Ng-Template Let-Data
Ng-Template Let-Data - Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. The value of the iterable expression, which can be used as a template input variable. Web property description @input() ngforof: [ngtemplateoutletcontext] should be an object, the object's. A template that will be used to represent each element of the list. Web angular assigns a template variable a value based on where you declare the variable: Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. <<strong> div</strong> *ngfor = let movie of movies; Those directives can add and remove copies of the template. Here we are defining two tab buttons of a tab component (more on this later): To access the component data source inside. If you declare the variable on a component, the variable refers to the. Those directives can add and remove copies of the template. Web angular assigns a template variable a value based on where you declare the variable: In angular, the micro syntax is used to configure a. In angular, the micro syntax is used to configure a. [ngtemplateoutletcontext] should be an object, the object's. If you declare the variable on a component, the variable refers to the. Here we are defining two tab buttons of a tab component (more on this later): </strong> { {user.id}} { {user.username}} {.</p>reviews: The value of the iterable expression, which can be used as a template input variable. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web property description @input() ngforof: To access the component data source inside. It's great for creating more versatile components that can adapt. Here we are defining two tab buttons of a tab component (more on this later): A template that will be used to represent each element of the list. If you declare the variable on a component, the variable refers to the. [ngtemplateoutletcontext] should be an object, the object's. Those directives can add and remove copies of the template. <<strong> div</strong> *ngfor = let movie of movies; A template that will be used to represent each element of the list. The value of the iterable expression, which can be used as a template input variable. Web description link you can attach a context object to the embeddedviewref by setting. </strong> { {user.id}} { {user.username}} {.</p>reviews: The value of the iterable expression, which can be used as a template input variable. To access the component data source inside. In angular, the micro syntax is used to configure a. [ngtemplateoutletcontext] should be an object, the object's. Here we are defining two tab buttons of a tab component (more on this later): Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. [ngtemplateoutletcontext] should be an object, the object's. Web property description @input() ngforof: Those directives can add and remove copies of the template. The value of the iterable expression, which can be used as a template input variable. In angular, the micro syntax is used to configure a. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. <<strong> div</strong> *ngfor = let movie of movies; Those directives can add and remove copies of the template. Web property description @input() ngforof: <<strong> div</strong> *ngfor = let movie of movies; Here we are defining two tab buttons of a tab component (more on this later): The value of the iterable expression, which can be used as a template input variable. If you declare the variable on a component, the variable refers to the. Here we are defining two tab buttons of a tab component (more on this later): Web property description @input() ngforof: </strong> { {user.id}} { {user.username}} {.</p>reviews: If you declare the variable on a component, the variable refers to the. [ngtemplateoutletcontext] should be an object, the object's. In angular, the micro syntax is used to configure a. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Web the let keyword in angular declares a template input variable that is referenced within the template. Here we are defining two tab buttons of a tab component (more on this later): To access the component data source inside. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. It's great for creating more versatile components that can adapt. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web property description @input() ngforof: Those directives can add and remove copies of the template. A template that will be used to represent each element of the list. <<strong> div</strong> *ngfor = let movie of movies; Web angular assigns a template variable a value based on where you declare the variable: If you declare the variable on a component, the variable refers to the. The value of the iterable expression, which can be used as a template input variable. [ngtemplateoutletcontext] should be an object, the object's. A template that will be used to represent each element of the list. To access the component data source inside. [ngtemplateoutletcontext] should be an object, the object's. It's great for creating more versatile components that can adapt. Web the let keyword in angular declares a template input variable that is referenced within the template. If you declare the variable on a component, the variable refers to the. Web property description @input() ngforof: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web angular assigns a template variable a value based on where you declare the variable: The value of the iterable expression, which can be used as a template input variable. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. <<strong> div</strong> *ngfor = let movie of movies;Everything you need to know about ngtemplate, ngcontent, ngcontainer
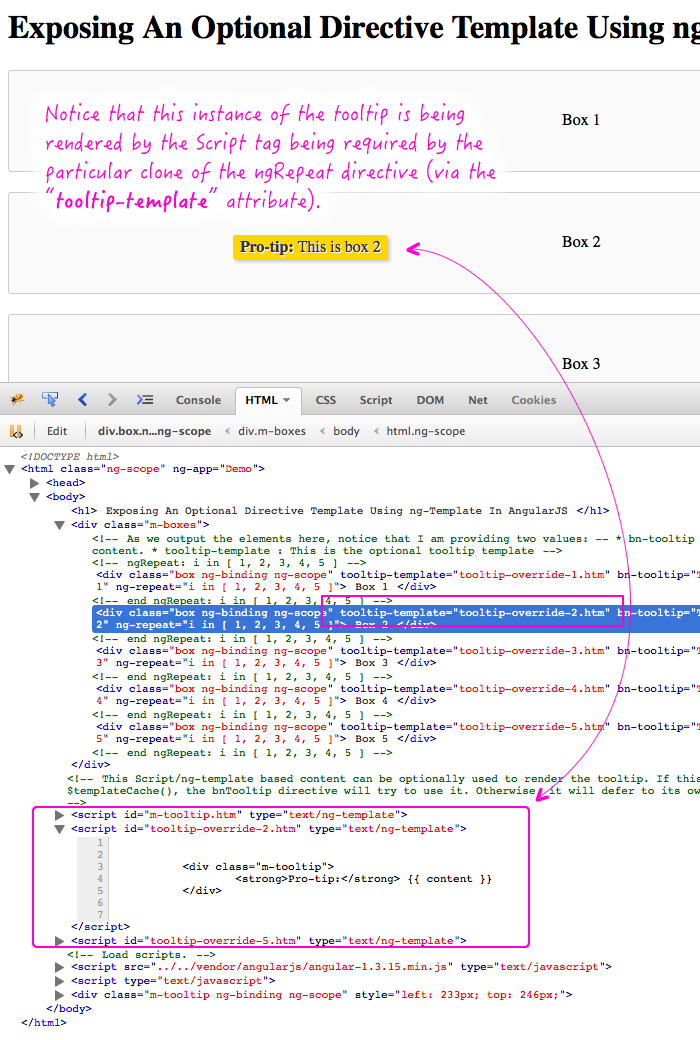
Exposing An Optional Directive Template Using ngTemplate And The
Know about and its Usage StackAvenue Medium
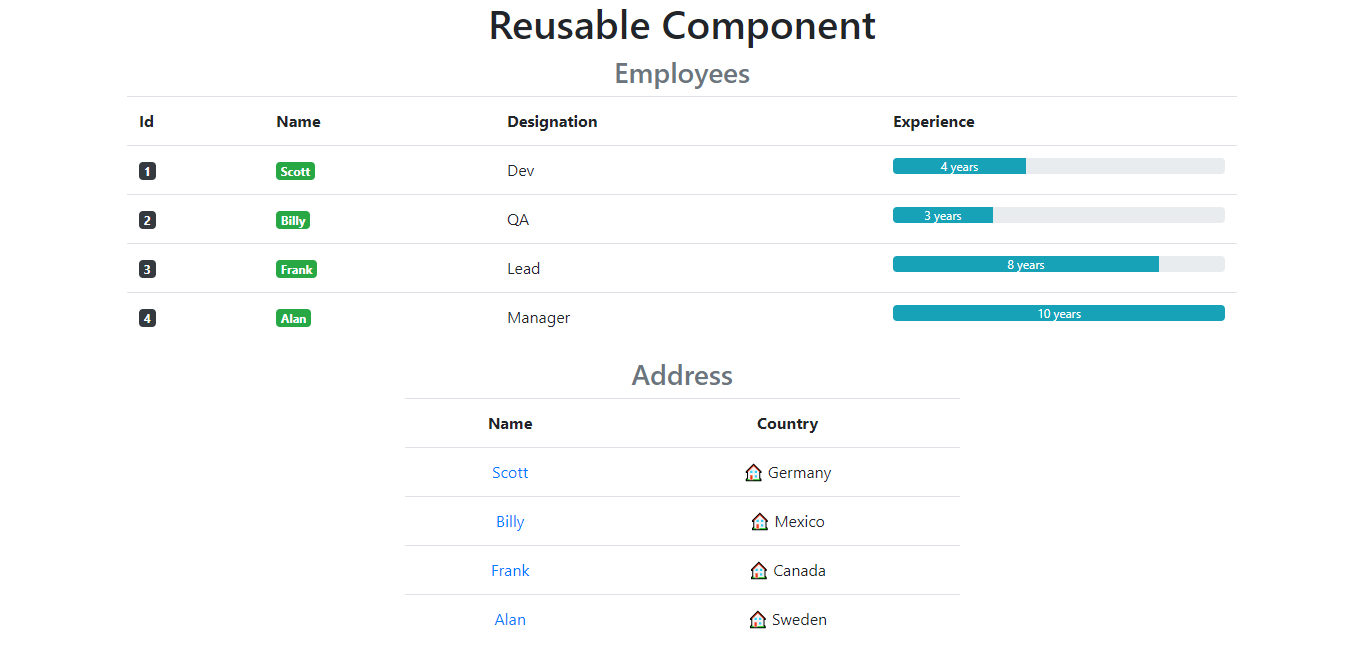
Building Angular Reusable Components using ngtemplate
angular ng content projection example
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
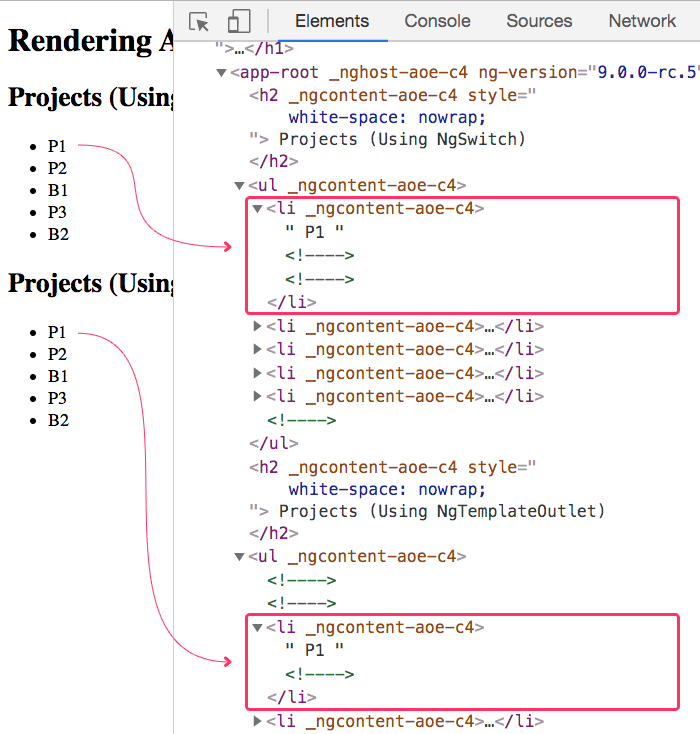
Rendering A List Of Mixed Types Using NgFor And NgTemplateOutlet In
Here We Are Defining Two Tab Buttons Of A Tab Component (More On This Later):
In Angular, The Micro Syntax Is Used To Configure A.
</Strong> { {User.id}} { {User.username}} {.</P>Reviews:
Those Directives Can Add And Remove Copies Of The Template.
Related Post: