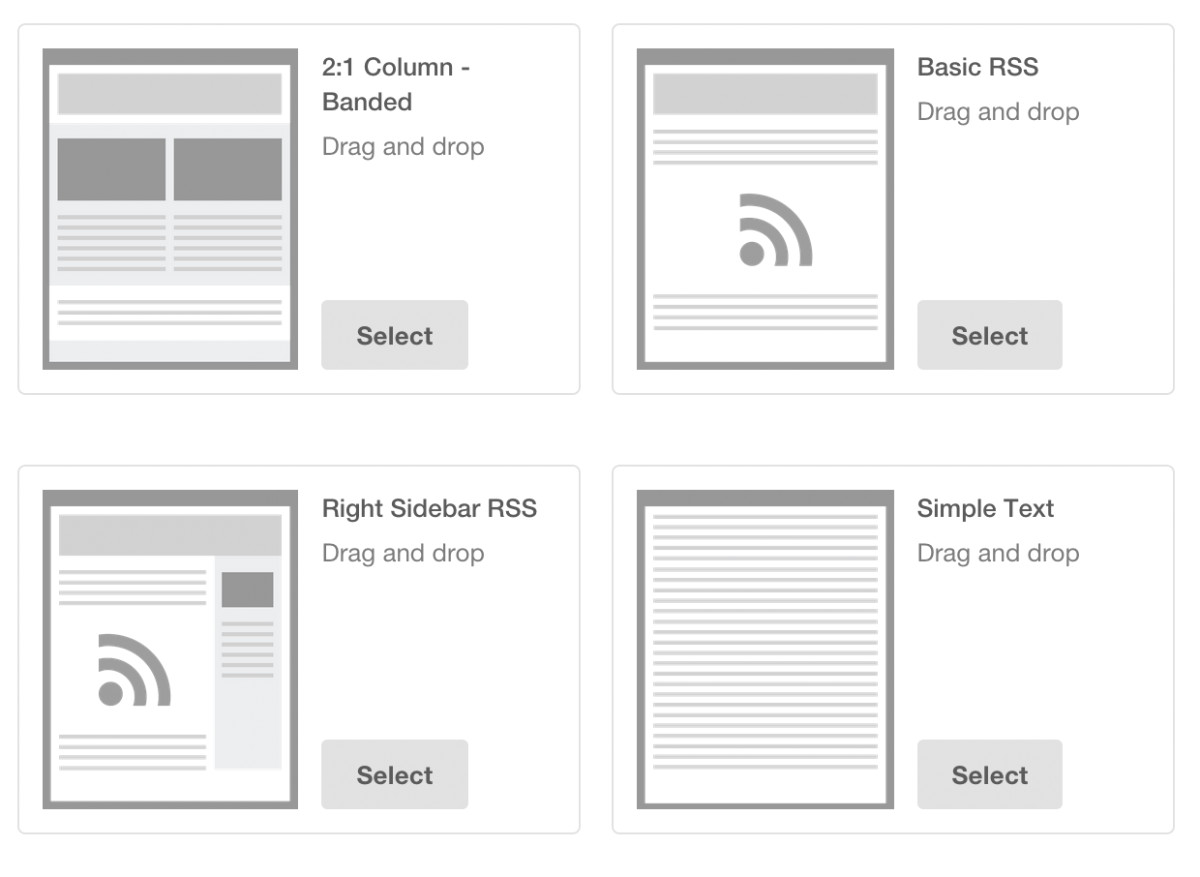
Mailchimp Change Width Of Template
Mailchimp Change Width Of Template - Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Web to adjust the width of the columns, choose an option under column split. No matter which template you start with, you can add or. Most emails floating around out there aren’t single. Web use mailchimp's template language to create your own email template. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. Image requirements vary based on the template you're using. Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and padding. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. Web on the settings tab, change how the image appears in the content block. Web to adjust the width of the columns, choose an option under column split. Themes we teamed up with some of the most talented. After you choose. Image requirements vary based on the template you're using. Web up to 30% cash back we recommend a font size of at least 16px for main copy. Web mailchimp’s new builder provides a lot of template options. Choose cover to fill the width of the entire. Getting that to happen is a pretty simple proposition, since we’re only concerned with. Learn how to create sections, use merge tags, test your template, and more. Web to adjust the width of the columns, choose an option under column split. The first method uses the same column structure covered in the html section’s column layouts page. Choose auto to display the image at its actual size. If you don’t see this option, you. Mailchimp templates are generally designed for a maximum width of 600 pixels. Ad grow your business with the #1 email marketing & automation platform. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. Web up to 30% cash back we recommend a font size of at least 16px for main. Learn how to create sections, use merge tags, test your template, and more. An email with a fixed width of 320px (the width of a phone screen in portrait. Web to adjust the width of the columns, choose an option under column split. Mailchimp templates are generally designed for a maximum width of 600 pixels. Themes we teamed up with. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. If you don’t see this option, you may first need to click outside the margins of your design. Available sections and design options vary. Mailchimp templates are generally designed for a maximum width of 600 pixels. Margins. Available sections and design options vary. To create a template for the new. An email with a fixed width of 320px (the width of a phone screen in portrait. Mailchimp templates are generally designed for a maximum width of 600 pixels. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Margins check the edge to. Learn how to create sections, use merge tags, test your template, and more. Themes we teamed up with some of the most talented. Web up to 30% cash back if you do set a pixel width. Use filters to help narrow your choices, use a saved template, or code your own. After you choose your email template, you can change it at any time. Web use mailchimp's template language to create your own email template. Web mailchimp’s new builder provides a lot of template options. Choose auto to display the image at its actual size. The first method uses the same column structure covered in the html section’s column layouts page. Use filters to help narrow your choices, use a saved template, or code your own. Web on the settings tab, change how the image appears in the content block. Most emails floating around out there aren’t single. Now that you have a sense of. Web up to 30% cash back we recommend a font size of at least 16px for main copy. Web how do i change the width of a mailchimp template? Themes we teamed up with some of the most talented. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. These changes will override any. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and padding. Margins check the edge to. Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. If you don’t see this option, you may first need to click outside the margins of your design. Image requirements vary based on the template you're using. The first method uses the same column structure covered in the html section’s column layouts page. Choose cover to fill the width of the entire. Web click the footer block you want to work with. Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile. Mailchimp templates are generally designed for a maximum width of 600 pixels. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. To create a template for the new. Available sections and design options vary. Choose auto to display the image at its actual size. Web mailchimp’s new builder provides a lot of template options. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. Web use mailchimp's template language to create your own email template. Web to adjust the width of the columns, choose an option under column split. Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. Web click the footer block you want to work with. Web how do i change the width of a mailchimp template? Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and padding. Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile. Available sections and design options vary. Choose auto to display the image at its actual size. After you choose your email template, you can change it at any time. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Learn how to create sections, use merge tags, test your template, and more. To create a template for the new.email How to add more row at the mail designer in mailchimp? Stack
Mail Chimp Review How to Create Perfect Email Templates Yanado Blog
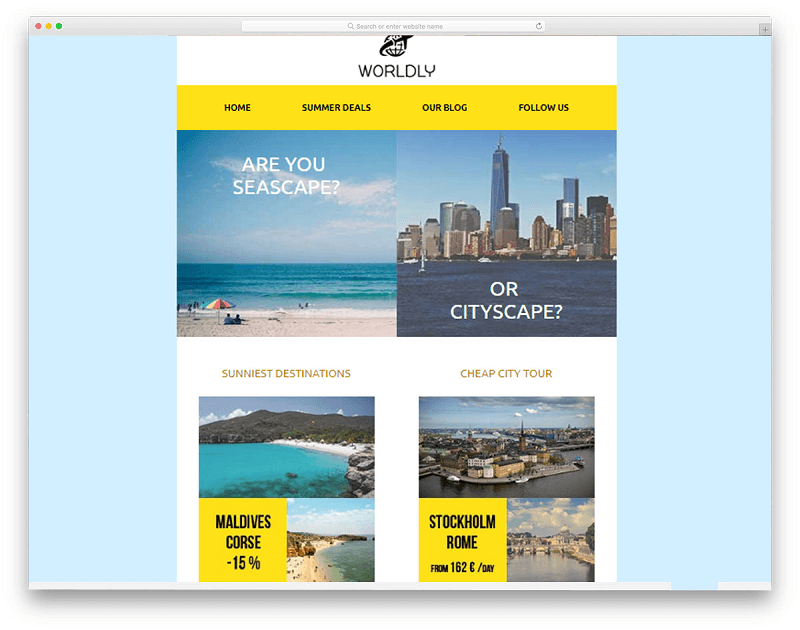
Accentuate Your Message with this Clean and Simple MailChimp Template
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Understanding Email Layout and HTML Structure of modern emails
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Improve the Look of Your Mailchimp Email Templates Branding Compass
Mailchimp Email Template Dimensions williamsonga.us
Improve the Look of Your Mailchimp Email Templates Branding Compass
30 Best Free MailChimp Email Templates 2020 19 Coders
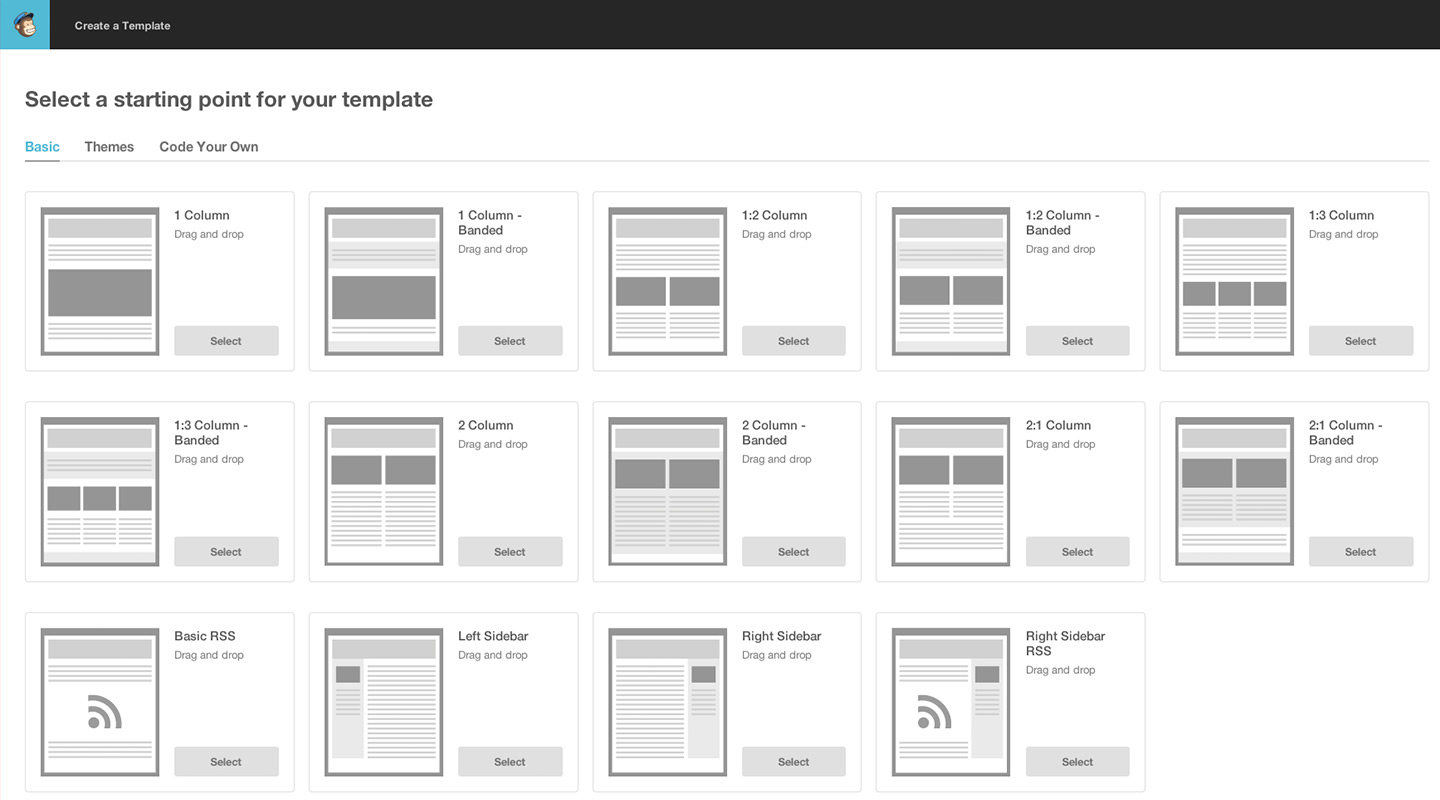
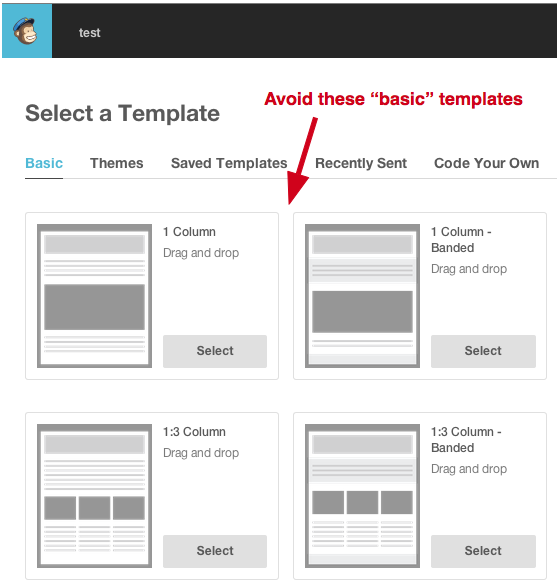
Use Filters To Help Narrow Your Choices, Use A Saved Template, Or Code Your Own.
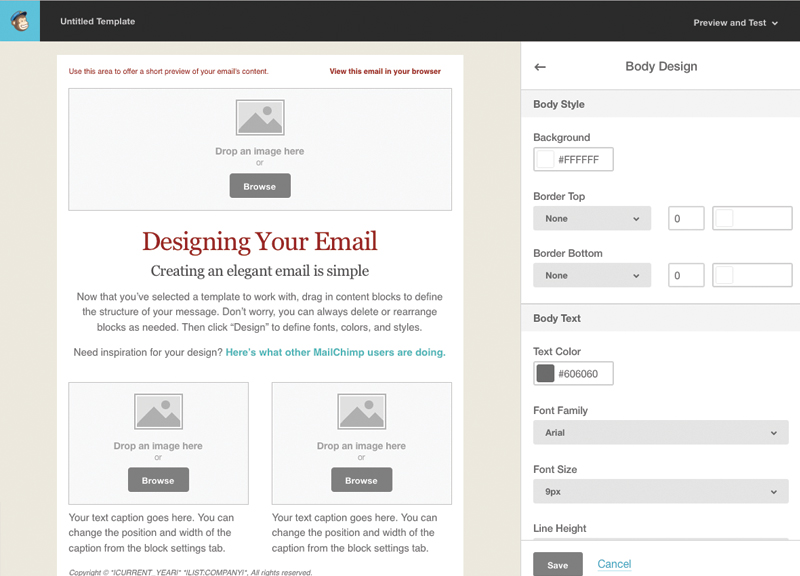
Web Up To 30% Cash Back We Recommend A Font Size Of At Least 16Px For Main Copy.
An Email With A Fixed Width Of 320Px (The Width Of A Phone Screen In Portrait.
Margins Check The Edge To.
Related Post: