This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Export default class app extends lightningelement { loggedin = false; The ids that you define in html templates may be transformed into globally unique values when the template is. Export default class example extends lightningelement {renderedcallback {this. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. The formal recommendation is to use a lifecycle hook, such as: Let element = this.template.queryselector ('article [data. Web to access dom elements passed. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web // example.js import {lightningelement } from 'lwc'; Web don’t use id selectors with queryselector. Export default class app extends lightningelement { loggedin = false; Web to access dom elements passed. Web import { lightningelement, track } from 'lwc'; Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Export default class app extends lightningelement { loggedin = false; Web viewed 4k times. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Export default class example extends lightningelement {renderedcallback {this. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: The ids that you define in html templates may be transformed into globally unique values when the template is. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web the document method queryselectorall. But you should probably have: Export default class app extends lightningelement { loggedin = false; Export default class example extends lightningelement {renderedcallback {this. Web import { lightningelement, track } from 'lwc'; Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web import { lightningelement, track } from 'lwc'; Another use of array.from since queryselector provides item. If you use an id selector in javascript, it. Web viewed 4k times. Web to access elements rendered by a component with standard dom apis, use Web to access elements rendered by a component with standard dom apis, use Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Export default class example extends lightningelement {renderedcallback {this. Web viewed 4k times. Web // example.js import {lightningelement } from 'lwc'; But you should probably have: Another use of array.from since queryselector provides item. Let element = this.template.queryselector ('article [data. If you use an id selector in javascript, it. Export default class example extends lightningelement {renderedcallback {this. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Another use of array.from since queryselector provides item. Web to access dom elements passed. The ids that you define in html templates may be transformed into globally unique values when the template is. If you. Web 2 answers sorted by: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); But you should probably have: Export default class example extends lightningelement {renderedcallback {this. Web // example.js import {lightningelement } from 'lwc'; Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web to access dom elements passed. Web this.template.queryselectorall(.userinput) queries all elements from the dom. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web 2 answers sorted by: Web don’t use id selectors with queryselector. Another use of array.from since queryselector provides item. Web to access elements rendered by a component with standard dom apis, use Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Export default class example extends lightningelement {renderedcallback {this. The formal recommendation is to use a lifecycle hook, such as: Web import { lightningelement, track } from 'lwc'; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. The ids that you define in html templates may be transformed into globally unique values when the template is. Web to access dom elements passed. But you should probably have: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web viewed 4k times. Export default class app extends lightningelement { loggedin = false; If you use an id selector in javascript, it. Web import { lightningelement, track } from 'lwc'; Web // example.js import {lightningelement } from 'lwc'; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. But you should probably have: The ids that you define in html templates may be transformed into globally unique values when the template is. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web don’t use id selectors with queryselector. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web viewed 4k times. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Export default class app extends lightningelement { loggedin = false; Export default class example extends lightningelement {renderedcallback {this. Let element = this.template.queryselector ('article [data. Web 2 answers sorted by: The formal recommendation is to use a lifecycle hook, such as:Fillable Form Lwc Es4 A Employer'S Report Of Change printable pdf
Javascript document.querySelectorAll Textarea Placeholder Tutorial
Form LWCWC1026 Download Fillable PDF or Fill Online Employee's
Form LWCWC1003 Download Fillable PDF or Fill Online Stop Payment Form
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
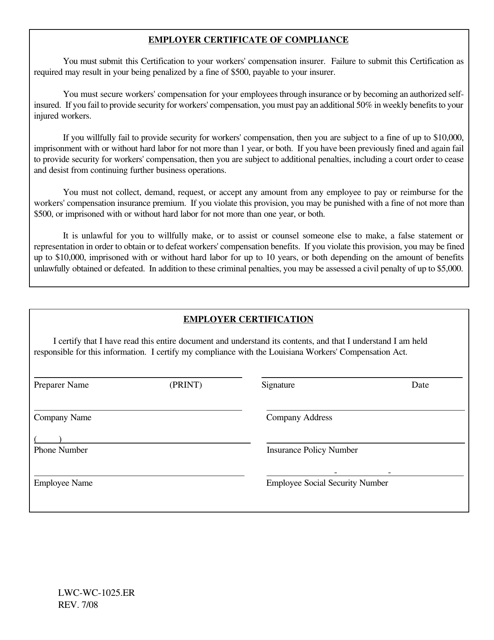
Form LWCWC1025.ER Download Fillable PDF or Fill Online Employer
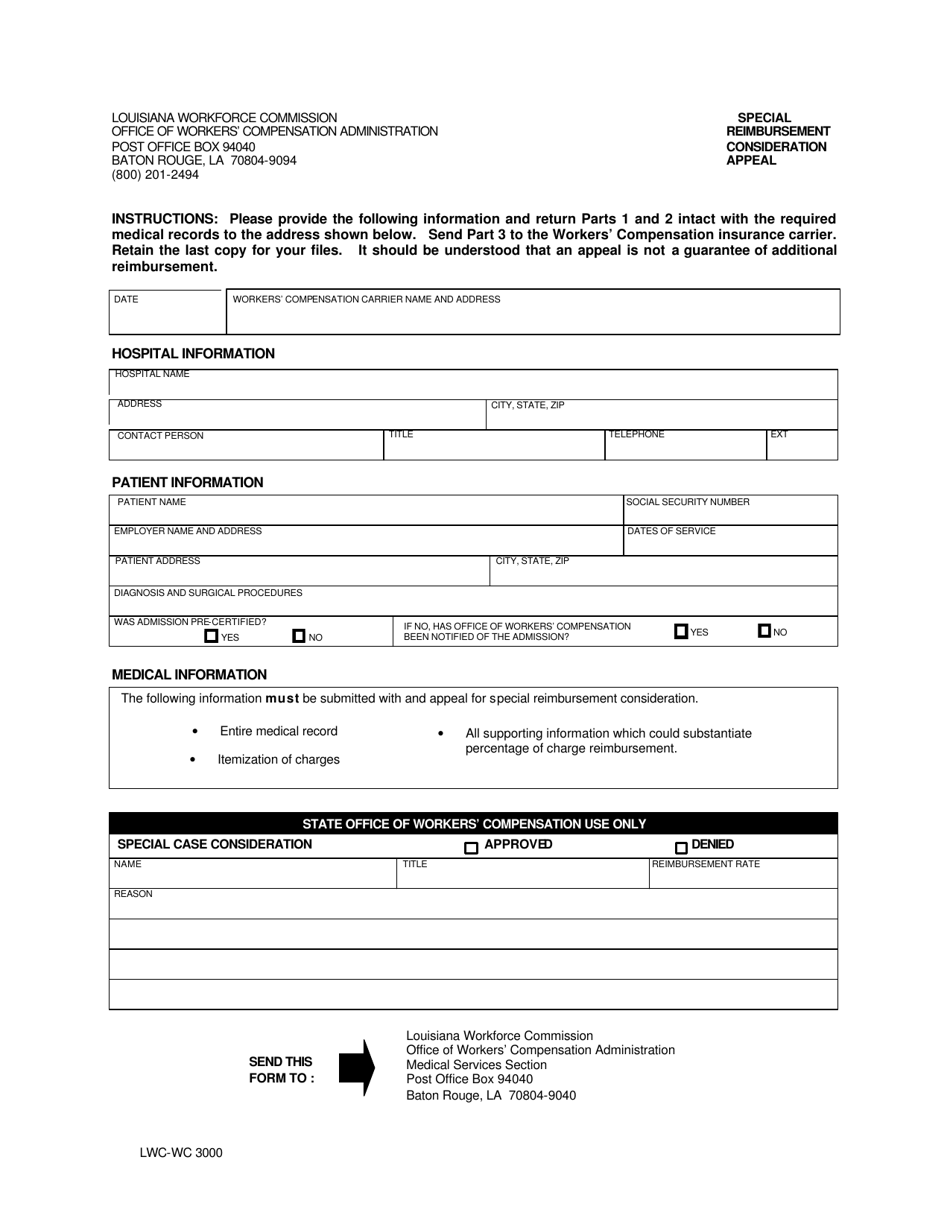
Form LWCWC3000 Download Fillable PDF or Fill Online Special
Assert Violation Invalid template iteration for value Error in LWC
Can access elements with template.querySelectorAll() in Local Dev
queryselector completion Visual Studio Marketplace
Web To Access Elements Rendered By A Component With Standard Dom Apis, Use
2 I Don't Know Much About Lwc, But Doing Some Research I Saw Queryselector Being Used This Way:
Web Web This.template.queryselectorall (.Userinput) Queries All Elements From The Dom Which Has The Following Attribute Value Class=Userinput.
If You Use An Id Selector In Javascript, It.
Related Post: