Wordpress Footer Template
Wordpress Footer Template - To manage the footer logo of your blogging theme, you need to: ?> the above code in a theme file will load the template file:. Click on the add a footer button. Navigate to appearance > customize. The footer in wordpress is the bottom part of your website that appears after the main content area. You will a select the widget that you. Header footer code manager 3. Web beaver themer makes designing a custom wordpress footer easy, even if you’re completely new to beaver builder. Web template files are the building blocks of your wordpress site. Seamlessly integrated with the streamlined wc. Web click on the footer that you want to use. Insert headers and footers 2. Web beaver themer makes designing a custom wordpress footer easy, even if you’re completely new to beaver builder. Web named footer template load an alternate footer file by using the $name param: Web what is the footer in wordpress? Web beaver themer makes designing a custom wordpress footer easy, even if you’re completely new to beaver builder. Web template files are the building blocks of your wordpress site. Header footer code manager 3. Ad intuitive customization tools let you create the blog you've always wanted. The footer in wordpress is the bottom part of your website that appears after. Header footer code manager 3. Web named footer template load an alternate footer file by using the $name param: Wix has all the features you need to create a blog that stands out. Elegantthemes.com has been visited by 10k+ users in the past month Ad intuitive customization tools let you create the blog you've always wanted. You will a select the widget that you. Click on the add a footer button. Assign template to be a header/footer and select display rules. The twenty twenty theme has two preset footers. Navigate to appearance > customize. Web discover wc booster, a robust wordpress theme meticulously crafted to elevate your woocommerce journey. Web click on the footer that you want to use. Templates are groups of blocks combined to create a design for a webpage. The twenty twenty theme has two preset footers. Insert headers and footers 2. Assign template to be a header/footer and select display rules. Seamlessly integrated with the streamlined wc. In this article, we’ll show you 50+ elementor. Click on the add a footer button. Web click on the footer that you want to use. Ad intuitive customization tools let you create the blog you've always wanted. Web get 217 footer template wordpress themes on themeforest such as advocator: In this article, we’ll show you 50+ elementor. Web beaver themer makes designing a custom wordpress footer easy, even if you’re completely new to beaver builder. Elegantthemes.com has been visited by 10k+ users in the past. Web beaver themer makes designing a custom wordpress footer easy, even if you’re completely new to beaver builder. Web click on the footer that you want to use. Web get 217 footer template wordpress themes on themeforest such as advocator: Plenty of footer wordpress plugins. Wix has all the features you need to create a blog that stands out. You will a select the widget that you. Web get 217 footer template wordpress themes on themeforest such as advocator: Web discover wc booster, a robust wordpress theme meticulously crafted to elevate your woocommerce journey. ?> the above code in a theme file will load the template file:. Web though every theme comes with a footer section, you would need. The twenty twenty theme has two preset footers. The footer in wordpress is the bottom part of your website that appears after the main content area. Elegantthemes.com has been visited by 10k+ users in the past month Click on the add a footer button. ?> the above code in a theme file will load the template file:. The twenty twenty theme has two preset footers. Ad intuitive customization tools let you create the blog you've always wanted. Seamlessly integrated with the streamlined wc. For blocks, select the type of. Web template files are the building blocks of your wordpress site. Web click on the footer that you want to use. The footer in wordpress is the bottom part of your website that appears after the main content area. They fit together like the pieces of a puzzle to generate the web pages on your site. ?> the above code in a theme file will load the template file:. Web get 217 footer template wordpress themes on themeforest such as advocator: Web so, we help website designers to create the best website footer with mc starters elementor footer templates. Wix has all the features you need to create a blog that stands out. Plenty of footer wordpress plugins. Web named footer template load an alternate footer file by using the $name param: Web what is the footer in wordpress? You will a select the widget that you. Insert headers and footers 2. Assign template to be a header/footer and select display rules. Click on the add a footer button. Header footer code manager 3. Web get 217 footer template wordpress themes on themeforest such as advocator: Navigate to appearance > customize. Plenty of footer wordpress plugins. Templates are groups of blocks combined to create a design for a webpage. To manage the footer logo of your blogging theme, you need to: Elegantthemes.com has been visited by 10k+ users in the past month Wix has all the features you need to create a blog that stands out. The twenty twenty theme has two preset footers. Web beaver themer makes designing a custom wordpress footer easy, even if you’re completely new to beaver builder. Ad intuitive customization tools let you create the blog you've always wanted. Web discover wc booster, a robust wordpress theme meticulously crafted to elevate your woocommerce journey. Web template files are the building blocks of your wordpress site. Web page template is displayed on the right side of the screen. Insert headers and footers 2. For blocks, select the type of. Assign template to be a header/footer and select display rules.Creating Phlox Header and Footer Documentation Phlox WordPress theme
WordPress Header & Footer Builder Custom Header & Footer Elementor
The Best Website Footer Design Examples and Best Practices
Footer
Komo Rentals & Tours Bike Wordpress Theme How to edit the Footer
5 Easy Steps to Edit the Footer in WordPress
Bootstrap Footer V20 Free Modern Footer Template 2022 Colorlib
How To Edit WordPress Footer Section? Website footer, Wordpress
11 Best Footer WordPress Plugins 2022 Begindot
WordPress Cherry 3.x. How to manage footer widgets and footer menu
Web Though Every Theme Comes With A Footer Section, You Would Need Footer Plugins To Customize And Add More Functionalities.
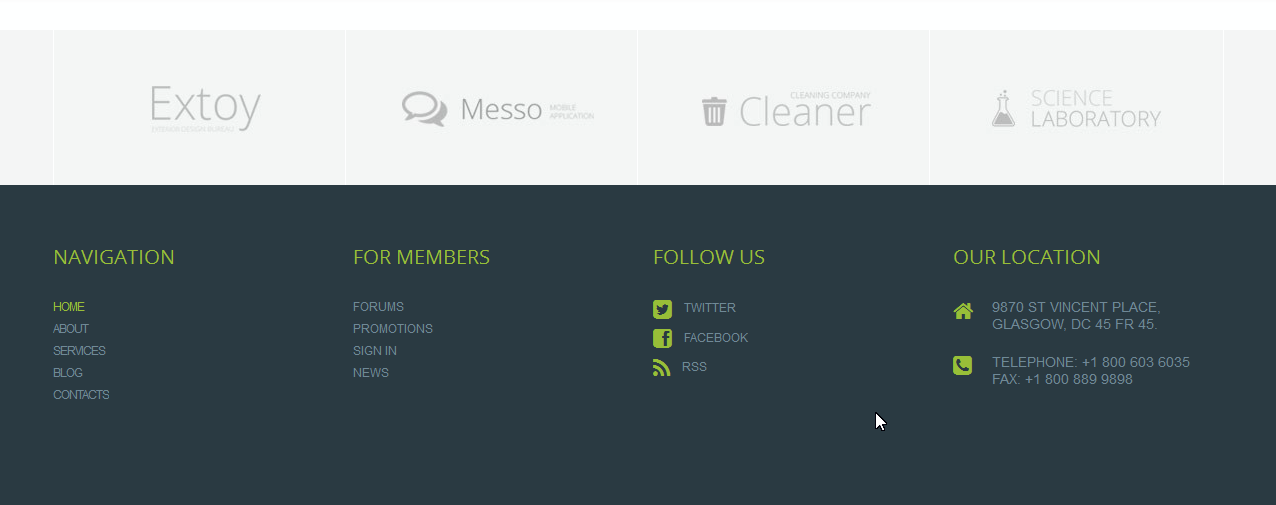
The Footer In Wordpress Is The Bottom Part Of Your Website That Appears After The Main Content Area.
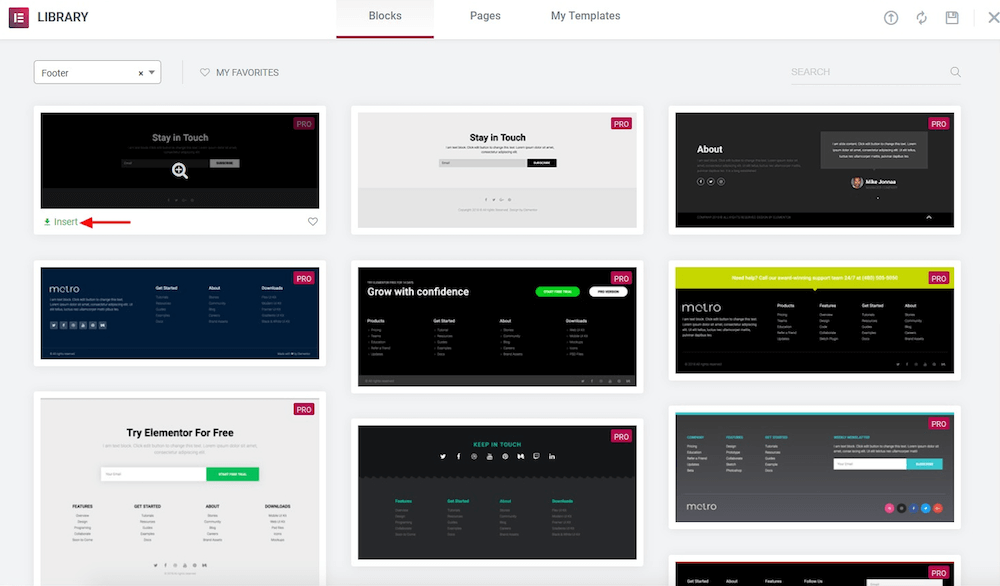
Web Click On The Footer That You Want To Use.
Web Named Footer Template Load An Alternate Footer File By Using The $Name Param:
Related Post: