React Table Templates
React Table Templates - Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Tables display sets of data. Or in other words, react table is a collection of react. Headless ui for building powerful tables. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. See the list of 37 simple and useful css3 & html table templates. Click any example below to run it instantly or find. Web a table template is simply a table that is ready to be used in the process of a site’s web design. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Web react datatables built with bootstrap 5, react 17 and material design 2.0. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Examples of advanced customization options for tables like searching, sorting, and pagination and. Or in other words, react table. Examples of advanced customization options for tables like searching, sorting, and pagination and. Click any example below to run it instantly or find. They allow users to quickly scan, sort, compare, and take action on large amounts of data. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. They can be fully customized. Or in other words, react table is a collection of react. Tables display sets of data. They can be fully customized. Web a table template is simply a table that is ready to be used in the process of a site’s web design. Headless ui for building powerful tables. See the list of 37 simple and useful css3 & html table templates. Web a table template is simply a table that is ready to be used in the process of a site’s web design. Headless ui for building powerful tables. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. They allow users to. They allow users to quickly scan, sort, compare, and take action on large amounts of data. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Give your table a custom ui by. Give your table a custom ui by passing css into each component using styled. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Web a table template is simply a table that is ready to be used in the process of a site’s web design. They allow users to quickly scan, sort, compare, and. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Web build a simple table with react and modify data, columns, and headers. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Tables are used to display tabular data using rows and columns. Give your table a custom ui by passing css into each component. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Learn about the props, css, and other apis of this exported module. Web build a simple table with react and modify data, columns, and headers. Headless ui for building powerful tables. Click any example below to run it instantly or find. Headless ui for building powerful tables. Learn about the props, css, and other apis of this exported module. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Examples of advanced customization options for tables like searching, sorting, and pagination and. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Tables are used to display tabular data using rows and columns. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Tables display sets of data. See the list of 37 simple and useful css3 & html table templates. Click any example below to run it instantly or find. Or in other words, react table is a collection of react. Learn about the props, css, and other apis of this exported module. Web react datatables built with bootstrap 5, react 17 and material design 2.0. They can be fully customized. Click any example below to run it instantly or find. They allow users to quickly scan, sort, compare, and take action on large amounts of data. Web build a simple table with react and modify data, columns, and headers. Tables display sets of data. Api reference docs for the react table component. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Give your table a custom ui by passing css into each component using styled. Headless ui for building powerful tables. Web a table template is simply a table that is ready to be used in the process of a site’s web design. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. See the list of 37 simple and useful css3 & html table templates. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Tables are used to display tabular data using rows and columns. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Examples of advanced customization options for tables like searching, sorting, and pagination and. Tables display sets of data. Give your table a custom ui by passing css into each component using styled. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Web build a simple table with react and modify data, columns, and headers. Api reference docs for the react table component. Examples of advanced customization options for tables like searching, sorting, and pagination and. Or in other words, react table is a collection of react. Learn about the props, css, and other apis of this exported module. They can be fully customized. Click any example below to run it instantly or find. They allow users to quickly scan, sort, compare, and take action on large amounts of data. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Web a table template is simply a table that is ready to be used in the process of a site’s web design. Tables are used to display tabular data using rows and columns.Reacttablefilterdropdown TOP
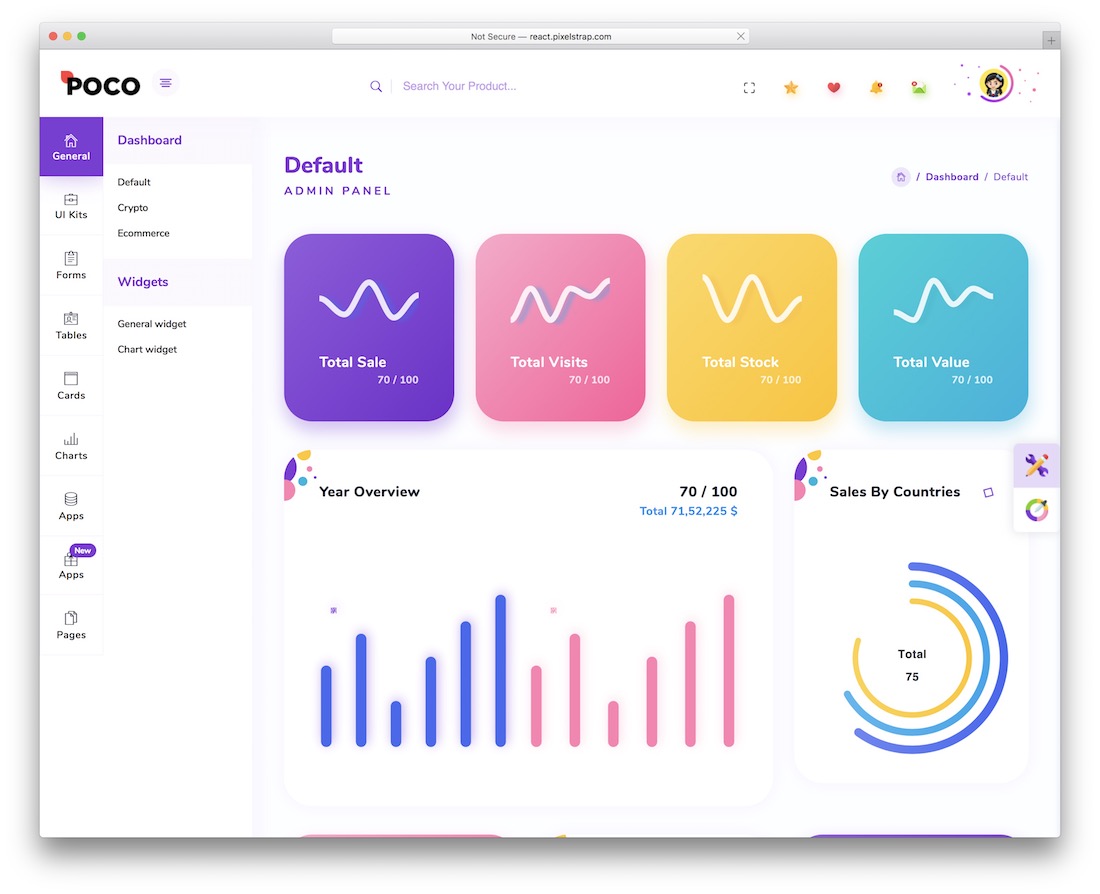
20 Free React Templates To Build Apps with Stunning UX 2022 (2022)
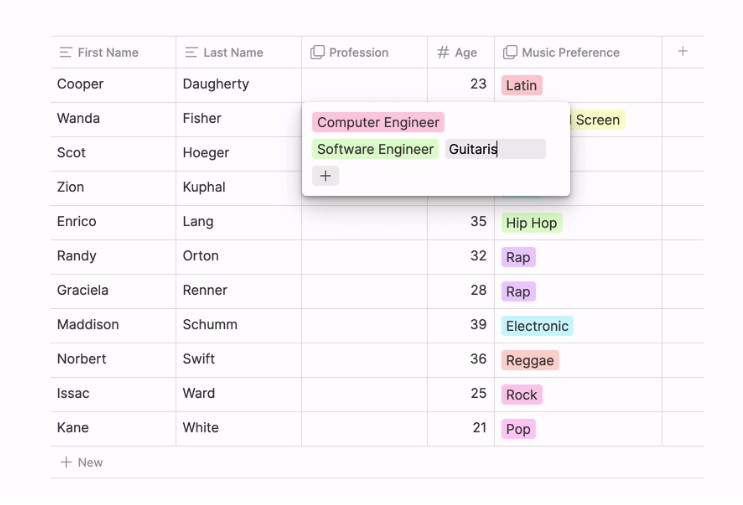
React Table Made with React.js
Table React.js Examples
23 Best Free React Templates & Themes 2020 Avasta
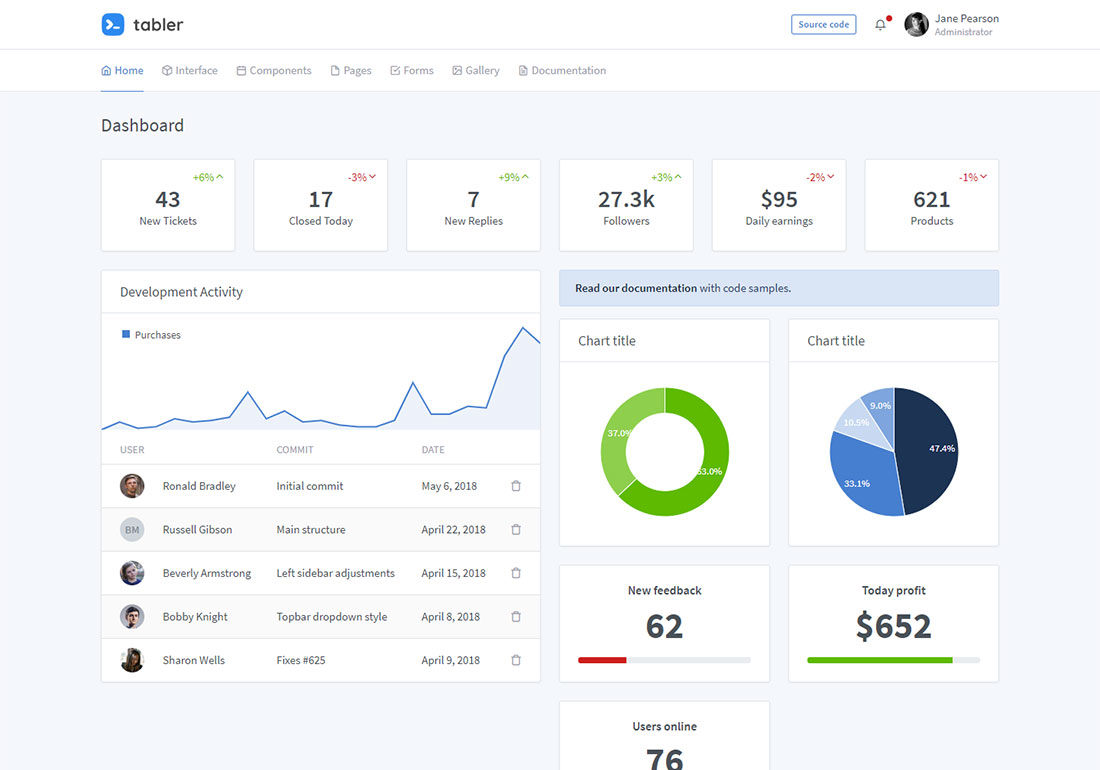
15 Best React Admin Dashboard Templates 2023 Colorlib
React Tables Bootstrap 4 & Material Design. Examples & tutorial
28 Best React Js Admin Dashboard Templates Laptrinhx Gambaran
23 Best Free React Templates & Themes 2020 Avasta
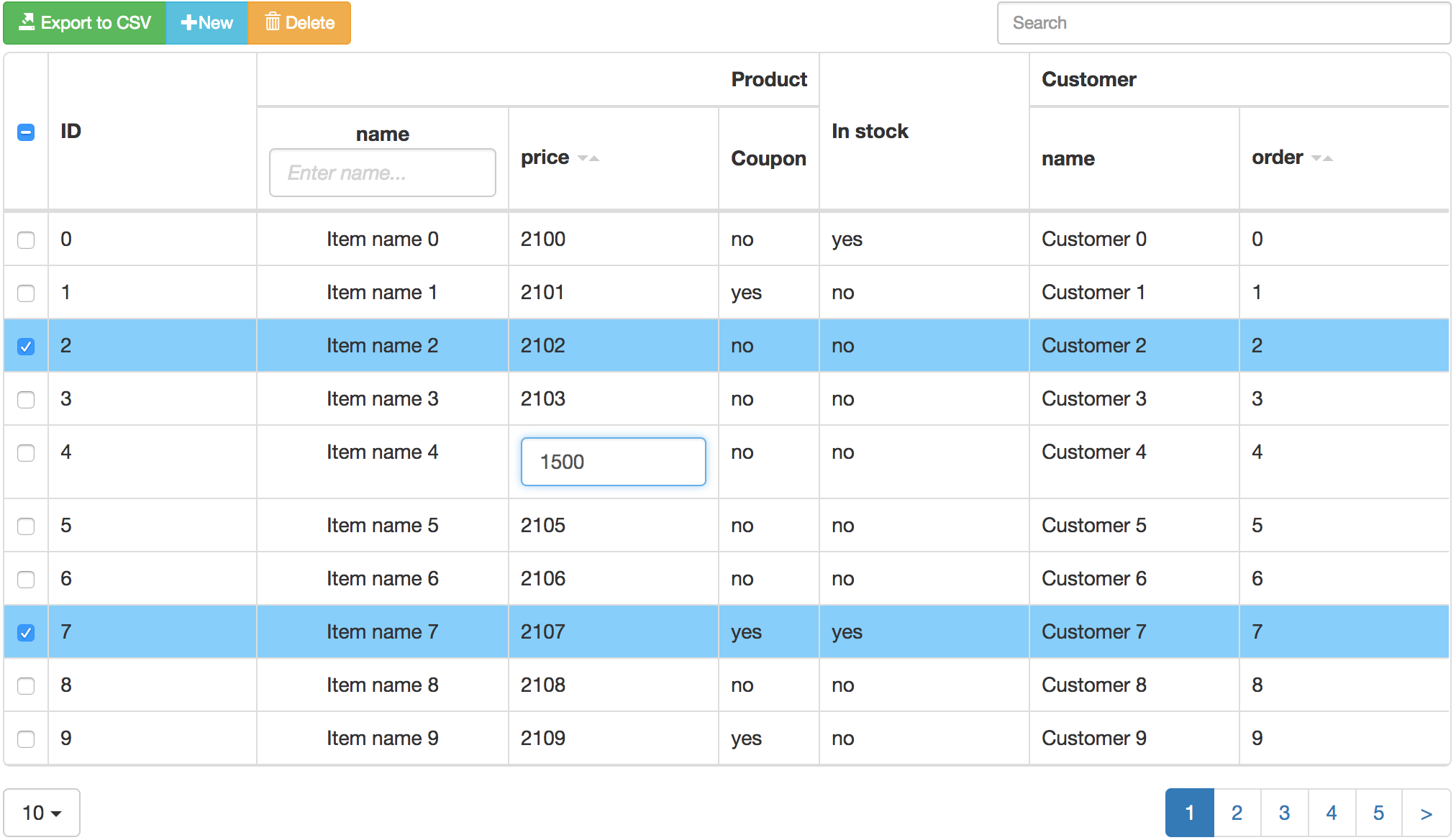
reactcrudtable examples CodeSandbox
React Bootstrap Datatables Are Components That Mix Tables With Advanced Options Like Searching, Sorting And.
Examples With Sortable, Scrollable Tables With Buttons, Checkboxes, Panels And Search.
See The List Of 37 Simple And Useful Css3 & Html Table Templates.
Headless Ui For Building Powerful Tables.
Related Post: