Unexpected String Concatenation Prefer-Template
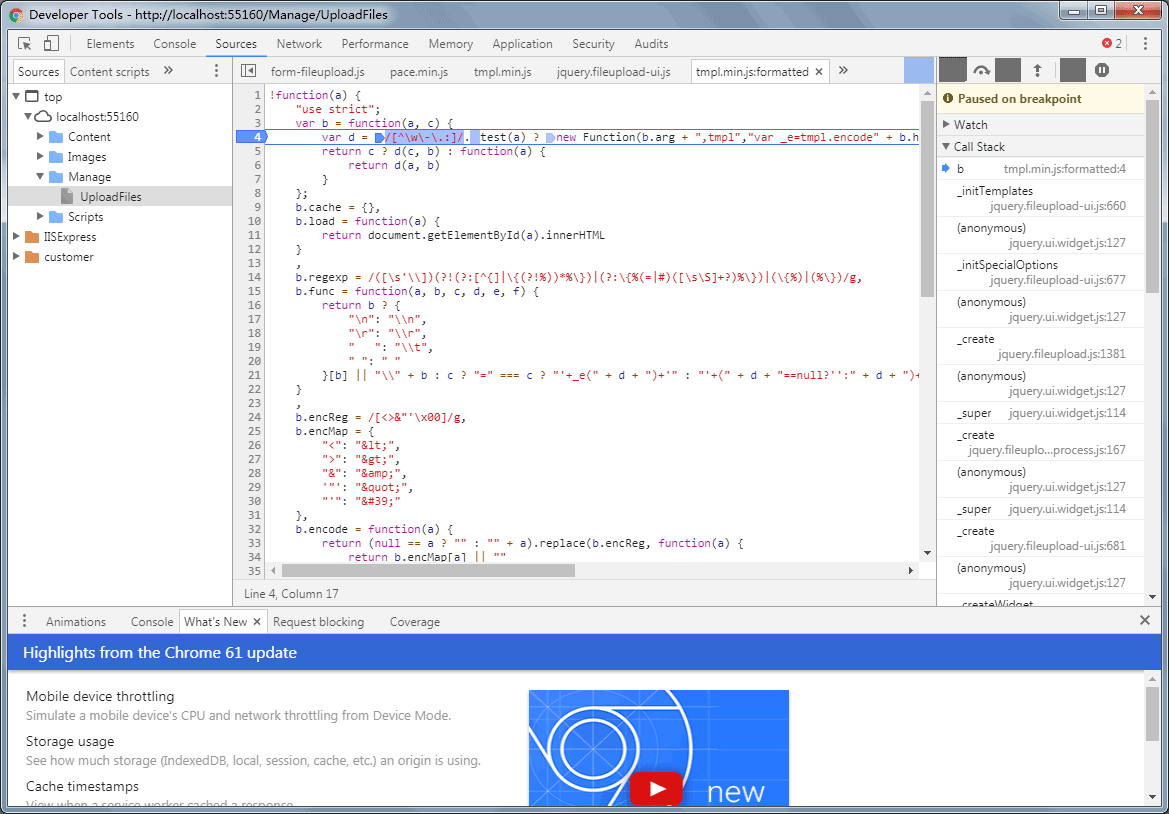
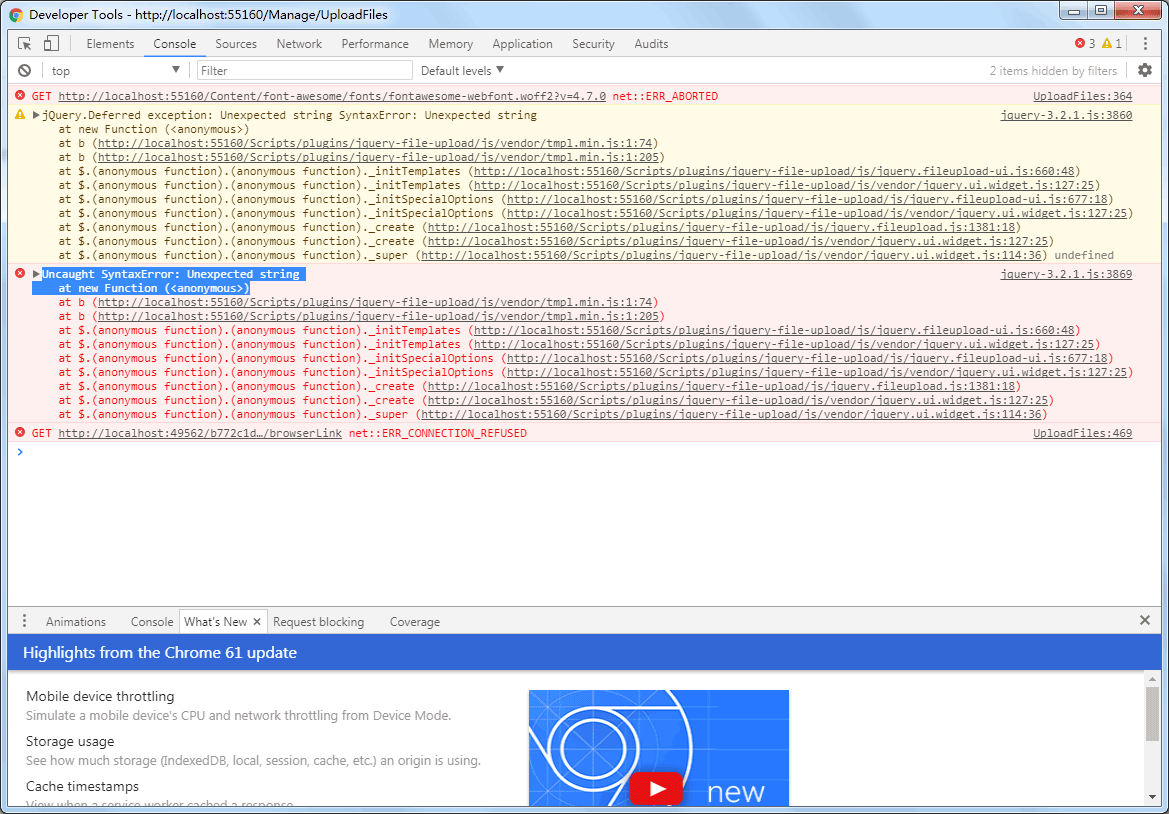
Unexpected String Concatenation Prefer-Template - Render () { const { a, b } = this.props; Examples of incorrect code for. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. If you would prefer to use concatenation. Var str = hello, + name + !; // this will throw an error. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web in es2015 (es6), we can use template literals instead of string concatenation. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web prefer a template expression over string literal concatenation. Literals can be strings or template literals. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. And we should rethink should. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web here is a different example using eslint error: Web suggest using template literals instead of string concatenation. And we should rethink should. Web in es2015 (es6), we can use template literals instead of. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web prefer a template expression over string literal concatenation. If you would prefer to use concatenation. + anr + |27.00; If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Literals can be strings or template literals. Var str = hello, + name + !; Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web simply use a template string instead, as it is now the preferred method. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping. Web prefer a template expression over string literal concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Examples of incorrect code for. // this will throw an error. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single. Web here is a different example using eslint error: And we should rethink should. If you would prefer to use concatenation. Var str = hello, + name + !; If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Var str = hello, + name + !; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. + anr + |27.00; And we should rethink should. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. (yes) const value = `; Web prefer a template expression over string literal concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Large collection of code snippets for html, css and javascript. Web here is a different example using eslint error: Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. // this will throw an error. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Render () { const. // this will throw an error. (yes) const value = `; Examples of incorrect code for. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Examples of incorrect code for. Var str = hello, + name + !; (yes) const value = `; Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Large collection of code snippets for html, css and javascript. Web prefer a template expression over string literal concatenation. + anr + |27.00; // this will throw an error. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Render () { const { a, b } = this.props; Literals can be strings or template literals. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. And we should rethink should. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web simply use a template string instead, as it is now the preferred method. Web here is a different example using eslint error: If you would prefer to use concatenation. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web suggest using template literals instead of string concatenation. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Large collection of code snippets for html, css and javascript. Examples of incorrect code for. Literals can be strings or template literals. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. And we should rethink should. Render () { const { a, b } = this.props; + anr + |27.00; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. If you would prefer to use concatenation. Web simply use a template string instead, as it is now the preferred method. Var str = hello, + name + !; Web suggest using template literals instead of string concatenation. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web in es2015 (es6), we can use template literals instead of string concatenation.jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
Sheets Join Strings Iweky
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Excel Concatenate Function To Combine Strings Cells Columns Riset
Unexpected String Concatenation Prefer Template Card Template
Unexpected String Concatenation Prefer Template Card Template
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
[eslint] error Unexpected string concatenation prefertemplate
How I learned to write cleaner code using ESLint by Tim Oerlemans
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Wrong One //Var Foo = 'Bar' + (Typeof Bar) + 'Baz';
Web To Correct The Error Of “Unexpeded String Concateanation” When We Are Using Eslint For Lint Our Javascript Project, As Well As To Improve The Readability.
(Yes) Const Value = `;
// This Will Throw An Error.
Related Post:

:max_bytes(150000):strip_icc()/excel-concatenate-combine-cells-1-5c6e9264c9e77c00016930d0.jpg)

:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)



![[eslint] error Unexpected string concatenation prefertemplate](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)

