Show Image In Django Template
Show Image In Django Template - Web i have a django app which allows users to submit an image with it. Last updated may 26, 2023. See also more control over. In your template you can do something like this: Web customize upload files button. Open the settings.py file inside the inner djangotemplates folder. Web here’s an example of how we can display an image in a django template: Web it is now easy to access and preview the. {% load static %} restart the server for the changes to take effect: You will get to know about it all properly with our django. Web open the html file and add the following: Web in django, we can deal with the images with the help of the model field which is imagefield. Open the settings.py file inside the inner djangotemplates folder. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Last updated may 26, 2023. Web session framework login and logout upload and display image sending email upload and display image in django << login and logout sending email >> we all have used. The rest of your urlconf goes here. Web for example, if i have an image in my home directory and use this tag in my template: Web how to display image. {% for n in img %} {%. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web open the html file and add the following: Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web youll need to pass your img into the template and use its url() method. Web from django.db import models class. Don't forget to set the debug flag to. Web here’s an example of how we can display an image in a django template: From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web customize upload files button. You will get to know about it all properly with our django. This tutorial shows how to implement file and then image uploading with django. Right now my model looks like class posting(models.model): Web session framework login and logout upload and display image sending email upload and display image in django << login and logout sending email >> we all. The rest of your urlconf goes here. Add this to your settings file: From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web open the html file and add the following: Web here’s an example of how we can display an image in a django template: Add this to your settings file: Web i have a django app which allows users to submit an image with it. Open the settings.py file inside the inner djangotemplates folder. Hamzama96 august 22, 2023, 11:25am 1. Web from django.db import models class. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web session framework login and logout upload and display image sending email upload and display image in django << login and logout sending email >> we all have used. Hamzama96 august 22, 2023, 11:25am 1. Some constructs are recognized and interpreted by the template. Web then you can. Add this to your settings file: The rest of your urlconf goes here. Web the django admin exposes several methods for displaying images: In your template you can do something like this: In this article, we have created the app image_app in a sample project. Open the settings.py file inside the inner djangotemplates folder. Web in this article, i will show how to go about adding static files to a django application. Last updated may 26, 2023. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web django has two model fields that allow. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Hamzama96 august 22, 2023, 11:25am 1. Don't forget to set the debug flag to. I am want the upload image button to be like. Web from django.db import models class. In this article, we have created the app image_app in a sample project. Web customize upload files button. Web follow this steps to load an image on your django template: Web it is now easy to access and preview the. Web then you can reference the image in the media folder in the template like this: {% for n in img %} {%. Some constructs are recognized and interpreted by the template. Add this to your settings file: Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web how to display image to template from imagefield in django. My template cannot display the image coming from my model. Web open the html file and add the following: See also more control over. Hamzama96 august 22, 2023, 11:25am 1. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). See also more control over. Add this to your settings file: Web follow this steps to load an image on your django template: Web in this part of the django tutorial, you will learn how to display uploading images in template in django. The rest of your urlconf goes here. Don't forget to set the debug flag to. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Hamzama96 august 22, 2023, 11:25am 1. Last updated may 26, 2023. Hamzama96 august 22, 2023, 11:25am 1. Using django templates & frontend. Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templatessome results have been removedpagination12345next</ol></main>see morerelated searchesdisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templates Web open the html file and add the following: Web in django, we can deal with the images with the help of the model field which is imagefield. Some constructs are recognized and interpreted by the template. You will get to know about it all properly with our django.Django Templates pada App 8 YouTube
Django Templates part3 YouTube
python Django's Template Does Not Exist Stack Overflow
Django Templates & Django Static Files Handling & Django Forms
Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube
Django Template Loop
10 Template Tags Django YouTube
Django Tutorial Templates & Custom HTML YouTube
How to Upload Image and Display in Template in Django YouTube
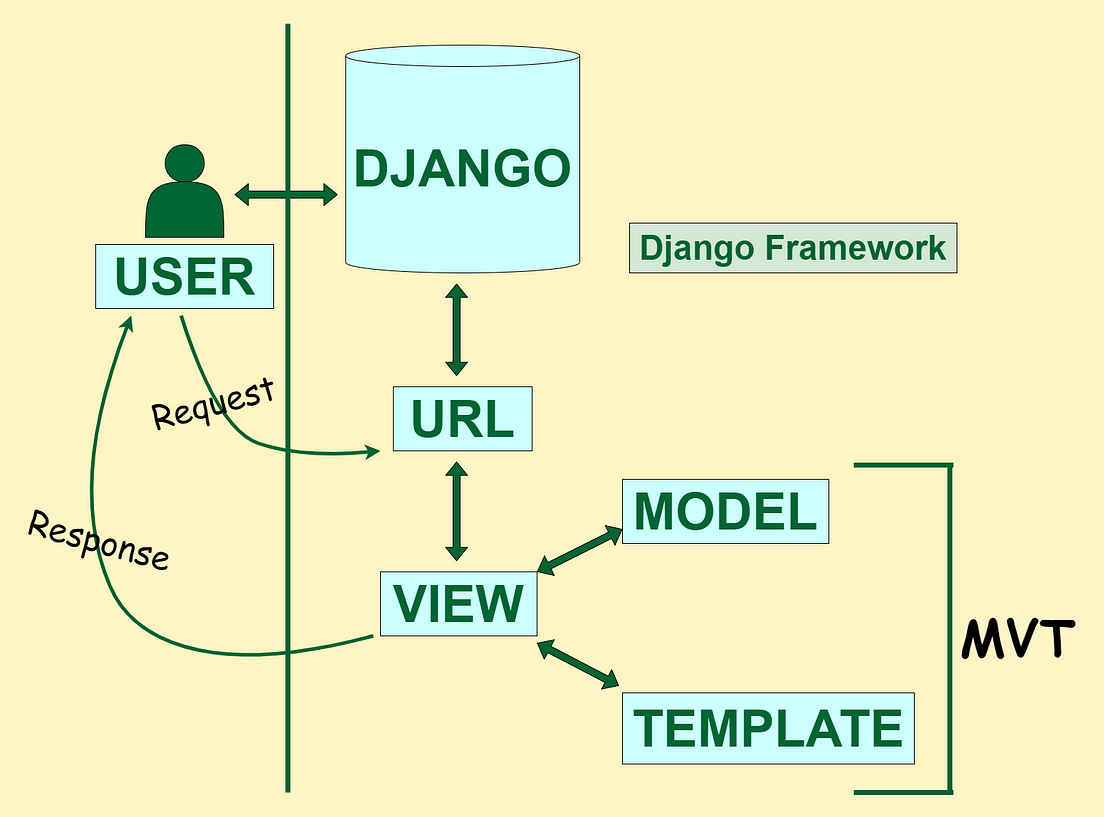
The MVT Design Pattern of Django. Understand the ModelViewTemplate
Web Django Has Two Model Fields That Allow User Uploads Filefield And Imagefield Basically Imagefield Is A Specialized Version Of Filefield That Uses Pillow To Confirm That A File Is An.
Web For Example, If I Have An Image In My Home Directory And Use This Tag In My Template:
The Rest Of Your Urlconf Goes Here.
Using Django Templates & Frontend.
Related Post:




![Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube](https://i.ytimg.com/vi/1n6P0XBioF8/maxresdefault.jpg)