Webstorm Html Template Shortcut
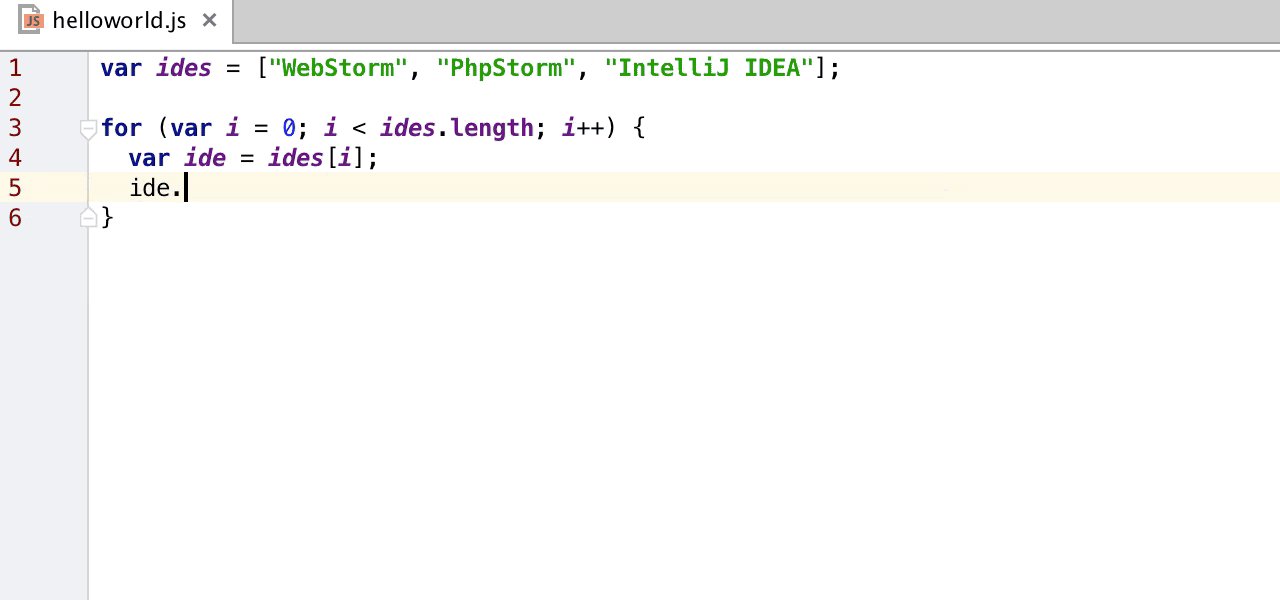
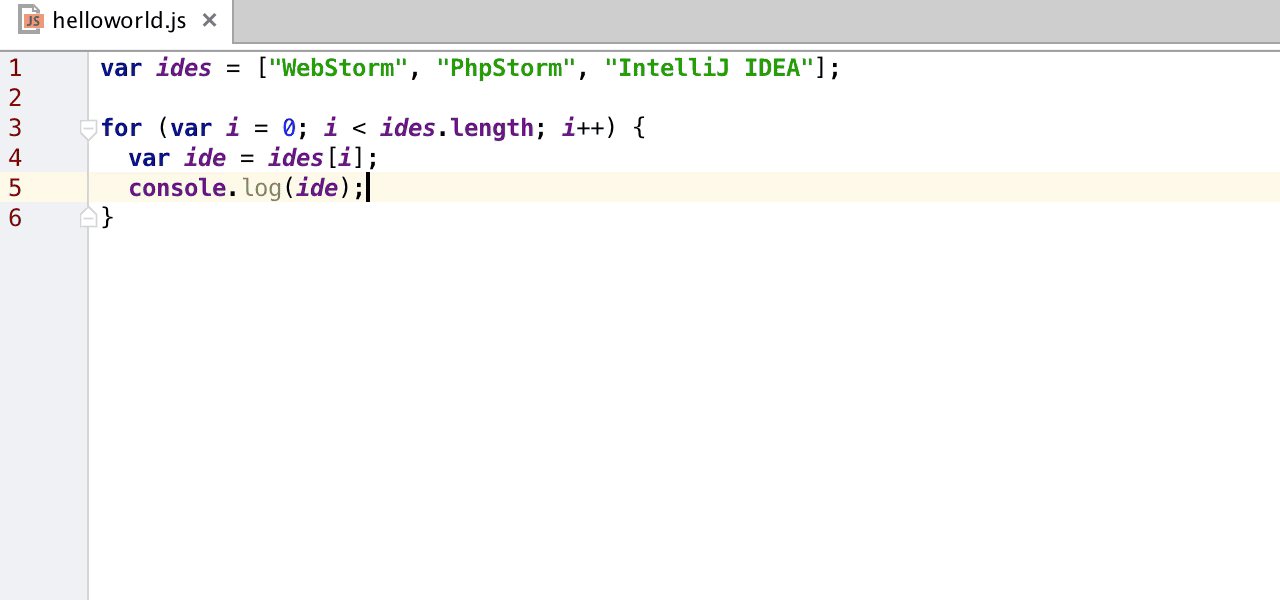
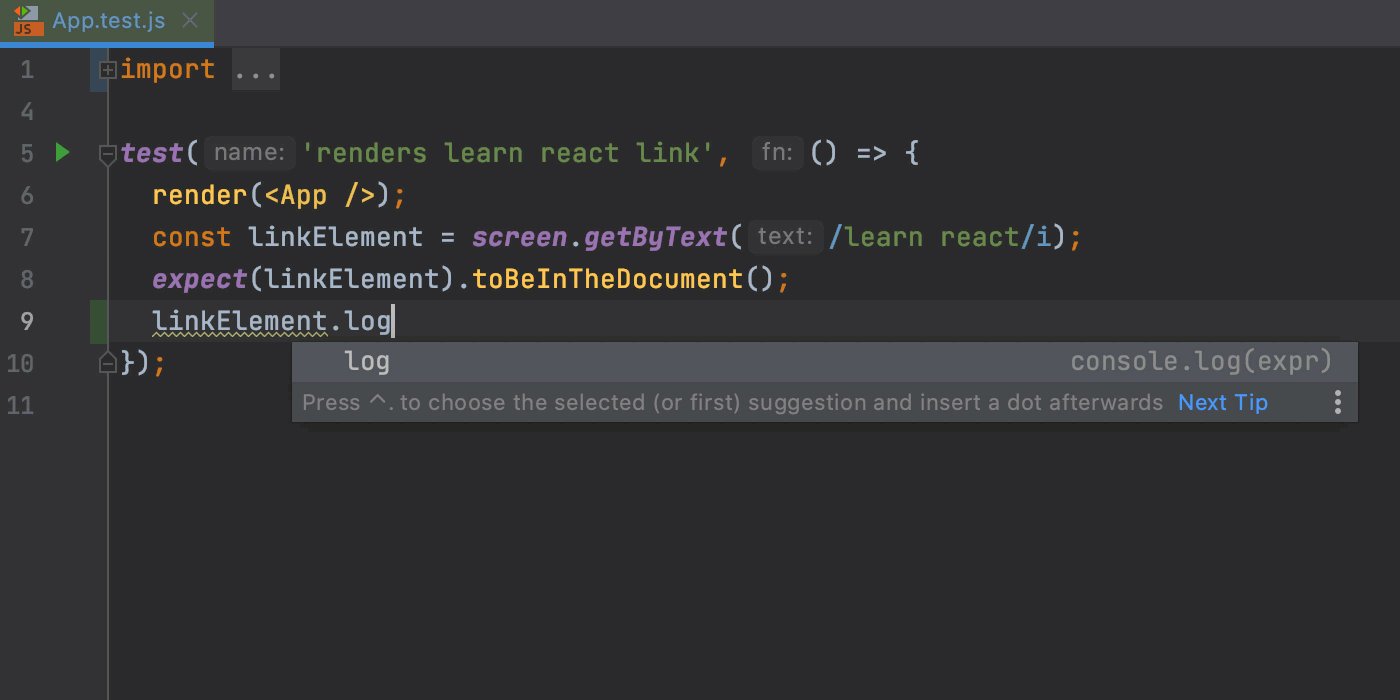
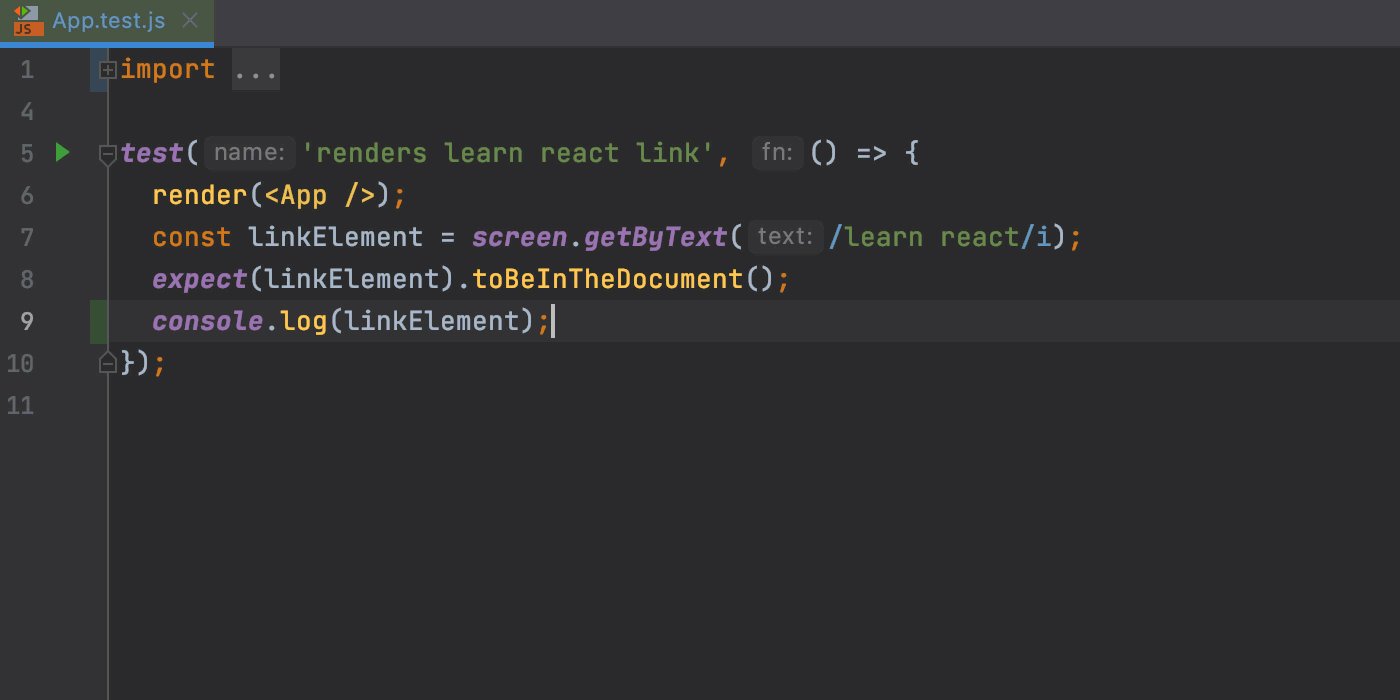
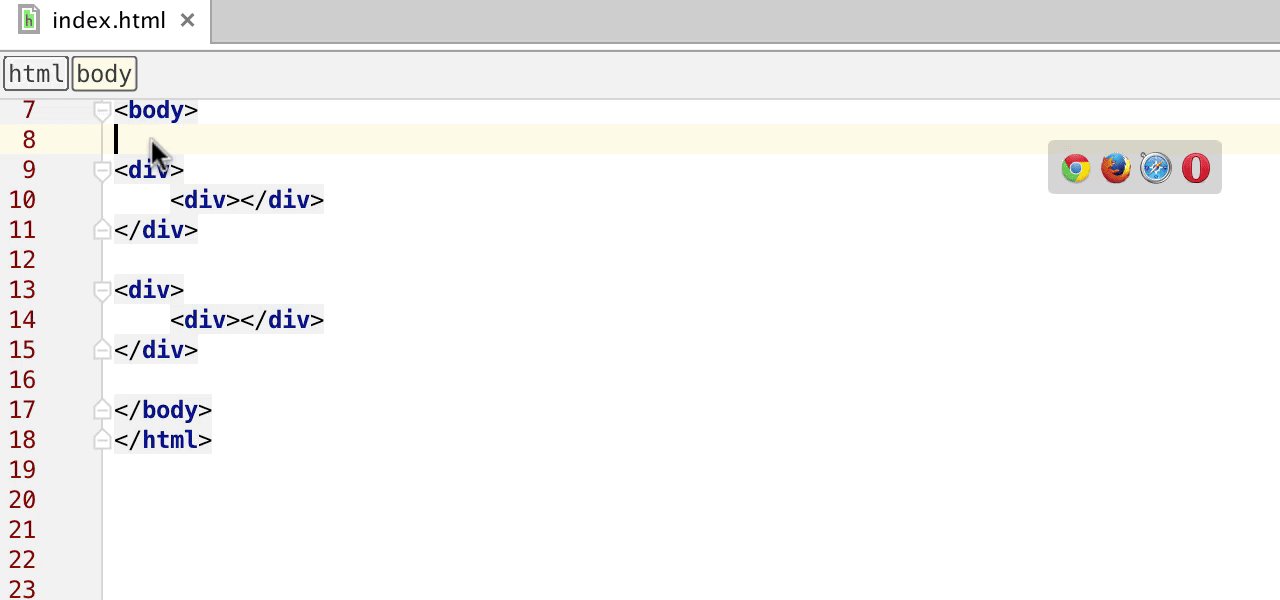
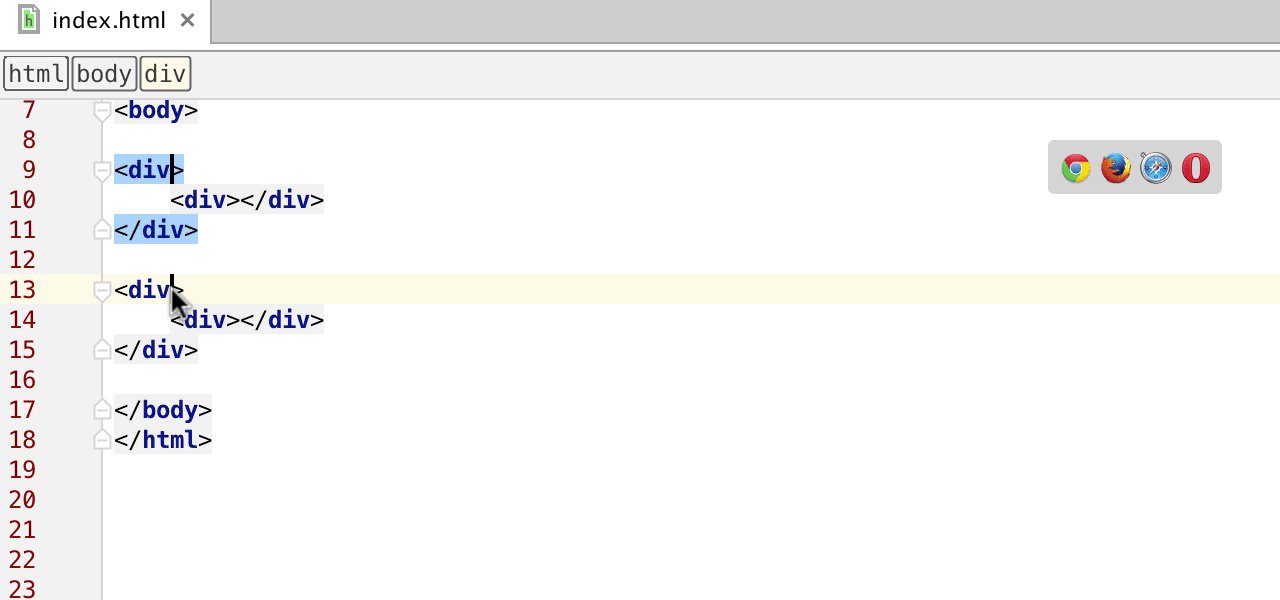
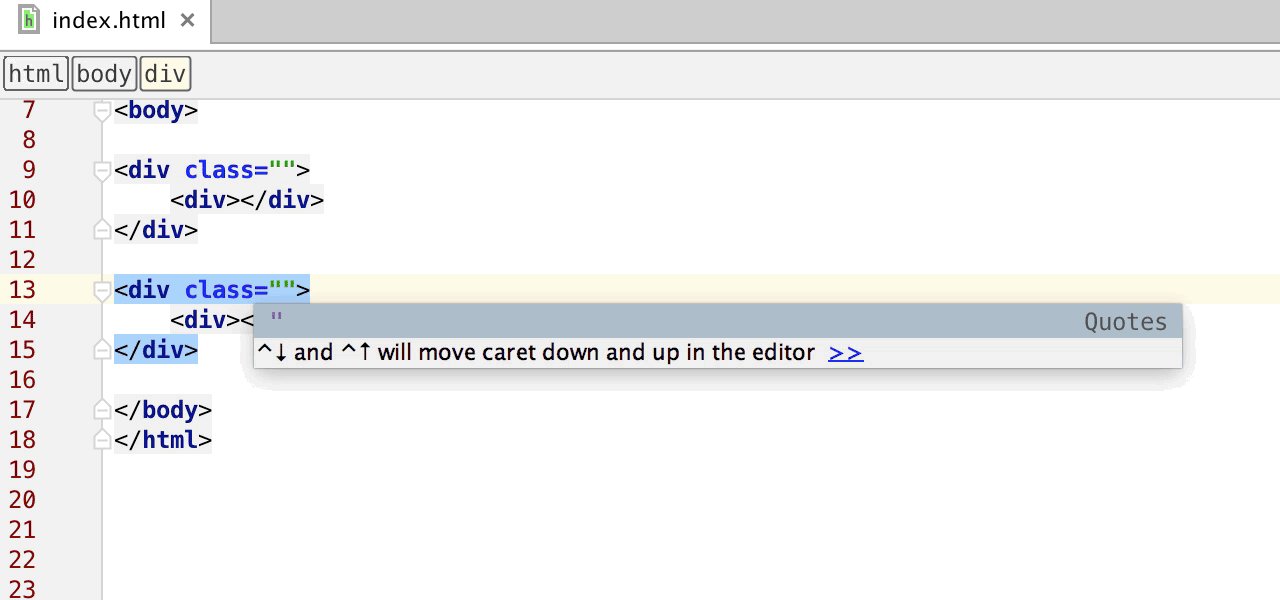
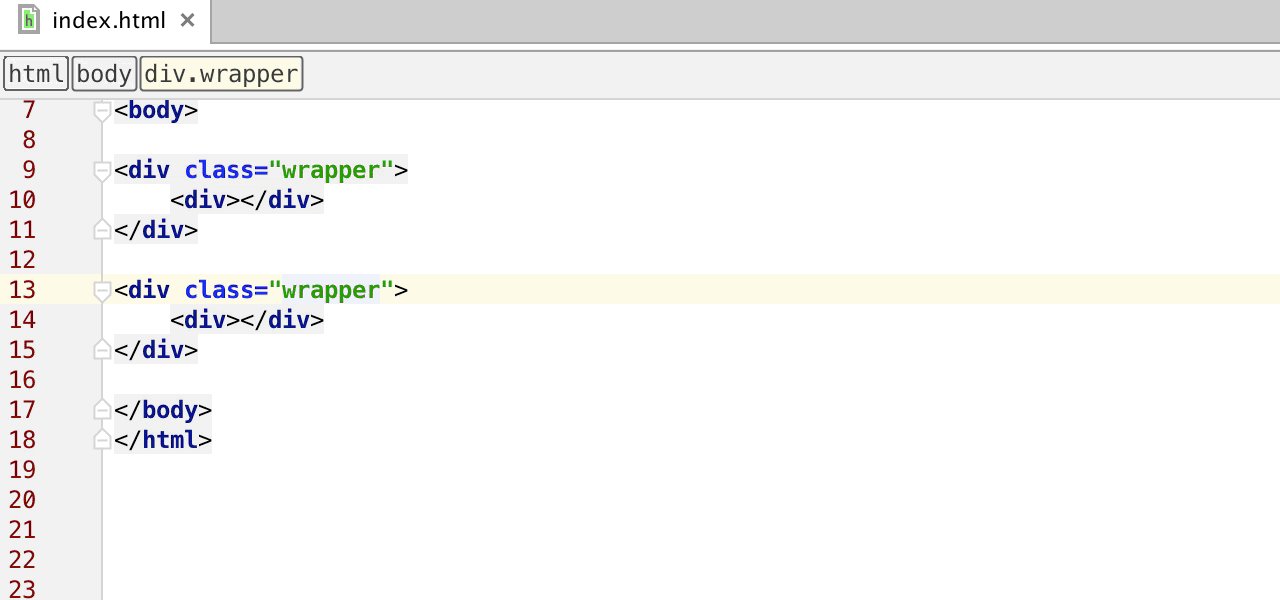
Webstorm Html Template Shortcut - React is a javascript library for building complex interactive user interfaces from encapsulated components. Web 13 answers sorted by: And press the tab key in your keyboard: Webstorm provides support for angular and helps. In a html context type ! Command + option + l pc: Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable in the current context. And press the key [tab], that is all that you need to do, if does. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Select detect and use existing file indents for editing to detect the indentation style in the current file and use this style instead of the indents. Web 13 answers sorted by: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web for more information,. Web for more information, see reusable content in templates. 157 there's a predefined postfix template that allows you to type.log after a javascript expression or string and hit tab to transform it to. Html/xhtml, including completion for css classes. And press the tab key in your keyboard: Webstorm provides support for angular and helps. Web webstorm recognizes.ts and.tsx files and provides full range of coding assistance for editing them without any additional steps from your side. Webstorm provides support for the. Webstorm expands abbreviations only if their output. Command + option + l pc: And press the key [tab], that is all that you need to do, if does. Web webstorm has keyboard shortcuts for most of its commands related to editing, navigation, refactoring, debugging, and other tasks. Webstorm provides support for angular and helps. Just select the one you want to use. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web press ⌘j / ctrl+j, and webstorm will show you. In a html context type ! Just select the one you want to use. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Gif with ⇥ / tab. Html/xhtml, including completion for css classes. The emmet toolkit enhances coding with html, css, and jsx. You can use emmet code templates without leaving webstorm. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. 157 there's a predefined postfix template that allows you to. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web for more information, see reusable content in templates. Gif with ⇥ / tab. Command + option + l pc: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap. Web angular last modified: If there is just one shortcut you take away from this blog post, it should be. Web 10 webstorm shortcuts you need to know search everywhere: Webstorm provides support for the. Command + option + l pc: Web on this page, configure emmet preferences for html, xml, javascript (jsx harmony) files and style sheets. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Just select the one you want to use. Web 10 webstorm shortcuts you need to know search everywhere: Html/xhtml, including completion for css classes. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web webstorm automatically completes names and values of tags and attributes in many file types: Web webstorm has keyboard shortcuts for most of its commands related to editing, navigation, refactoring, debugging, and other tasks. The emmet toolkit enhances coding with html, css, and jsx. Html/xhtml,. The emmet toolkit enhances coding with html, css, and jsx. In a html context type ! Web on this page, configure emmet preferences for html, xml, javascript (jsx harmony) files and style sheets. Web webstorm has keyboard shortcuts for most of its commands related to editing, navigation, refactoring, debugging, and other tasks. You can use emmet code templates without leaving webstorm. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. React is a javascript library for building complex interactive user interfaces from encapsulated components. 157 there's a predefined postfix template that allows you to type.log after a javascript expression or string and hit tab to transform it to. If there is just one shortcut you take away from this blog post, it should be. Just select the one you want to use. And press the tab key in your keyboard: Web 10 webstorm shortcuts you need to know search everywhere: Web 6 answers sorted by: Web for more information, see reusable content in templates. Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable in the current context. Webstorm expands abbreviations only if their output. Gif with ⇥ / tab. Command + option + l pc: Web webstorm recognizes.ts and.tsx files and provides full range of coding assistance for editing them without any additional steps from your side. Select detect and use existing file indents for editing to detect the indentation style in the current file and use this style instead of the indents. React is a javascript library for building complex interactive user interfaces from encapsulated components. In a html context type ! Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Webstorm expands abbreviations only if their output. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Webstorm provides support for the. Learn more about the library. The emmet toolkit enhances coding with html, css, and jsx. Gif with ⇥ / tab. If there is just one shortcut you take away from this blog post, it should be. Web on this page, configure emmet preferences for html, xml, javascript (jsx harmony) files and style sheets. Just select the one you want to use. Select detect and use existing file indents for editing to detect the indentation style in the current file and use this style instead of the indents. Html/xhtml, including completion for css classes. Web for more information, see reusable content in templates. Web webstorm recognizes.ts and.tsx files and provides full range of coding assistance for editing them without any additional steps from your side.10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
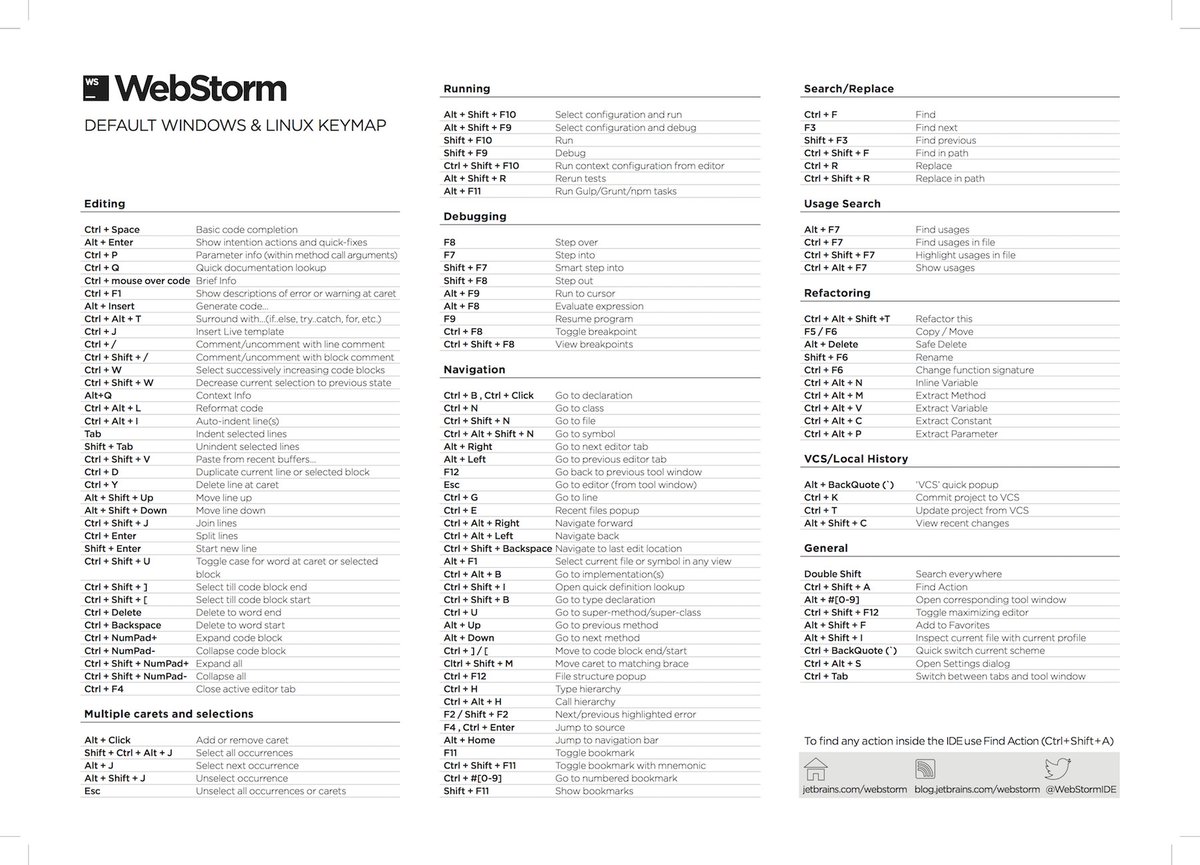
JetBrains WebStorm on Twitter "WebStorm shortcut cheat sheet? Here is
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
Shortcuts de Webstorm PDF Software Computer Programming
Web 13 Answers Sorted By:
And Press The Key [Tab], That Is All That You Need To Do, If Does.
Web 6 Answers Sorted By:
Web Is There A Shortcut For Editing An Existing Live Template In Phpstorm / Webstorm?
Related Post: