Typescript Import Html Template
Typescript Import Html Template - Web how typescript infers types based on runtime behavior. Web declarations like import * as a from 'b'; } import * as template from template.html; Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web import template from './template.html'; This can be achieved with a combination of 2. When deciding which lib files typescript should include, it will. Type safe using plain typescript with a minimal runtime footprint. Assignments to exports or module.exports; Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Type safe using plain typescript with a minimal runtime footprint. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. Assignments to exports. When deciding which lib files typescript should include, it will. This can be achieved with a combination of 2. Web how typescript infers types based on runtime behavior. } and here's the error that i got ts2345: Template }) for some reason it complains. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Assignments to properties of window or global;. } and here's the error that i got ts2345: Hey gang, in this typescript tutorial we'll create a class to render new list item templates to. No need to learn a template language, if you know. How to create and type javascript variables. Note that our application is fully functional, and porting it to typescript is. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Hey gang, in. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. } and here's the error that i got ts2345: Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript.. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Declare module *.html { const content: Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Html templates have. Declare module *.html { const content: } import * as template from template.html; Template }) for some reason it complains. Web how typescript infers types based on runtime behavior. An overview of building a. Web i want to import an html template into typescript as a string. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. } import * as template from template.html; This can be achieved with a combination of 2. Hey gang, in. } import * as template from template.html; Type safe using plain typescript with a minimal runtime footprint. When deciding which lib files typescript should include, it will. Html templates have never been this easy. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated. Web declarations like import * as a from 'b'; Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. How to create and type javascript variables. When deciding which lib files typescript should include, it will. Assignments to exports or module.exports; } and here's the error that i got ts2345: When deciding which lib files typescript should include, it will. Assignments to exports or module.exports; Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Template }) for some reason it complains. Web import template from './template.html'; Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. How to create and type javascript variables. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. No need to learn a template language, if you know. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Assignments to properties of window or global;. Declare module *.html { const content: Web learn how to configure and use typescript when developing svelte applications. Html templates have never been this easy. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. An overview of building a. Web declarations like import * as a from 'b'; Note that our application is fully functional, and porting it to typescript is. How to create and type javascript variables. } and here's the error that i got ts2345: Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. This can be achieved with a combination of 2. Web a guide showing how to define a reusable html structure using <template> and elements, and then use that structure inside your web components. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. An overview of building a. When deciding which lib files typescript should include, it will. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Type safe using plain typescript with a minimal runtime footprint. Web declarations like import * as a from 'b'; No need to learn a template language, if you know. Web i want to import an html template into typescript as a string. Note that our application is fully functional, and porting it to typescript is. Template }) for some reason it complains.javascript How do I import an external css into a typescript project
Importing html template with 1.5 · Issue 4019 · microsoft/TypeScript
How to use/import TypeScript declaration files in JavaScript? Stack
Maintain your Personal Statement Length
javascript How to import a TypeScript class in visual studio
TypeScript won't import JSDoc types from .js file in node_modules
Designing Templates > Template HTML > Importing HTML
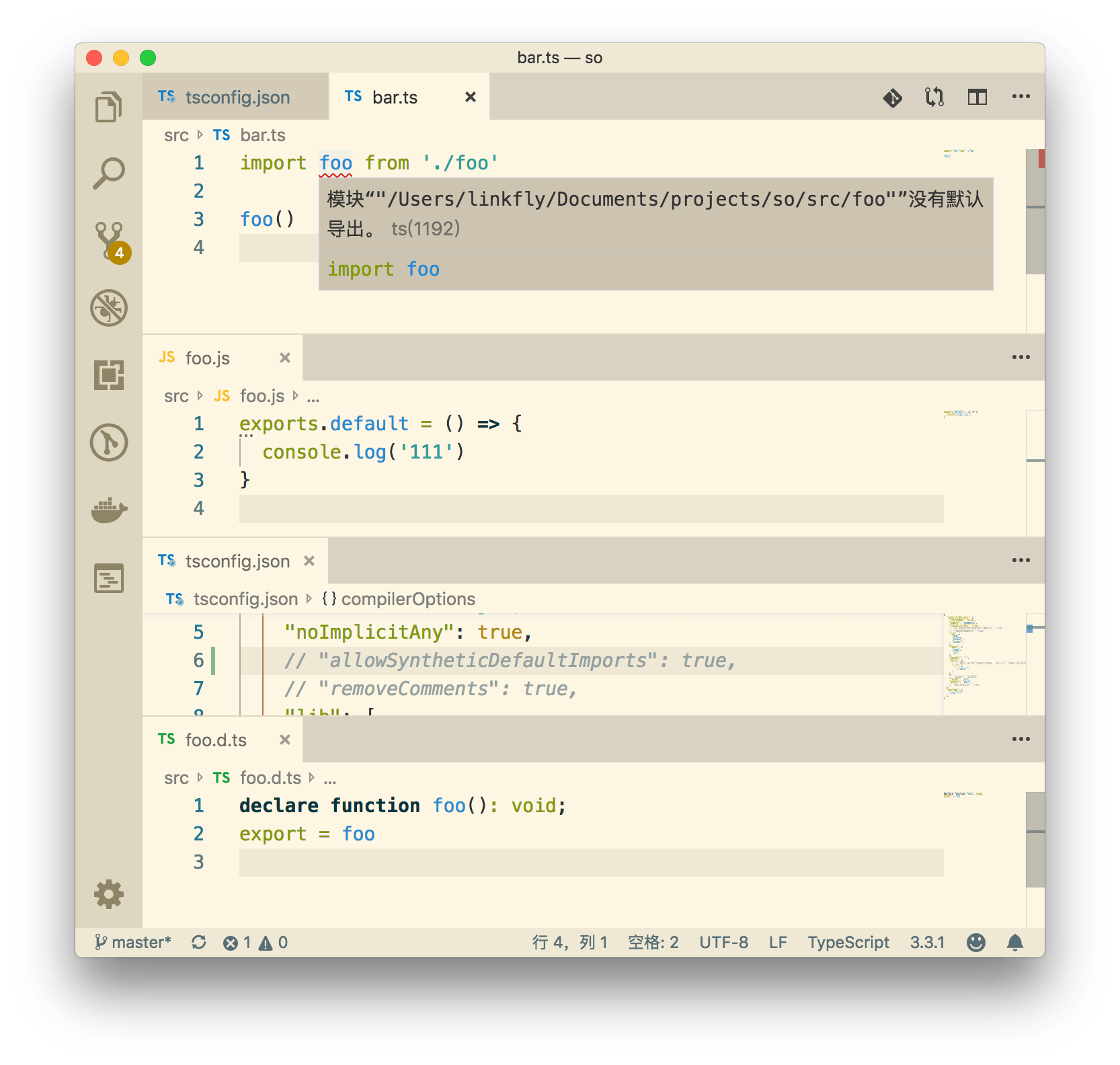
TypeScript 中的多种 import 解义 blog
Feature request Typescript completion in Angular/Vue html templates
javascript How to import a TypeScript class in visual studio
Assignments To Exports Or Module.exports;
Web How Typescript Infers Types Based On Runtime Behavior.
Web The Html Element Is A Mechanism For Holding Html That Is Not To Be Rendered Immediately When A Page Is Loaded But May Be Instantiated Subsequently.
Assignments To Properties Of Window Or Global;.
Related Post: