Tailwind Template Paths
Tailwind Template Paths - Tailgrids come with free and paid plans. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! All template also optimize by google. These templates are all open source and built using the standard tailwind css configuration. Web add the paths to all of your template files in your tailwind.config.js file. /** @type {import('tailwindcss').config} */ module.exports = { content: Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. Tailwind.config.js /** @type {import('tailwindcss').config} */. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. These templates are all open source and built using the standard tailwind css configuration. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Tailwind css works by scanning all of your html, javascript components, and any other template. All template also optimize by google. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. In order for tailwind to generate all of the. Web add the paths to all of your template files in your tailwind.config.js file. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! All template also optimize by google. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind. /** @type {import('tailwindcss').config} */ module.exports = { content: Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! In order for tailwind to generate all of the. Web configure your template paths add the paths to all of your. Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. Web tailwind templates uideck. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web discover the best tailwind templates & ui kits. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript #. Web add the paths to all of your template files in your tailwind.config.js file. Add the paths to all of your. We are actively searching, and. All template also optimize by google. These templates are all open source and built using the standard tailwind css configuration. All template also optimize by google. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Create a great landing page with our tailwind css template. These templates are all open source and built using the standard tailwind css configuration. Web add the paths to all of your template files in your tailwind.config.js file. Web tailwind templates uideck. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Feel free to use them for any purpose, even. Tailgrids come with free and paid plans. Add the paths to all of your. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Create a great landing page with our tailwind css template. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version,. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web tailwind css 3.3.2 api documentation with instant search, offline support,. All template also optimize by google. Tailgrids come with free and paid plans. Web primer info product template a stunning landing page for your first course or ebook. Create a great landing page with our tailwind css template. /** @type {import('tailwindcss').config} */ module.exports = { content: Add the paths to all of your. We are actively searching, and. In order for tailwind to generate all of the. Tailwind.config.js /** @type {import('tailwindcss').config} */. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. These templates are all open source and built using the standard tailwind css configuration. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web discover the best tailwind templates & ui kits. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Web add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Module.exports = { content:[./src/**/*.{js,jsx}], theme: Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web premium tailwind css templates and components for start your project. Web tailwind templates uideck. Add the paths to all of your. We are actively searching, and. Tailwind.config.js /** @type {import('tailwindcss').config} */. Module.exports = { content:[./src/**/*.{js,jsx}], theme: /** @type {import('tailwindcss').config} */ module.exports = { content: In order for tailwind to generate all of the. These templates are all open source and built using the standard tailwind css configuration.Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
10+ Free Tailwind CSS Templates & Resources for 2021
Free Tailwind Css Themes And Templates Gambaran
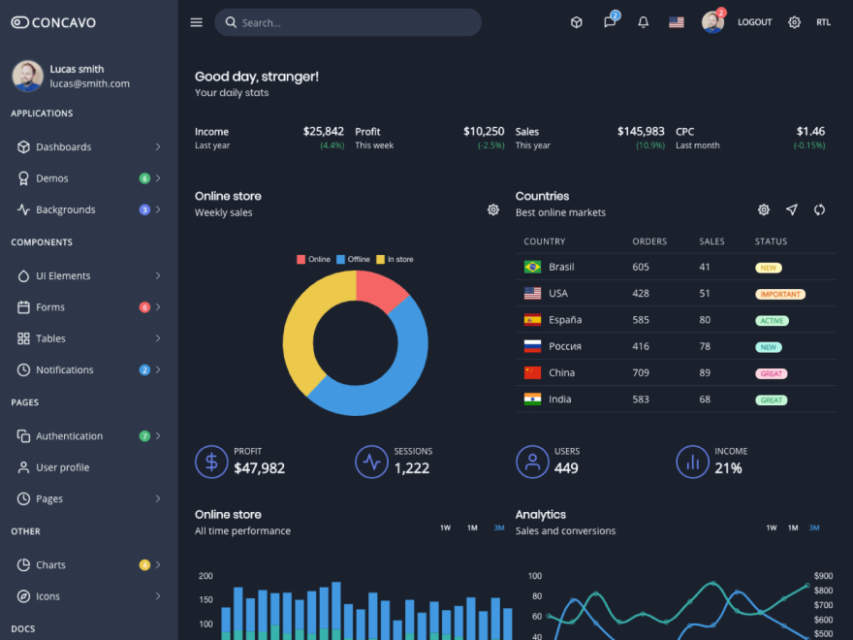
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Material Free React Tailwind CSS Admin Dashboard Template
20+ Free Tailwind CSS Templates And Tools UIdeck
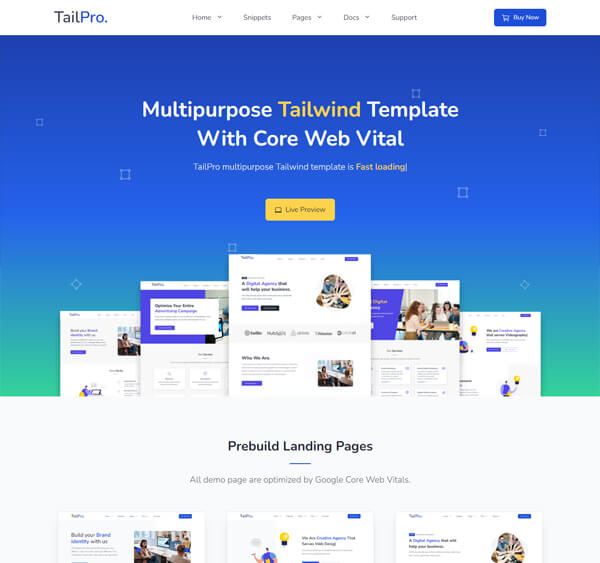
Tailwind Multipurpose Template TailPro
Free Tailwind dashboard template DEV Community
Talking about Tailwind CSS The Joomla Community Magazine
10+ Free Tailwind CSS Templates & Resources for 2021 WIREDGORILLA
Create A Great Landing Page With Our Tailwind Css Template.
Web Shaan Alam Posted On Feb 3, 2021 Setup Your Reactjs + Tailwind Css Project By Creating A Template 🔥 # React # Javascript # Html # Css Hey, Shaan Here!
Web Tailgrids Provides A Variety Of 500+ Components, Blocks, Sections, And Templates Built On Tailwind Css.
Web Discover The Best Tailwind Templates & Ui Kits.
Related Post: