Visual Studio Code Html5 Template Shortcut
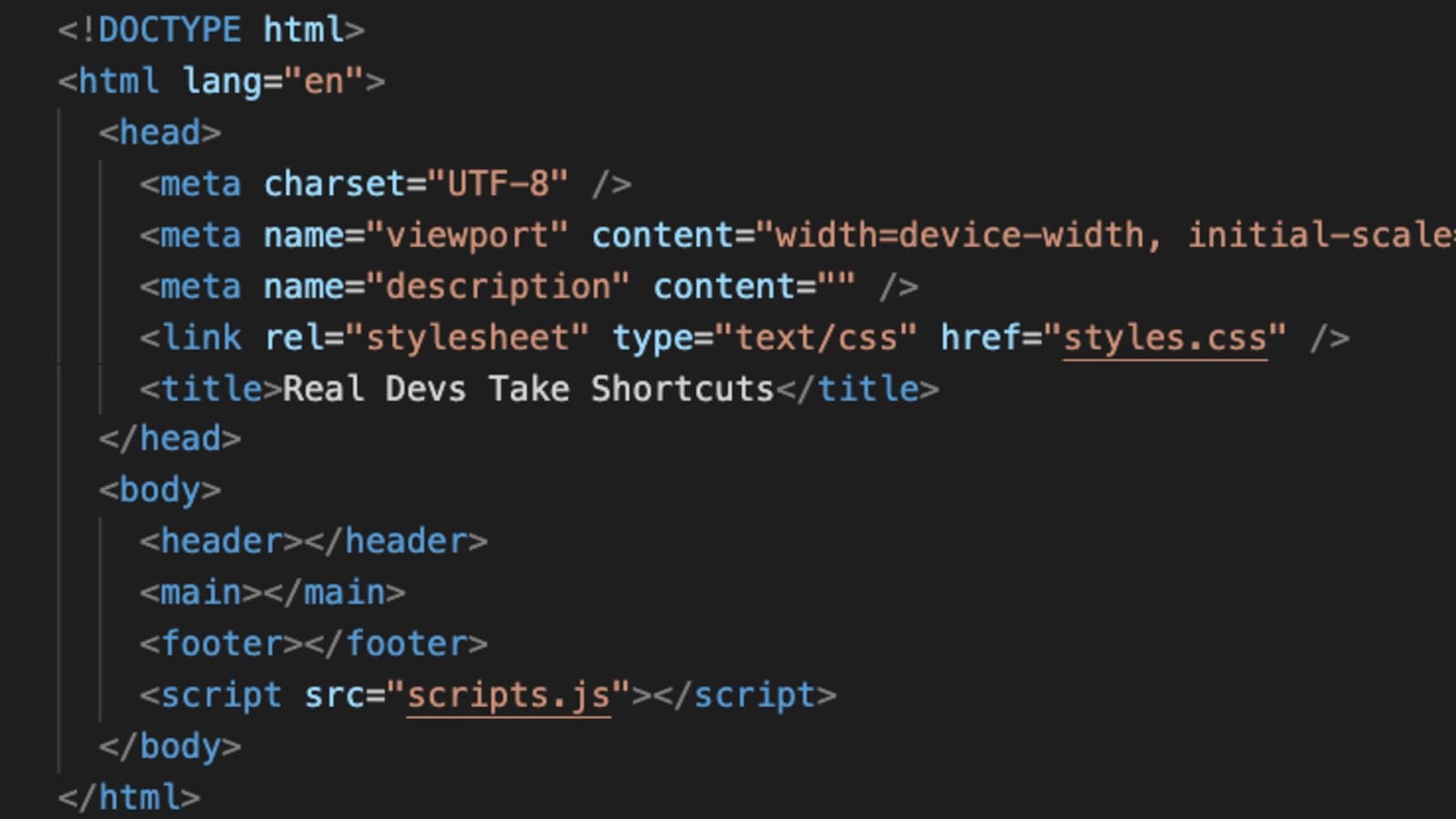
Visual Studio Code Html5 Template Shortcut - Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Basic html5 template (visual studio code. Them press enter then you get your html template for vs code :) popularity 10/10. New html file' in the command. Web when you will press enter it will add the following code: Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web visual studio code html boilerplate. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web 1 i am building my first django app and using the django templating engine in my html files. This extension provides the standard html boilerplate code used in all web applications. Hit control k +m and then type html to set the document type and then. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Them press enter then you get your html template for vs code :) popularity. Web when you will press enter it will add the following code: Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web this is really helpful in a large codebase with lots of nested folders where you have a. Html> code sample .see more on stackoverflowfeedback thanks! Them press enter then you get your html template for vs code :) popularity 10/10. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web this is really helpful in a large codebase with lots of nested folders where you have. This extension provides the standard html boilerplate code used in all web applications. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Html> code sample .see more on stackoverflowfeedback thanks! Web visual studio code html boilerplate. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: New html file' in the command. Them press enter then you get your html template for vs code :) popularity 10/10. Web 1 i am building my first django app and using the django. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web 1 i am building my first django app and using the django templating engine in my html files. Html> code sample .see more on stackoverflowfeedback thanks! Web this is really helpful in a large codebase with lots of nested. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Html> code sample .see more on stackoverflowfeedback thanks! New html file' in the command. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web. New html file' in the command. Web when you will press enter it will add the following code: Web 1 i am building my first django app and using the django templating engine in my html files. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web visual studio code html. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Them press enter then you get your html template for vs code :) popularity 10/10. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. New html file' in the command. By using keyboard shortcuts, the tags. Web visual studio code html boilerplate. Web 1 you need to tell vsc what type of document you're working on first, for example html. Html> code sample .see more on stackoverflowfeedback thanks! Web when you will press enter it will add the following code: Hit control k +m and then type html to set the document type and then. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web 1 you need to tell vsc what type of document you're working on first, for example html. Them press enter then you get your html template for vs code :) popularity 10/10. Basic html5 template (visual studio code. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Hit control k +m and then type html to set the document type and then. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Html> code sample .see more on stackoverflowfeedback thanks! Web 1 i am building my first django app and using the django templating engine in my html files. Web when you will press enter it will add the following code: I have the html and django html plugin in vscode. Web visual studio code html boilerplate. New html file' in the command. This extension provides the standard html boilerplate code used in all web applications. By using keyboard shortcuts, the tags are automatically created. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Them press enter then you get your html template for vs code :) popularity 10/10. Web visual studio code html boilerplate. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web when you will press enter it will add the following code: New html file' in the command. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Basic html5 template (visual studio code. This extension provides the standard html boilerplate code used in all web applications. I have the html and django html plugin in vscode. Html> code sample .see more on stackoverflowfeedback thanks! Web visual studio code html template shortcut comment 6 xxxxxxxxxx type !Pin on Web Dev
Visual studio shortcuts build and run azgardwp
Visual Studio Code Keyboard shortcuts PDF Microsoft visual studio
Shortcut To Create Html In Visual Studio Code Bios Pics
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
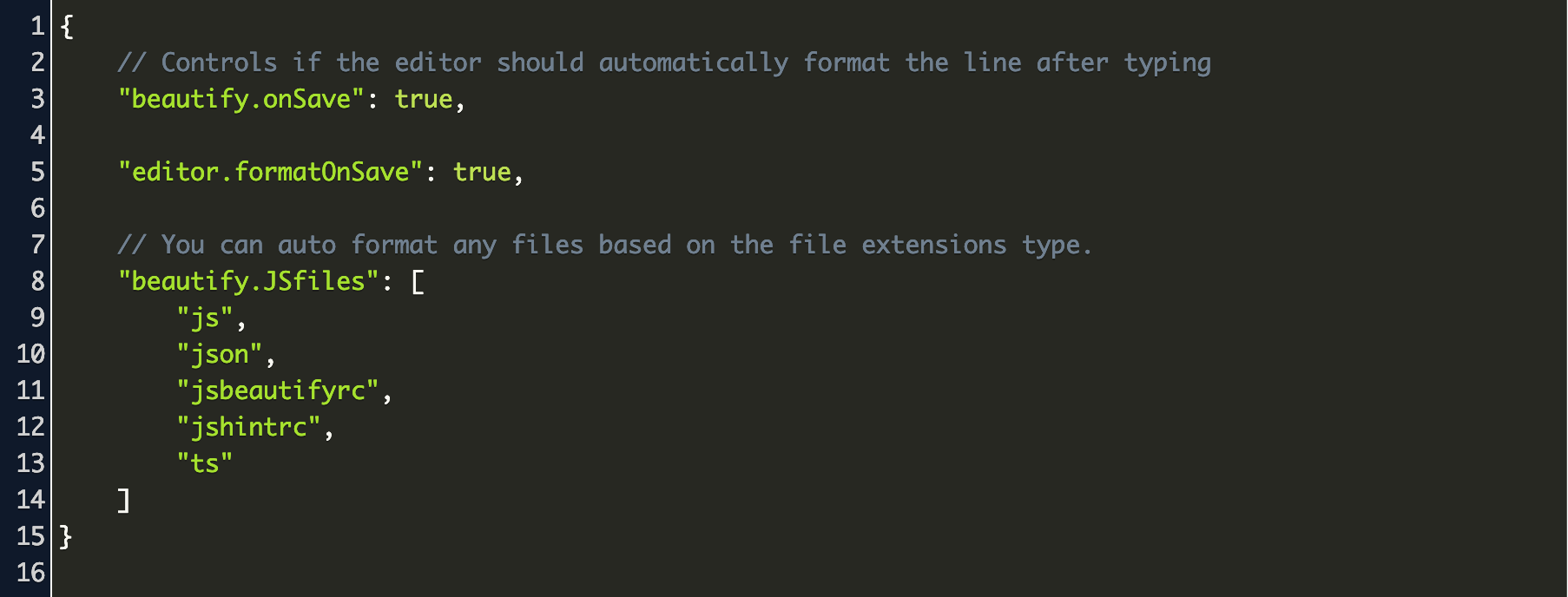
Visual studio format document shortcut lasemky
Shortcuts for VSCode NotAPlaceHolder
VSCode Shortcut To Open Code In Browser Visual Studio Code YouTube
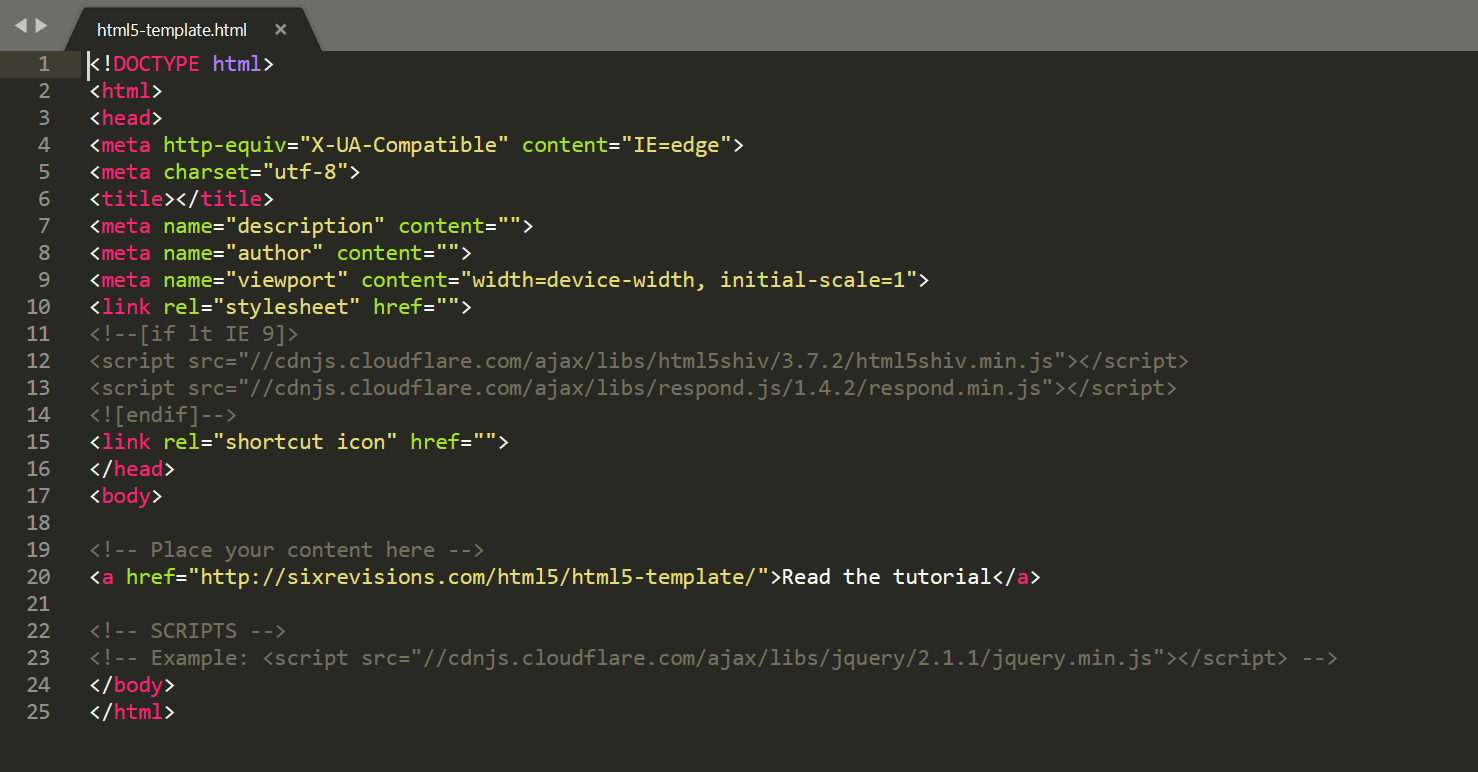
HTML5 Template A Basic Code Template for Your Next Project
행복상자 Visual Studio Code Shortcuts(단축키)
By Using Keyboard Shortcuts, The Tags Are Automatically Created.
Web 1 I Am Building My First Django App And Using The Django Templating Engine In My Html Files.
Hit Control K +M And Then Type Html To Set The Document Type And Then.
Web 1 You Need To Tell Vsc What Type Of Document You're Working On First, For Example Html.
Related Post: