React Redux Toolkit Template
React Redux Toolkit Template - If you’re curious about why vite was chosen over create react app,. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. For installation and setup instructions, see the. It lets your react components read data from a redux store, and dispatch actions to the store to. The redux toolkit package is intended to be the standard way to write reduxlogic. Web first, we’ll use vite to set up our project: Web redux toolkit, or rtk, is a newer and easier official way to use redux. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Opinionated provides good defaults for store setup. You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. It was originally created to help address. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. It was originally created to help address three common. Opinionated provides good defaults for store setup. Web this will inject the slice to redux store and return actions in case you want to use in the component Web fuse react admin. Usage summary install redux toolkit and react redux add. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. Web redux toolkit, or rtk, is a newer and easier official way to use redux. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web redux toolkit. For this redux toolkit tutorial lets start with setup a new react application using cra: Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. Web this will inject the slice to redux store and return actions in case you want to use in the component Web the recommended way to start new apps with react and redux toolkit is by using. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default. Web this will inject the slice to redux store and return actions in case you want to use in the component Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. Web to use redux toolkit in. For this redux toolkit tutorial lets start with setup a new react application using cra: Redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as redux thunk and reselect). Web this will inject the slice to redux store and return actions in case you want to use in. For this redux toolkit tutorial lets start with setup a new react application using cra: Web redux toolkit tempalte with mui v5 theme. Web to use redux toolkit in your react application, you need to install two dependencies: Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management.. 官方推荐的使用 react 和 redux 创建新应用的方. It lets your react components read data from a redux store, and dispatch actions to the store to. Web react redux is the official react ui bindings layer for redux. The redux toolkit package is intended to be the standard way to write reduxlogic. Web first, we’ll use vite to set up our project: Web this will inject the slice to redux store and return actions in case you want to use in the component It lets your react components read data from a redux store, and dispatch actions to the store to. Usage summary install redux toolkit and react redux add. Web redux toolkit, or rtk, is a newer and easier official way. Web redux toolkit tempalte with mui v5 theme. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our. For installation and setup instructions, see the. Web redux toolkit, or rtk, is a newer and easier official way to use redux. Web first, we’ll use vite to set up our project: Web react redux is the official react ui bindings layer for redux. It lets your react components read data from a redux store, and dispatch actions to the store to. Web redux toolkit tempalte with mui v5 theme. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. Opinionated provides good defaults for store setup. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. It was originally created to help address three common. If you’re curious about why vite was chosen over create react app,. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. For this redux toolkit tutorial lets start with setup a new react application using cra: Web create a react redux app. Web to use redux toolkit in your react application, you need to install two dependencies: You may notice that redux has a lot of boilerplate for setup and requires many more folders. The redux toolkit package is intended to be the standard way to write reduxlogic. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. Redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as redux thunk and reselect). The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Opinionated provides good defaults for store setup. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. Web redux toolkit, or rtk, is a newer and easier official way to use redux. Usage summary install redux toolkit and react redux add. It was originally created to help address three common. 官方推荐的使用 react 和 redux 创建新应用的方. Web react redux is the official react ui bindings layer for redux. Web first, we’ll use vite to set up our project: You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web redux toolkit tempalte with mui v5 theme. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management.Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
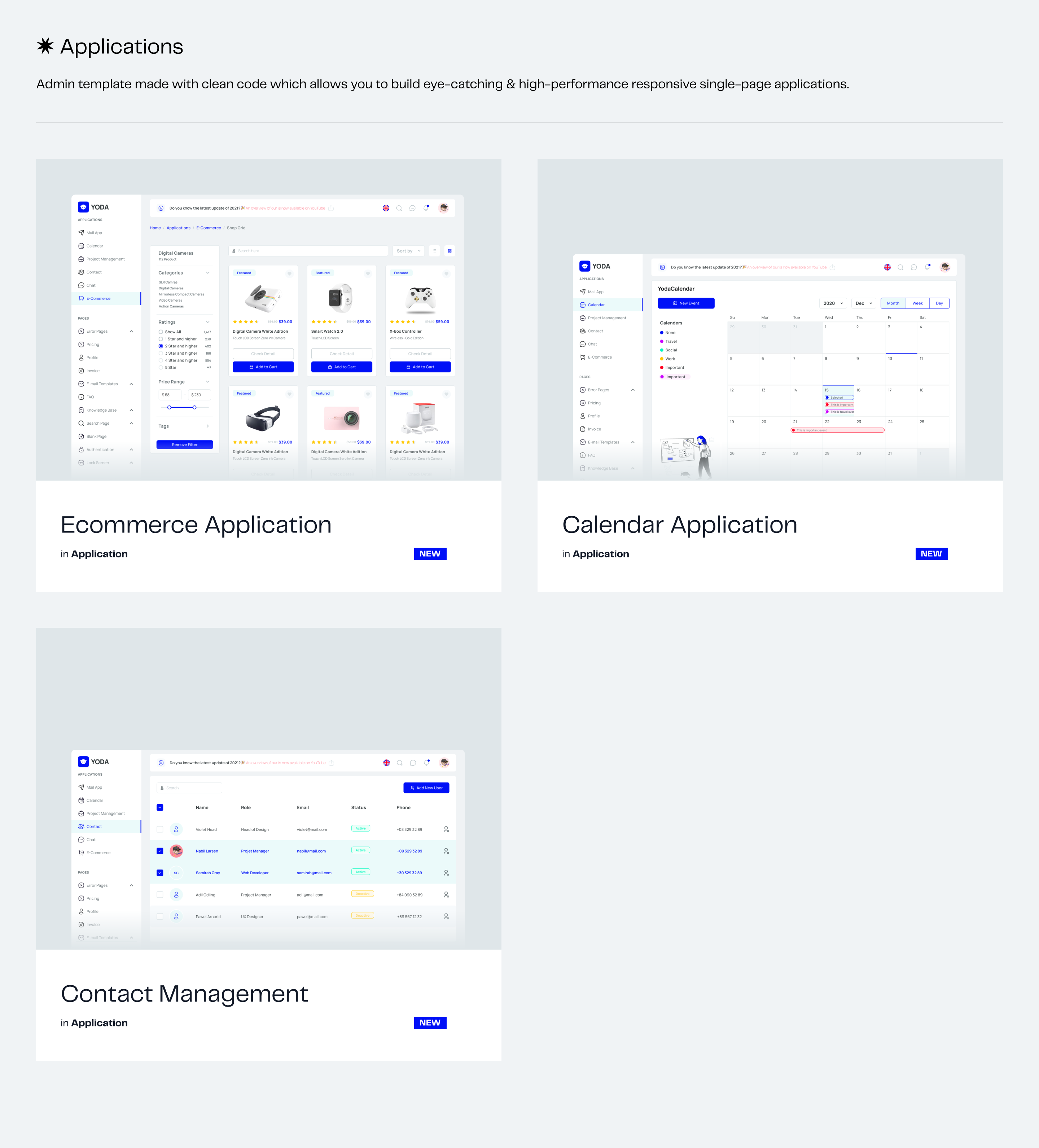
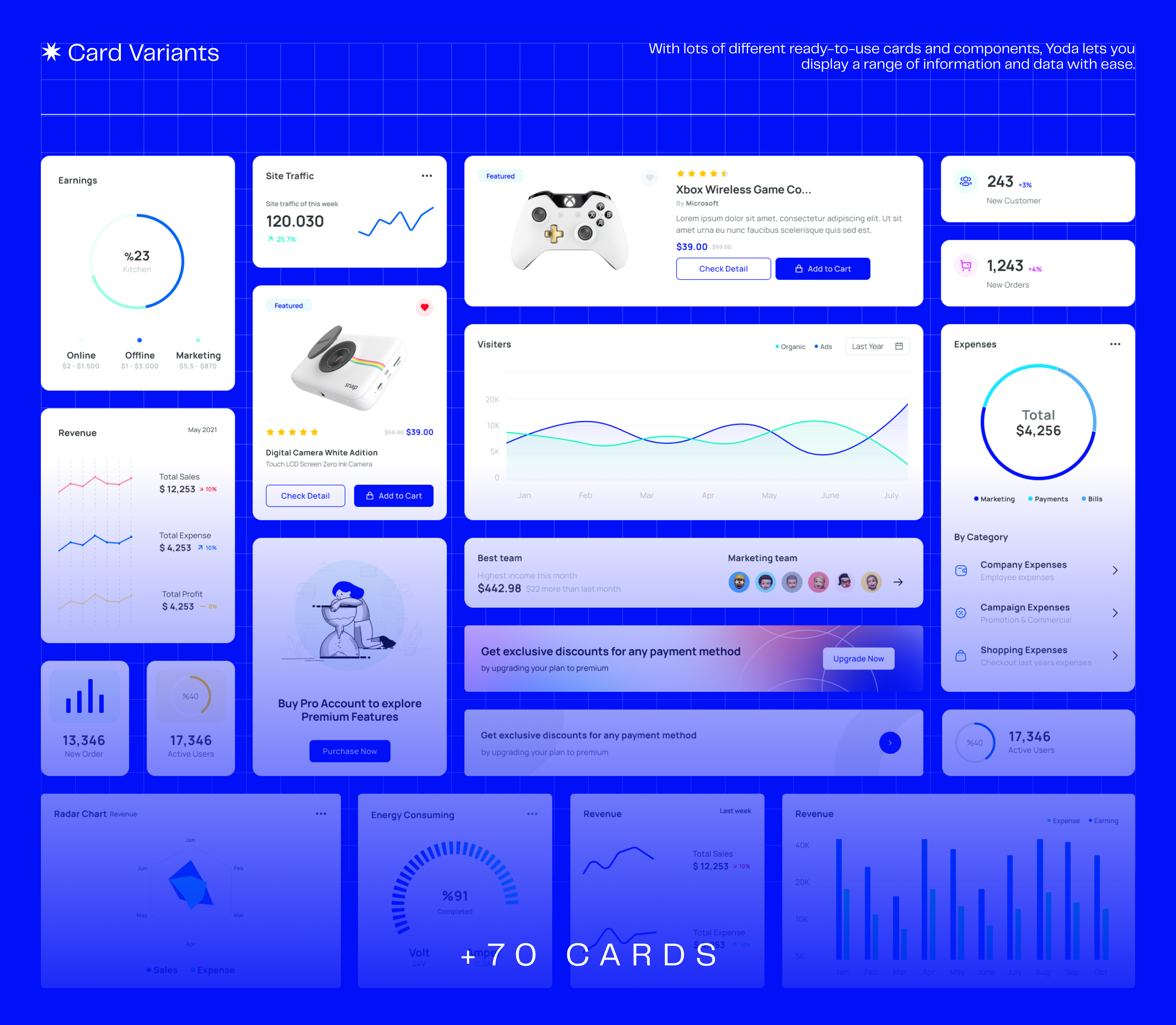
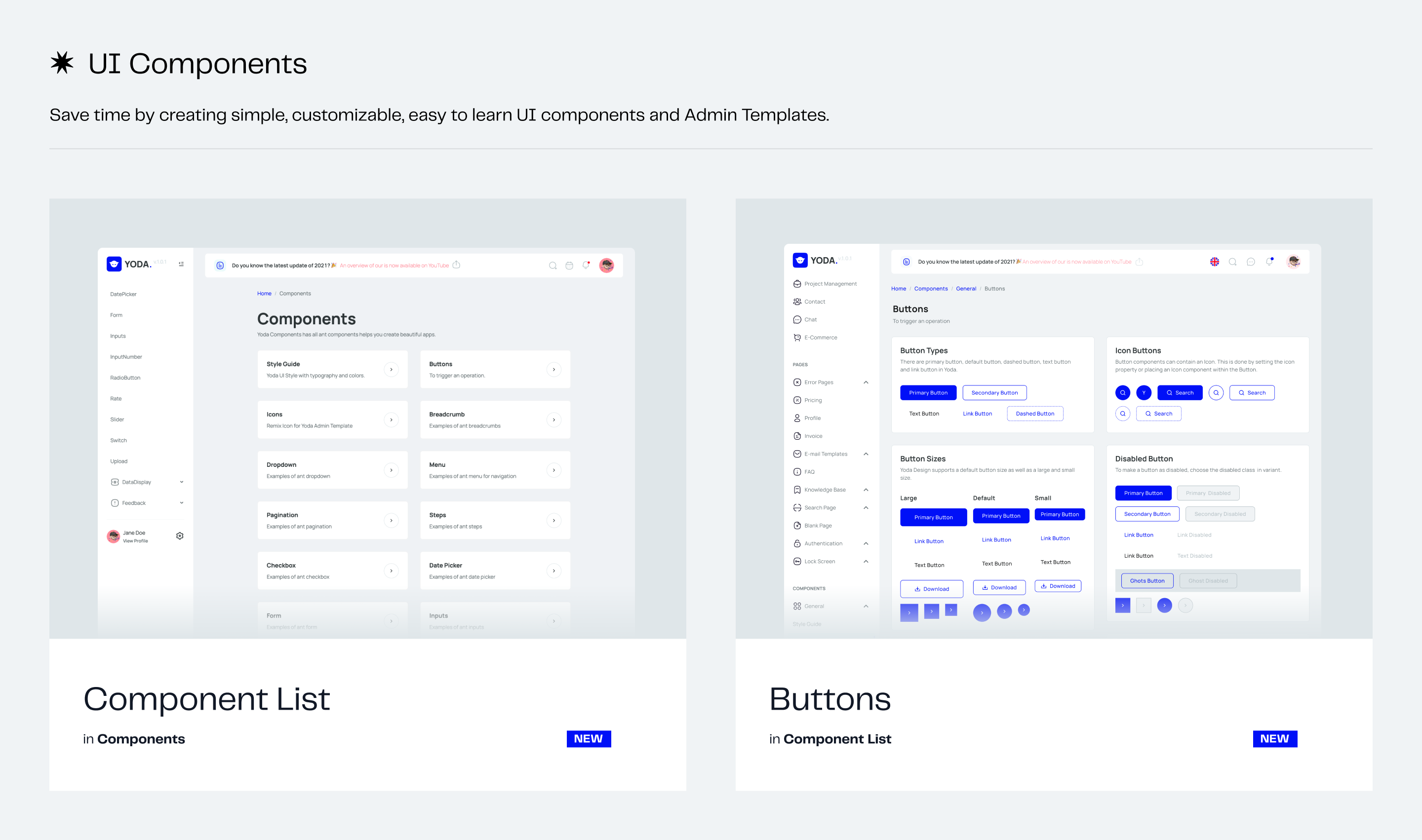
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
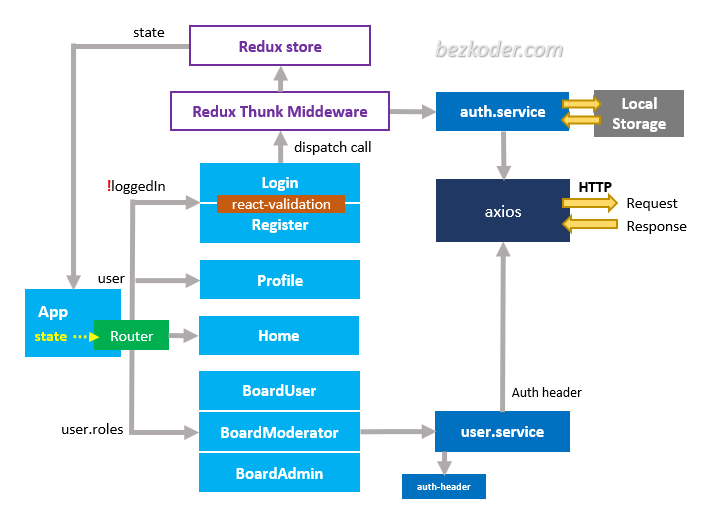
React Redux Toolkit Authentication & Authorization example BezKoder
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
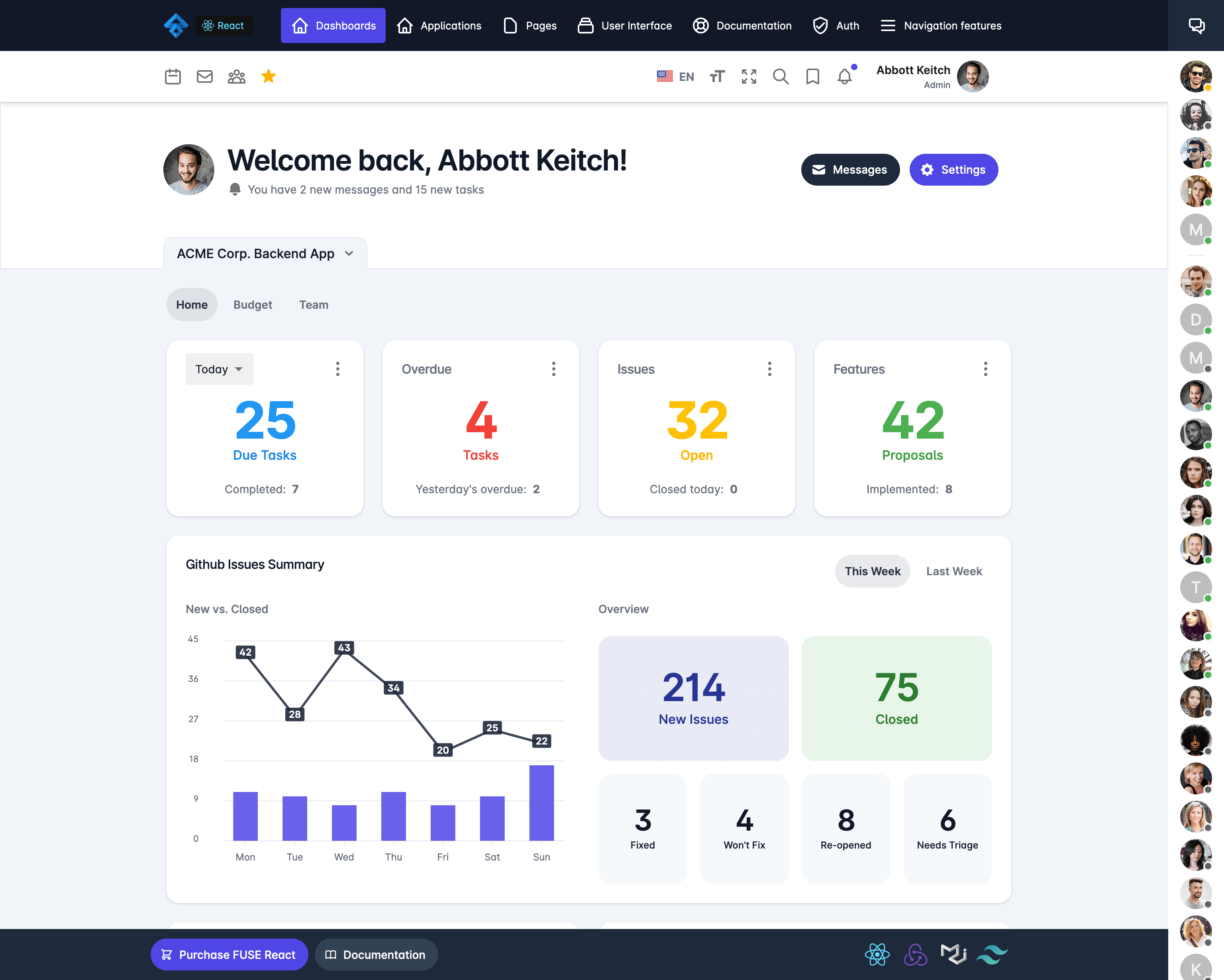
Fuse React React Redux Toolkit Material Design Admin Template
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Download Yoda React Admin Template React Hooks Redux Toolkit Ant
Web This Will Inject The Slice To Redux Store And Return Actions In Case You Want To Use In The Component
Web The Recommended Way To Start New Apps With React And Redux Toolkit Is By Using The Official Redux+Js Template For Create React App, Which Takes Advantage Of React.
Web To Use Redux Toolkit In Your React Application, You Need To Install Two Dependencies:
It Lets Your React Components Read Data From A Redux Store, And Dispatch Actions To The Store To.
Related Post: