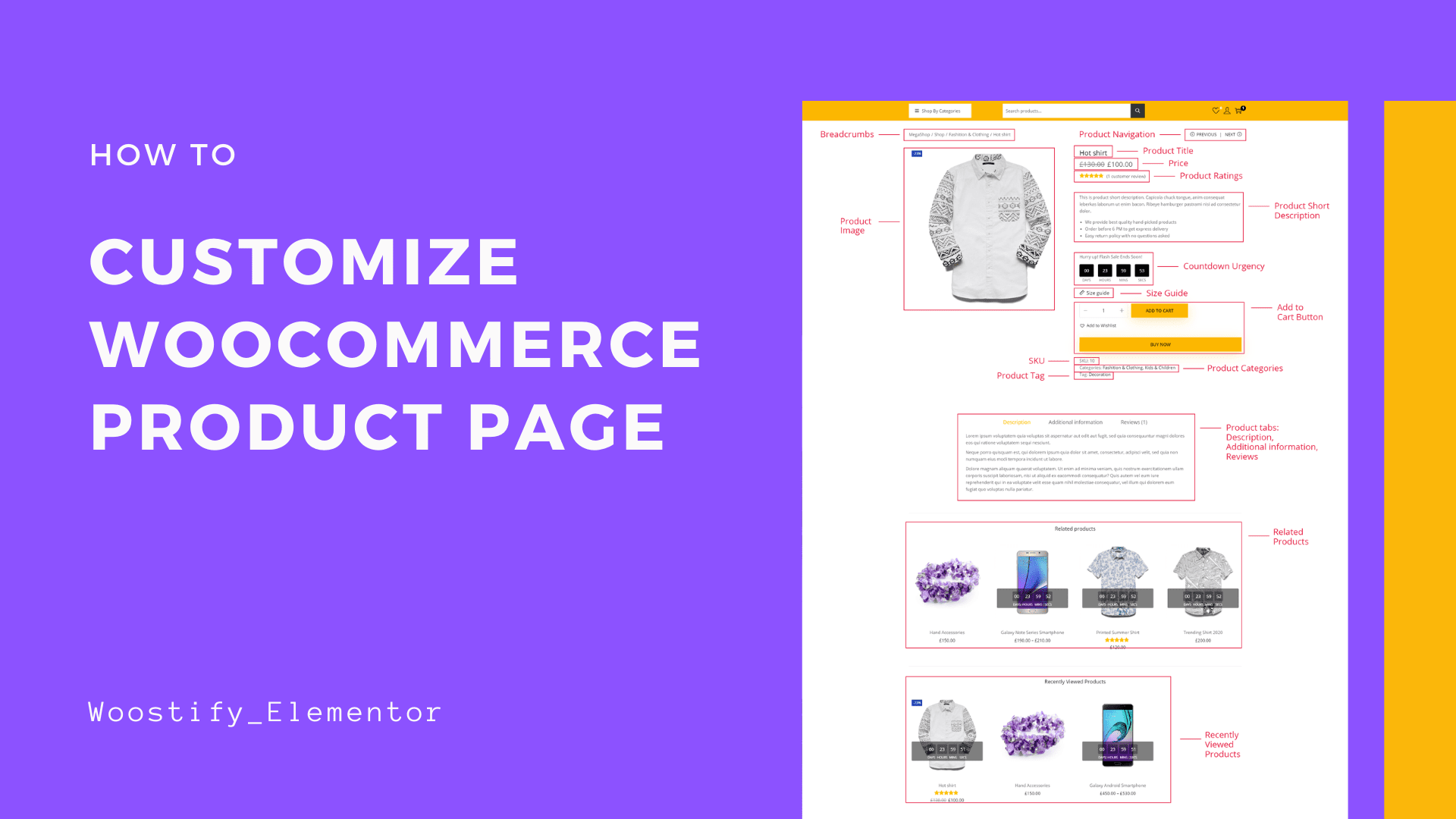
Woocommerce Product Page Template
Woocommerce Product Page Template - By adding fields, videos, size charts, and more, your pages can be as unique as the products that they feature. It makes it easier for customers to. Shopify middle package is best for growing. Fix the layout of view cart link. Web overview woocommerce template files contain the markup and template structure for frontend and html emails of your store. Web to begin with, choose single product from the selection under templates > theme builder > single product > add new, give it a name, and choose create. Activate the required essential woocommerce elements step 3: We’ll continue by saving the layout to. Themeforest.net has been visited by 10k+ users in the past month Turn on the woocommerce builder addon. Fix the layout of view cart link. It makes it easier for customers to. To force a product to display a different template page than the default, you need to pull two files from woocommerce. Web that is why, templatemonster's coders have launched the compilation of woocommerce custom product page templates! Web woocommerce product list view enlists specific products or. The shop page is a placeholder for a post. Web to begin with, choose single product from the selection under templates > theme builder > single product > add new, give it a name, and choose create. Web to tell woocommerce what pages to use for the shop page go to woocommerce > settings > products. By adding fields, videos,. Create a new category page. Web woocommerce product list view enlists specific products or categories in a compact table to show items with more information for customers. Woocommerce is all about flexibility and customizability, which is why it provides all the tools you need to edit the design and functionality of product pages. Web how to customize the woocommerce product. Web we’ll start by styling the default woo product page of one particular product, to match it with the screen printing layout pack. All you need to create a beautiful website. How to create woocommerce category page template with woobuilder. Web that is why, templatemonster's coders have launched the compilation of woocommerce custom product page templates! Web display product categories. Theme options, block editor, and elementor free. Sign up for a free trial. Web how to customize the woocommerce product page template make sure that you have properly set up woocommerce and don’t miss any steps to avoid any. What is the shop page? Web how to customize the woocommerce product page step 1: What is the shop page? Sign up for a free trial. Web the latest version of woocommerce blocks, version 10.9.2, is now available for download on wordpress.org and github. Web to tell woocommerce what pages to use for the shop page go to woocommerce > settings > products. Fix the layout of view cart link. Web that is why, templatemonster's coders have launched the compilation of woocommerce custom product page templates! To force a product to display a different template page than the default, you need to pull two files from woocommerce. Turn on the woocommerce builder addon. All with regard to our customers' businesses! Web to begin with, choose single product from the selection. Payment providers & shipping features than other ecommerce platforms. By adding fields, videos, size charts, and more, your pages can be as unique as the products that they feature. Web overview woocommerce template files contain the markup and template structure for frontend and html emails of your store. Create the single product template. How to create woocommerce category page template. The shop page is a placeholder for a post. By adding fields, videos, size charts, and more, your pages can be as unique as the products that they feature. Web to tell woocommerce what pages to use for the shop page go to woocommerce > settings > products. Web we’ll start by styling the default woo product page of one. What is the shop page? Web the latest version of woocommerce blocks, version 10.9.2, is now available for download on wordpress.org and github. Web overview woocommerce template files contain the markup and template structure for frontend and html emails of your store. Add your woocommerce products to set up your store step 2: The shop page is a placeholder for. Web overview woocommerce template files contain the markup and template structure for frontend and html emails of your store. Create the single product template. Web learn how to customize the woocommerce shop page without needing code. Web that is why, templatemonster's coders have launched the compilation of woocommerce custom product page templates! Add your woocommerce products to set up your store step 2: Theme options, block editor, and elementor free. Web we’ll start by styling the default woo product page of one particular product, to match it with the screen printing layout pack. Web how to customize the woocommerce product page template make sure that you have properly set up woocommerce and don’t miss any steps to avoid any. Ad see why millions of businesses worldwide choose shopify®. Web to begin with, choose single product from the selection under templates > theme builder > single product > add new, give it a name, and choose create. Fix the layout of view cart link. By adding fields, videos, size charts, and more, your pages can be as unique as the products that they feature. Web how to customize the woocommerce product page step 1: We’ll continue by saving the layout to. It makes it easier for customers to. Woocommerce is all about flexibility and customizability, which is why it provides all the tools you need to edit the design and functionality of product pages. When you open these files, you will notice they. To start designing the single product template in elementor,. Web woocommerce product list view enlists specific products or categories in a compact table to show items with more information for customers. Web the latest version of woocommerce blocks, version 10.9.2, is now available for download on wordpress.org and github. The shop page is a placeholder for a post. How to create woocommerce category page template with woobuilder. Payment providers & shipping features than other ecommerce platforms. Web overview woocommerce template files contain the markup and template structure for frontend and html emails of your store. All with regard to our customers' businesses! Ad see why millions of businesses worldwide choose shopify®. Web to begin with, choose single product from the selection under templates > theme builder > single product > add new, give it a name, and choose create. Create the single product template. Web to tell woocommerce what pages to use for the shop page go to woocommerce > settings > products. Web woocommerce product list view enlists specific products or categories in a compact table to show items with more information for customers. Create a new category page. Activate the required essential woocommerce elements step 3: By adding fields, videos, size charts, and more, your pages can be as unique as the products that they feature. Themeforest.net has been visited by 10k+ users in the past month Turn on the woocommerce builder addon. Add your woocommerce products to set up your store step 2:Product Page Template
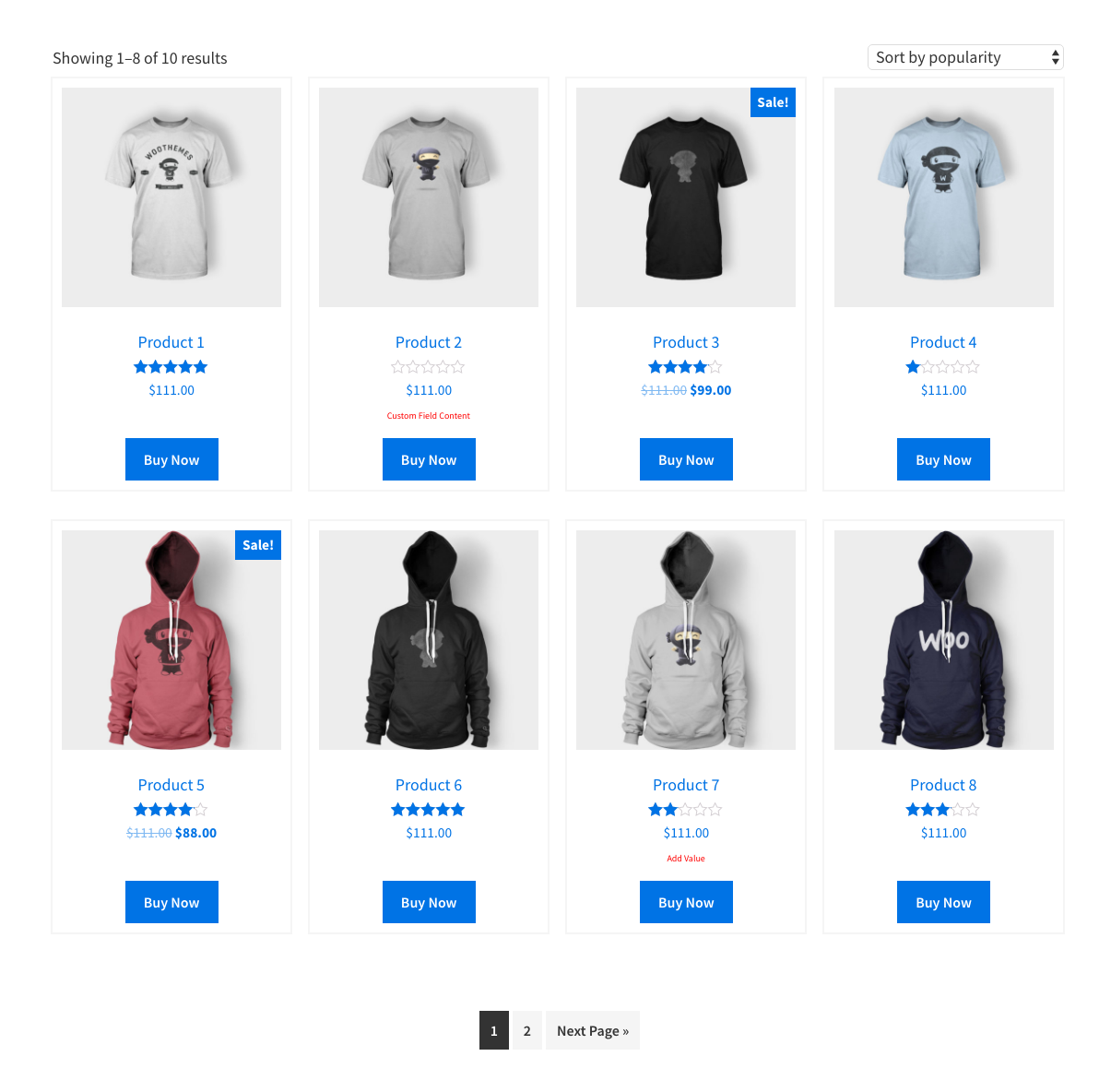
How to customize shop page Step by step guideline
Custom Product Page Archive Template For Genesis
50+ Templates For Any Project Colorlib
One Theme to Rule Them All Storefront SkyVerge
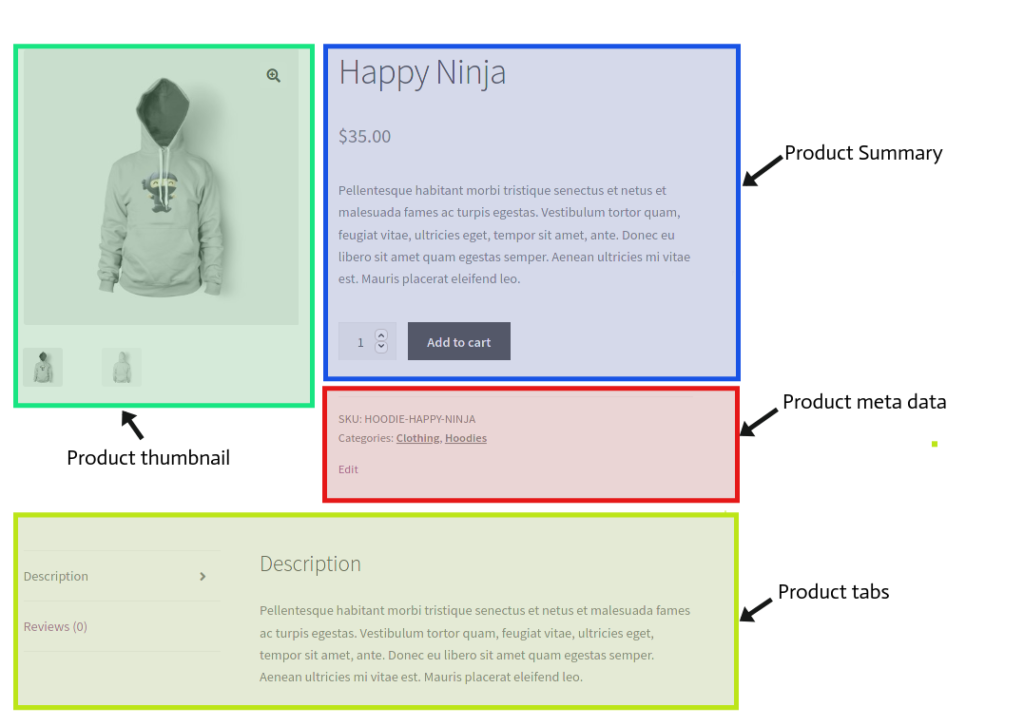
How to Customize Your Product Page Elementor
How to edit product page programmatically QuadLayers
How to Customize Your Product Page Elementor
How to Customize Your Product Page Elementor
Product Page Template williamsonga.us
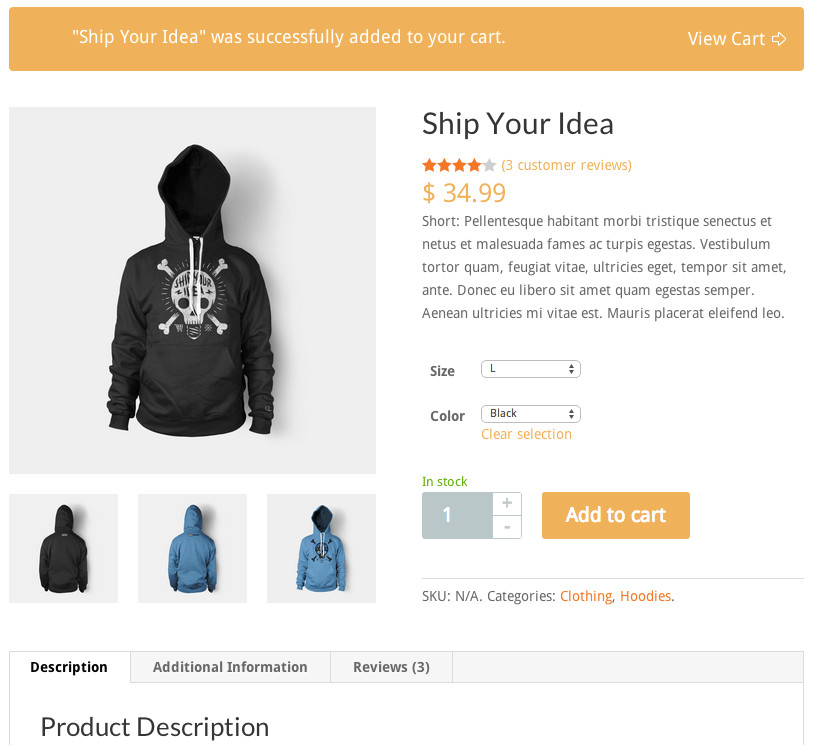
Web How To Customize The Woocommerce Product Page Step 1:
Web Learn How To Customize The Woocommerce Shop Page Without Needing Code.
All You Need To Create A Beautiful Website.
Web We’ll Start By Styling The Default Woo Product Page Of One Particular Product, To Match It With The Screen Printing Layout Pack.
Related Post: