be grey, covered over by the coloured bar as it advances to. You can even flip through. Web progress documentation and examples for using bootstrap custom progress. This template draws a progress bar. This performance bar ppt presentation is very useful when you wish to make a comparison between the progress rates of. It’s set at 20px here but could be anything. This template draws a progress bar. #2 pure css radial progress bar. 1 would mean 1%,.1 would be 0.1%). By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. We won’t set a width, so it will stretch as wide as it’s parent as a block level element does. Any one will do the job. This performance bar ppt presentation is very useful when you. 1 would mean 1%,.1 would be 0.1%). This will be grey, covered over by the coloured bar as it advances to. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. In 2018, there are many other fresh and inspiring progress bar designs which. Any one will do the job. This template draws a progress bar. It is usually displayed as a horizontal bar with a fill level that. They’re great for making people aware of how close they’re to. A progress bar is created by using two html “div”, the container (parent div), and the skill (child div) as shown in the following. Any one will do the job. Adobe express templates access thousands of free. Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. This template draws a progress bar. Adaptabiz.com see more resultsrelated searchesexcel progress bar templatepowerpoint progress bar templateppt progress bar templateprogress bar websitecreate progress bar in excelprogressbar website designprogress. 20% click me basic progress bar a normal element can be used for a progress bar. Adobe express templates access thousands of free. Moreover, you can customize it. A progress bar is a graphical representation of the progression of a task, activity or process. Adaptabiz.com see more resultsrelated searchesexcel progress bar templatepowerpoint progress bar templateppt progress bar templateprogress bar websitecreate. This template draws a progress bar. Features of the template 100% customizable slides and easy to download. 1 would mean 1%,.1 would be 0.1%). This performance bar ppt presentation is very useful when you wish to make a comparison between the progress rates of. This will be grey, covered over by the coloured bar as it advances to. We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. A progress bar is created by using two html “div”, the container (parent div), and the. Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. You can even flip through. This topic describes the styles and templates for the progressbar control. Without it, the ui. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Web to create a default progress bar, add a.progress class to a element: Web progress bar chart example of ppt. Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. We won’t set a width, so it will stretch as wide as it’s parent as a block level element does. We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. A progress bar is a graphical representation of the progression of a task, activity or process. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Add the progress bars next, highlight the cell. It is usually displayed as a horizontal bar with a fill level that. Features of the template 100% customizable slides and easy to download. We create a parent div that will define the full length unit and the child div will define the obtain unit. This template draws a progress bar. Without it, the ui of the component won’t work. This performance bar ppt presentation is very useful when you wish to make a comparison between the progress rates of. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: It’s set at 20px here but could be anything. Any one will do the job. Web june 27, 2022 | in notion | by gridfiti staff whether you’re tracking tasks, projects, pages read, or even daily habits, creating a progress bar in notion is a super. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. The css width property can be used to set the height and width of a progress bar. Web we use the.progress as a wrapper to indicate the max value of the progress bar. This template draws a progress bar. It’s set at 20px here but could be anything. Adobe express templates access thousands of free. We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. 20% click me basic progress bar a normal element can be used for a progress bar. You can even flip through. A progress bar is a graphical representation of the progression of a task, activity or process. Web progress bar chart example of ppt. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. Web try it yourself » progress bar width change the width of a progress bar with the css.Flat Progress Bar for PowerPoint Progress Bar, Powerpoint Slide, Texts
Download Progress Bar Graph PowerPoint Template
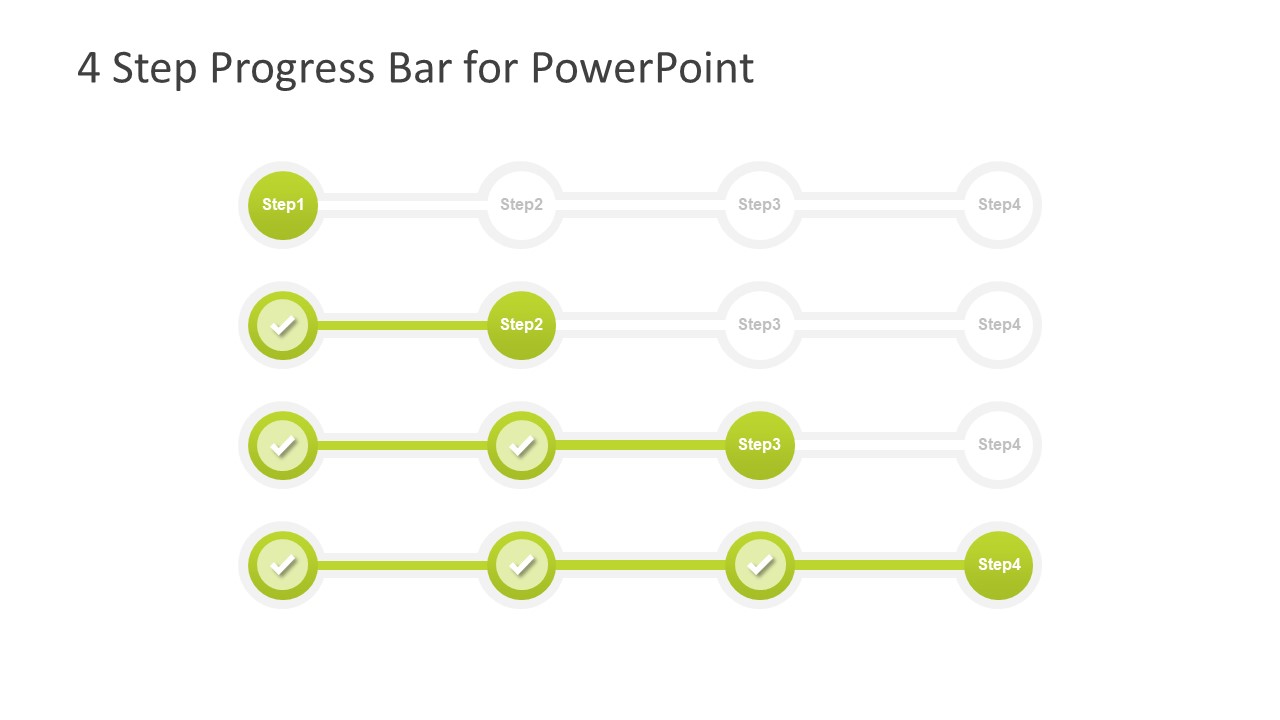
4 Step Progress Bar Design for PowerPoint SlideModel
Download Progress Bar Graph PowerPoint Template
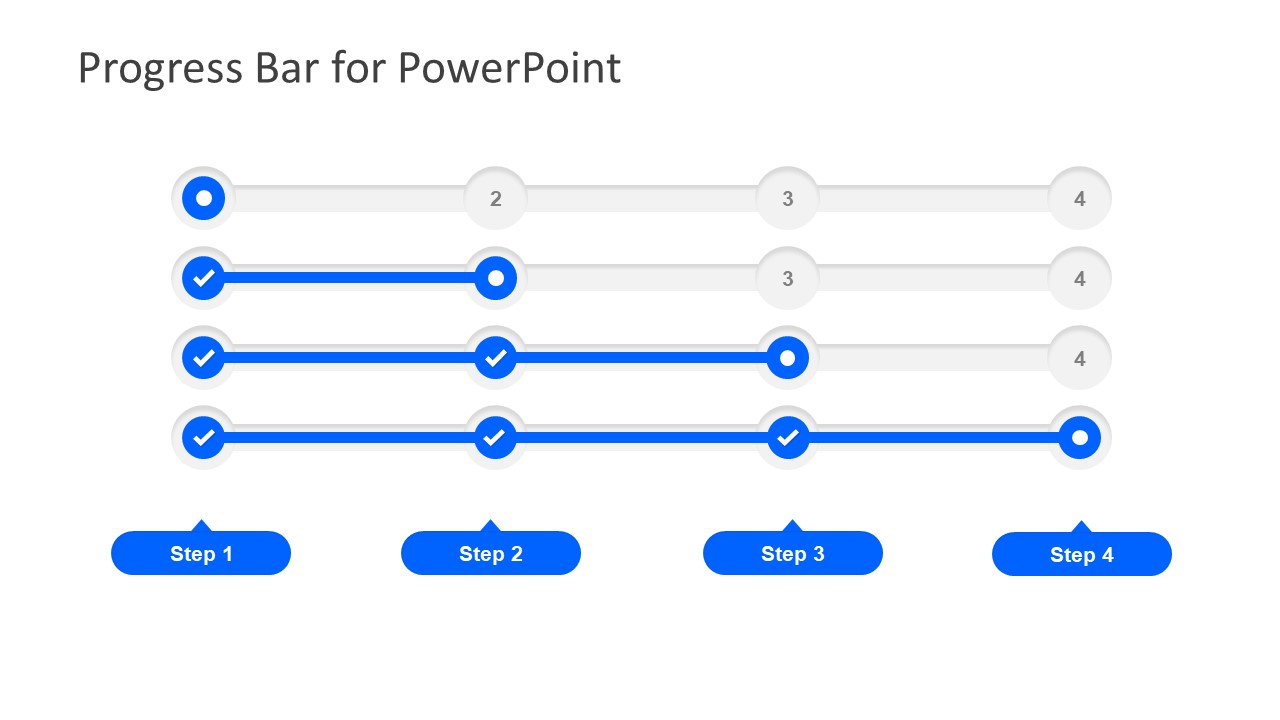
Progress Bar Design PowerPoint Diagram SlideModel
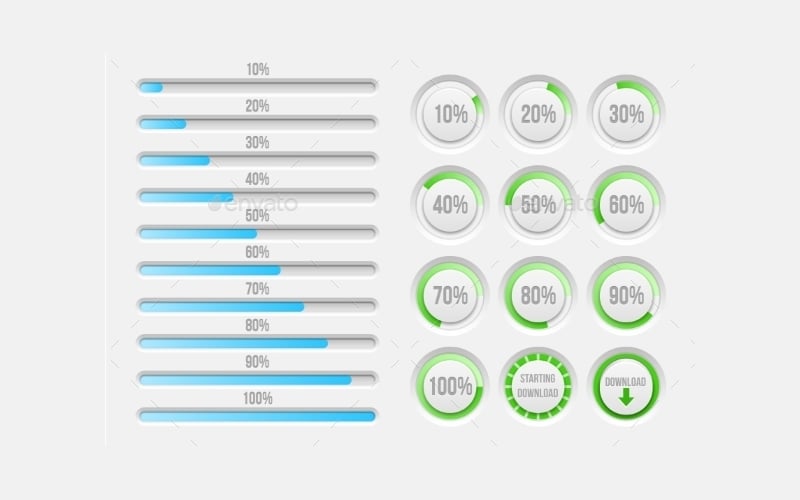
25+ Progress Bar Designs
Google Slides & PowerPoint Progress Bar Download FREE >
25+ Progress Bar Designs
Progress Bar & Feature Comparison Bar PowerPoint Template SlideModel
25+ Progress Bar Designs
They’re Great For Making People Aware Of How Close They’re To.
Web June 27, 2022 | In Notion | By Gridfiti Staff Whether You’re Tracking Tasks, Projects, Pages Read, Or Even Daily Habits, Creating A Progress Bar In Notion Is A Super.
This Will Be Grey, Covered Over By The Coloured Bar As It Advances To.
Moreover, You Can Customize It.
Related Post: