This.template.queryselector
This.template.queryselector - Syntax js queryselector(selectors) parameters selectors If no matches are found, null is returned. Then, in the top right hand corner, click actions > create. This satisfaction survey template presents the name, address, contact information, doctor’s name, various health information questionnaires like asthma, high blood pressure, heart disease, heart attack, heart. To return all matches (not only the first), use the queryselectorall () instead. This can be because you run the code too early (dom is not yet ready/inserted) or the query doesn't work (lwc is a bit special at time). Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! Web creating a questionnaire template from the templates page. The queryselector () method only returns the first element that matches the specified selectors. Web the queryselector () method returns the first element that matches a css selector. The queryselectorall () method returns all elements that matches a css selector (s). To do this, click into the specific questionnaire from your questionnaires page. Web to access elements rendered by a component with standard dom apis, use The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. The. Syntax js queryselector(selectors) parameters selectors The queryselectorall () method returns all elements that matches a css selector (s). Web what i'm trying to avoid: Web 1 answer sorted by: If no matches are found, null is returned. Export default class example extends lightningelement {renderedcallback {this. To do this, click into the specific questionnaire from your questionnaires page. Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. The queryselector () method only returns the first. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Web what i'm trying to avoid: 3 @api handleupdatecase () { return { ticketid: Web // example.js import {lightningelement } from 'lwc'; If no matches are found, null is returned. Web the error message itself basically says that this.template.queryselector returns undefined. As written, it's just a normal function, so you can write: The matching is done using. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': Web the queryselector () method of the element interface returns the first element that is a descendant of the element on. As written, it's just a normal function, so you can write: The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. From there, you can create a blank questionnaire. The document method queryselectorall () returns a static. Web the error message itself basically says that this.template.queryselector returns undefined. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. Web what i'm trying to avoid: Web the queryselector () method returns the first element that matches a css selector. The queryselectorall () method returns all elements that matches a css selector (s). 3 @api handleupdatecase () { return { ticketid: Web 1 answer sorted by: Web the error message itself basically says that this.template.queryselector returns undefined. To return all the matches, use the. The matching is done using. } you didn't return a promise or use async, so then isn't a function of the return value. To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. Export default class example extends lightningelement {renderedcallback {this. Web the queryselector (). To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. The document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of selectors. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. 3 @api handleupdatecase () { return. } you didn't return a promise or use async, so then isn't a function of the return value. The queryselectorall () method returns all elements that matches a css selector (s). 3 @api handleupdatecase () { return { ticketid: The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. The document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of selectors. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Web 1 answer sorted by: The matching is done using. Then, in the top right hand corner, click actions > create. Syntax js queryselector(selectors) parameters selectors To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. Web you can add the child component to the markup of the parent and write your code like the following one: Web creating a questionnaire template from the templates page. To return all the matches, use the. To return all matches (not only the first), use the queryselectorall () instead. Web // example.js import {lightningelement } from 'lwc'; If no matches are found, null is returned. Web what i'm trying to avoid: From there, you can create a blank questionnaire. Web creating a questionnaire template from the templates page. Web to access elements rendered by a component with standard dom apis, use Web the queryselector () method returns the first element that matches a css selector. The queryselectorall () method returns a nodelist. From there, you can create a blank questionnaire. } you didn't return a promise or use async, so then isn't a function of the return value. Then, click new template > questionnaire. Syntax js queryselector(selectors) parameters selectors Web // example.js import {lightningelement } from 'lwc'; The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. The queryselector () method only returns the first element that matches the specified selectors. The matching is done using. Web you can add the child component to the markup of the parent and write your code like the following one: Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. As written, it's just a normal function, so you can write:Document Queryselector By Class Free Documents
javascript document.querySelector returns null, but element exists
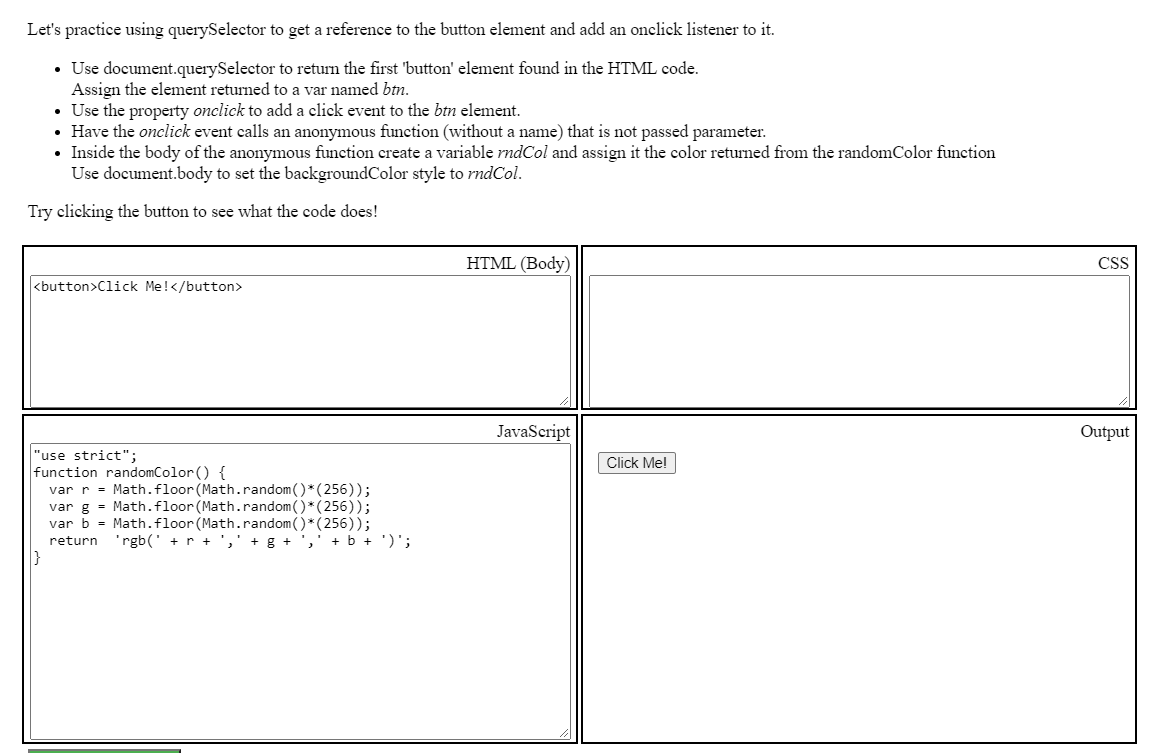
Solved Let's practice using querySelector to get a reference
document.getElementById & document.querySelector xgqfrms 博客园
salesforce lightning this.template.querySelector not working Stack
queryselector completion Visual Studio Marketplace
Document Queryselector By Class Free Documents
Named export with a default export LightningElement makes template
The Web Dev DOM Crash Course for Beginners 1
[SalesForce] Parent > Child > grand child communication using
Web What I'm Trying To Avoid:
Web If You Have An Existing Questionnaire That You Want To Use As A Template, You Can Also Create A Template Based Off Of It!
The Document Method Queryselectorall () Returns A Static (Not Live) Nodelist Representing A List Of The Document's Elements That Match The Specified Group Of Selectors.
Export Default Class Example Extends Lightningelement {Renderedcallback {This.
Related Post:









![[SalesForce] Parent > Child > grand child communication using](https://i.stack.imgur.com/SIiCJ.png)