Next Js Cms Template
Next Js Cms Template - It comes with free & pro. Web using headless wordpress with next.js and vercel. A static blog build on top of notion and nextjs, deployed on vercel. Web uses our @agility/nextjs package to make getting started with agility cms and next.js easy; Stablo is a jamstack blog template built with next.js, tailwind css & sanity cms by web3templates. Web deploy next.js 12.2 on netlify today. Web vercel is a frontend cloud from the creators of next.js, making it easy to get started with next.js quickly. Web nextra is a cms starter that can be used to create documentation websites, landing pages, and company websites. It offers a great team collaboration features, allowing multiple people to work on the same. To get started, use the following command: Web a collection of components, hooks, and utilities built on next.js, typescript, tailwind, radix, framer motion, prisma, and postgresql. Start building with the latest version of next.js. Be on the cutting edge of javascript across front and. To get started, use the following command: Take advantage of new features like edge api routes, edge ssr, and improvements to. A static blog build on top of notion and nextjs, deployed on vercel. Web a collection of components, hooks, and utilities built on next.js, typescript, tailwind, radix, framer motion, prisma, and postgresql. Generate rich documentation sites with. Learn how to setup contentful and next, deployed on netlify. Web 1 create a new next.js project create a new next project on. Web part one in a next.js series exploring cms options and integration into next.js. It unlocks the benefits of. Support for next.js 13 and react 18; To get started, use the following command: It comes with free & pro. To get started, use the following command: Support for next.js 13 and react 18; Web a collection of components, hooks, and utilities built on next.js, typescript, tailwind, radix, framer motion, prisma, and postgresql. Web uses our @agility/nextjs package to make getting started with agility cms and next.js easy; Learn how to setup contentful and next, deployed on netlify. To get started, use the following command: Be on the cutting edge of javascript across front and. Take advantage of new features like edge api routes, edge ssr, and improvements to. Generate rich documentation sites with. Sanity.io is the best next.js cms for teams. Web this guide will explain different ways to use markdown and mdx with next.js in five sections: It offers a great team collaboration features, allowing multiple people to work on the same. Generate rich documentation sites with. Learn how to setup contentful and next, deployed on netlify. To get started, use the following command: Web best headless cms for next.js. Stablo is a jamstack blog template built with next.js, tailwind css & sanity cms by web3templates. To get started, use the following command: A static blog build on top of notion and nextjs, deployed on vercel. Web uses our @agility/nextjs package to make getting started with agility cms and next.js easy; Web bubbly [react] is a beautiful next.js cms & dashboard theme. Generate rich documentation sites with. Stablo is a jamstack blog template built with next.js, tailwind css & sanity cms by web3templates. One of these powerful features is api routes, which allows you to make an. Start building with the latest version of next.js. Web uses our @agility/nextjs package to make getting started with agility cms and next.js easy; Web this guide will explain different ways to use markdown and mdx with next.js in five sections: It unlocks the benefits of. Sanity.io is the best next.js cms for teams. Web vercel is a frontend cloud from the creators of next.js, making it easy to. Web vercel is a frontend cloud from the creators of next.js, making it easy to get started with next.js quickly. Web you can create a new app using the default next.js template, or by using one of the official next.js examples. Web this guide will explain different ways to use markdown and mdx with next.js in five sections: Connected to. It unlocks the benefits of. Web next.js is a react framework that provides a lot of useful features out of the box. Web nextra is a cms starter that can be used to create documentation websites, landing pages, and company websites. It comes with free & pro. Web using headless wordpress with next.js and vercel. Connected to a sample agility cms instance for. One of these powerful features is api routes, which allows you to make an. Web the best cms for next.js. Support for next.js 13 and react 18; Generate rich documentation sites with. Web best headless cms for next.js. Web you can create a new app using the default next.js template, or by using one of the official next.js examples. Web part one in a next.js series exploring cms options and integration into next.js. Web deploy next.js 12.2 on netlify today. Web to help you get started quickly, we’ve built a template using next.js, contentful, and tailwind css, which you can easily clone to your machine. Web vercel is a frontend cloud from the creators of next.js, making it easy to get started with next.js quickly. Web this guide will explain different ways to use markdown and mdx with next.js in five sections: Start building with the latest version of next.js. To get started, use the following command: A static blog build on top of notion and nextjs, deployed on vercel. Stablo is a jamstack blog template built with next.js, tailwind css & sanity cms by web3templates. Web best headless cms for next.js. A static blog build on top of notion and nextjs, deployed on vercel. Web vercel is a frontend cloud from the creators of next.js, making it easy to get started with next.js quickly. Generate rich documentation sites with. Web next.js is a react framework that provides a lot of useful features out of the box. Web part one in a next.js series exploring cms options and integration into next.js. Support for next.js 13 and react 18; Start building with the latest version of next.js. Web deploy next.js 12.2 on netlify today. To get started, use the following command: Web bubbly [react] is a beautiful next.js cms & dashboard theme. Web this guide will explain different ways to use markdown and mdx with next.js in five sections: It offers a great team collaboration features, allowing multiple people to work on the same. One of these powerful features is api routes, which allows you to make an. Be on the cutting edge of javascript across front and.Next.js Practical Introduction Pt. 1 Pages and Layout
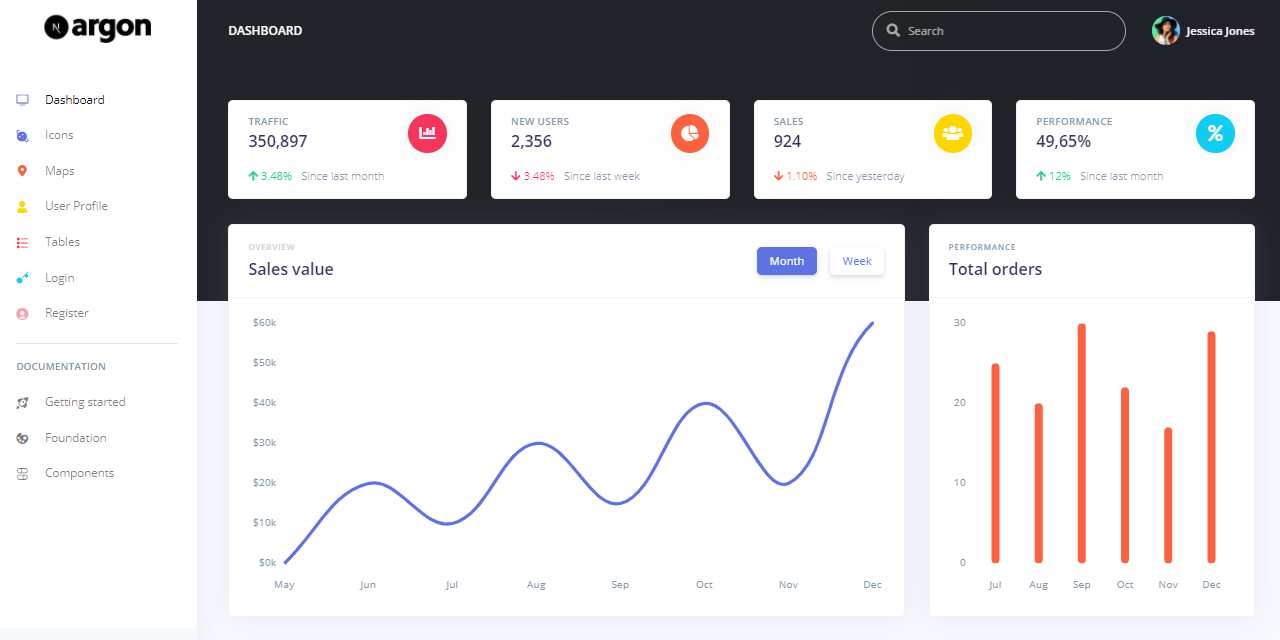
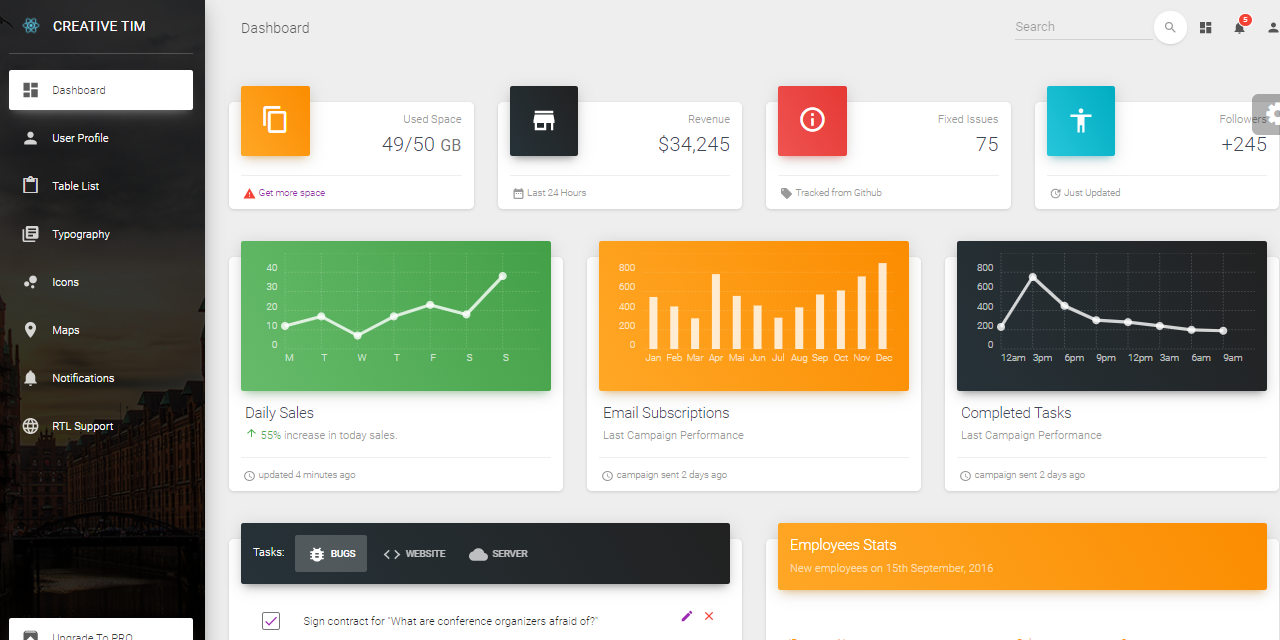
Bubbly CMS & Dashboard Next.js Theme [React] Bootstrap Themes
Next Js Templates
Green Modern NextJS Theme with Tailwind CSS Creative Designs Guru
20 Best Nextjs Templates For Your App 2020 Colorlib
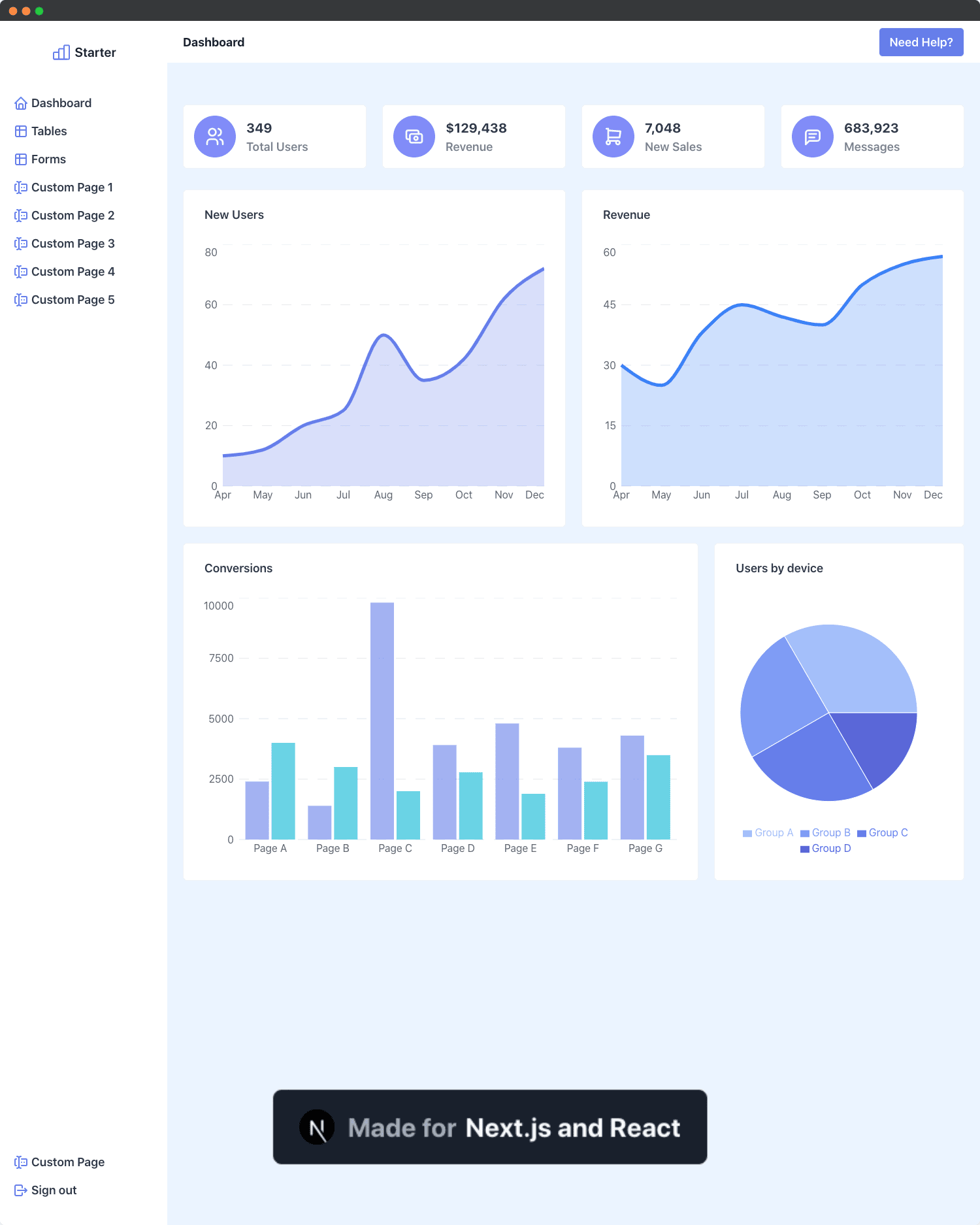
NextJS Dashboard Theme with Tailwind CSS Creative Designs Guru
nextjstemplate Codesandbox
Stablo A minimal blog website template built with Next.js
Next Js Templates
Next.js with MaterialUI. How to use Nextjs with Material UI and… by
It Unlocks The Benefits Of.
Take Advantage Of New Features Like Edge Api Routes, Edge Ssr, And Improvements To.
Web The Best Cms For Next.js.
Web Uses Our @Agility/Nextjs Package To Make Getting Started With Agility Cms And Next.js Easy;
Related Post:

![Bubbly CMS & Dashboard Next.js Theme [React] Bootstrap Themes](https://themes.getbootstrap.com/wp-content/uploads/2021/07/bubbly-react-1-3-1200x900-1200x900.jpg)