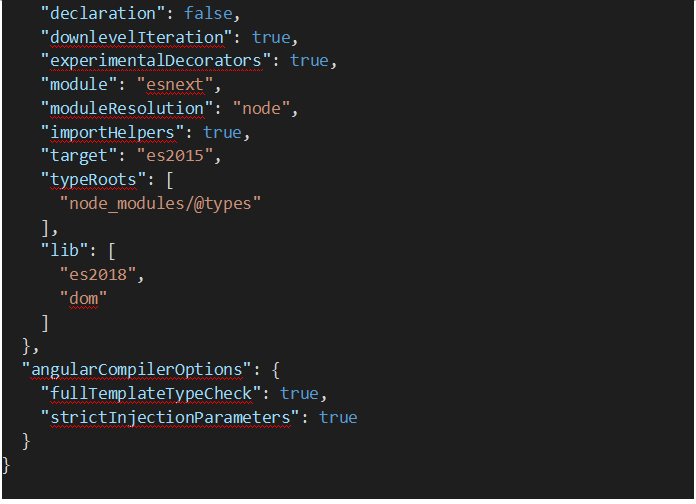
Strict Template Angular
Strict Template Angular - Web the text inside { { }} is called as template expression. It's very useful to have. Web angular 9 and the ivy compiler do just that. 47 basically a couple things change: The new feature is known as strict template checking. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Web when true, enables strict template type checking. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable some angular strict checks. Web 1 answer sorted by: Web angular 9 and the ivy compiler do just that. The new feature is known as strict template checking. Web when true, enables strict template type checking. Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. As we have started with angular, we have seen how the templateurl property works. Angular first evaluates the expression and returns the result as a string. Angular has been checking expressions and bindings within. Web the. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in. Web 1 answer sorted by: The new feature is known as strict template checking. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Web you can find out more about the angular compiler options here: Angular has been checking expressions and bindings within. Angular has been checking expressions and bindings within. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. Web enabling angular strict mode through the angular cli will enable. The scope of a template. Web 1 answer sorted by: Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable some angular strict checks. Move the parameter inside angularcompileroptions. Web i discovered a workaround, however, that seems to convince the extension to perform strict template checks, while not blocking the. Web you can find out more about the angular compiler options here: Web angular 9 and the ivy compiler do just that. Every component must have a template in order to work in. Tsconfig.base.json gets some new rules: Web the text inside { { }} is called as template expression. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. Web i discovered a workaround, however, that seems to convince the extension to perform strict. Tsconfig.base.json gets some new rules: Web you can find out more about the angular compiler options here: 47 basically a couple things change: Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. Web turning off strict mode in. Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. Web turning off strict mode in angular? Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. As we have started with angular, we have seen how the templateurl property works.. A description of the typescript compiler. As we have started with angular, we have seen how the templateurl property works. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. Angular has been checking expressions and bindings within. Web i discovered a workaround, however, that seems to convince the extension to perform strict template checks, while not blocking the builds: 47 basically a couple things change: Move the parameter inside angularcompileroptions. Web you can find out more about the angular compiler options here: Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Angular first evaluates the expression and returns the result as a string. Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable some angular strict checks. It's very useful to have. Web 1 answer sorted by: Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. The scope of a template. Web 1 answer sorted by: 14 stricttemplates is a parameter for the angular compiler. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Web the free angular admin template package gives you a broad specter of different components, charts, forms, icon packs, buttons, and plugins. Web when true, enables strict template type checking. Web 1 answer sorted by: Web the text inside { { }} is called as template expression. Web angular 9 and the ivy compiler do just that. Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. Angular first evaluates the expression and returns the result as a string. Web 1 answer sorted by: Move the parameter inside angularcompileroptions. Every component must have a template in order to work in. Web when true, enables strict template type checking. Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. Web you can find out more about the angular compiler options here: Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. 14 stricttemplates is a parameter for the angular compiler. 47 basically a couple things change: It's very useful to have. Web the free angular admin template package gives you a broad specter of different components, charts, forms, icon packs, buttons, and plugins.10+ Best Angular 9 Templates For Your Next Web Development Project
30+ FeatureRich And Fully Responsive AngularJS Admin Templates
Ui Template Angular ui template
10+ Best Angular 9 Templates For Your Next Web Development Project
23 Best Angularjs Admin Dashboard Templates 2019 Colorlib
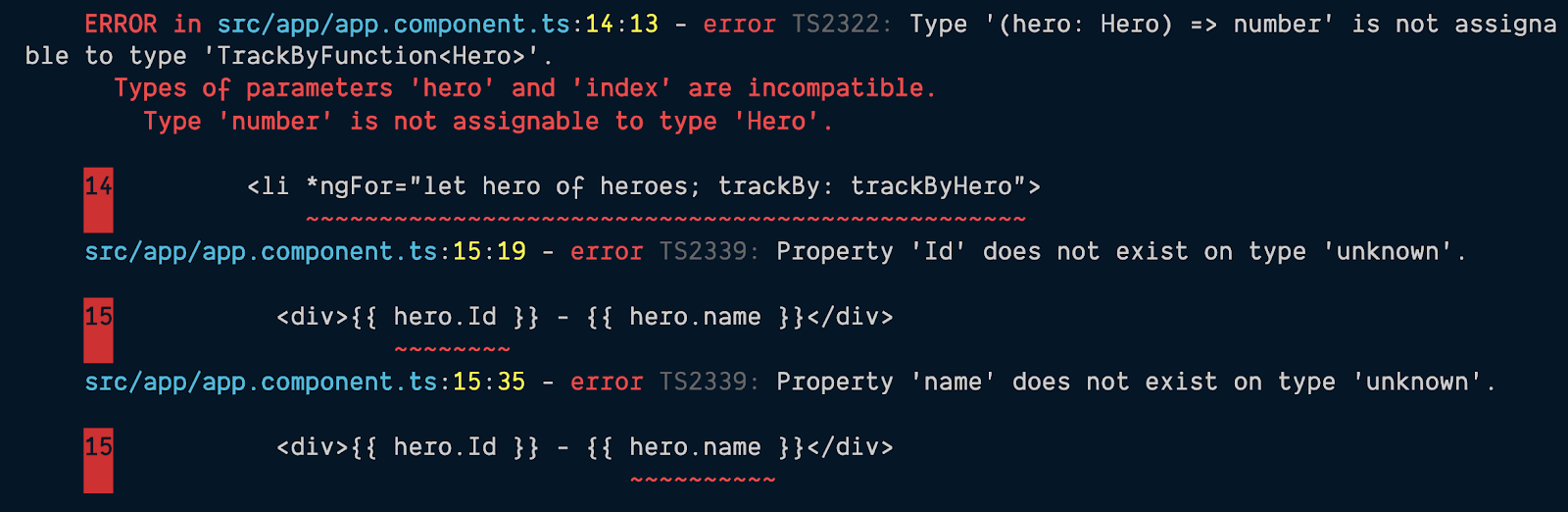
Guide for Angular Strict Mode
Angular Strict Template Example StackBlitz
10 Top Free Angular Templates You Need to Have
Angular 9's Best Hidden Feature Strict Template Checking
10 Top Free Angular Templates You Need to Have
Web Turning Off Strict Mode In Angular?
The Strictness Flags That This Option Enables Allow You To Turn On And Off Specific Types Of Strict Template Type.
A Description Of The Typescript Compiler.
The Scope Of A Template.
Related Post: