Html Template Element
Html Template Element - Looking for projects that will stand out in your portfolio? Web function parsehtml (html) { var t = document.createelement ('template'); The complete web component guide: In theory, we could create any invisible element somewhere in html for html markup storage purposes. The contents of the element are not rendered by default. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Understanding the template element in html
web the <<strong>template</strong>> html5 element provides developers with a robust solution for handling templates in the browser, making the entire web authoring process simple and more maintainable. It is often a… new content will be added above the current area of focus upon selection the hypertext markup language or html is the standard markup language for documents designed to be displayed in a web browser. The availability of features in element templates depends on the type of license you have. Create your first form now! The browser ignores its.estimated reading time: Templates can be placed anywhere inside of , , or </strong> and can contain any type of content which is allowed in those elements. The htmltemplateelement interface enables access to the contents of an html element. The <<strong>template</strong>> tag is a new element in html5. It also has a large number of themes and. Contact salesdocument generationworkflow automationindustry solutions
types: It defines the meaning and structure of web content. Site templates usually provided as html css templates perfectly suit various topics like an agency template and free html. Web clone template and add it to the dom. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor. Web availability of element template functionality based on product license. Web function parsehtml (html) { var t = document.createelement ('template'); Save time building customizable web forms online. The key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode () method. Html doesn’t care how the browser goes. Understanding the template element in html
web the <<strong>template</strong>> html5 element provides developers with a robust solution for handling templates in the browser, making the entire web authoring process simple and more maintainable. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. The key point to note here is that we append. ( edit | history) editors can experiment in this template's sandbox ( create | mirror) and testcases ( create). We'll call it as well: Save time building customizable web forms online. It defines the meaning and structure of web content. Web fill the web page with one new div element for each item in an array. Save time building customizable web forms online. We queried our template element and created a clone of its content using the template as its basis. Web unlimited downloads of html templates and html website templates. First we start with the html portion of the example. Web function parsehtml (html) { var t = document.createelement ('template'); It is often a… new content will be added above the current area of focus upon selection the hypertext markup language or html is the standard markup language for documents designed to be displayed in a web browser. However, applying styles directly to this class didn't. Web the html element—part of the web components technology suite—is a placeholder inside a. Web this interface inherits the properties of htmlelement. Web function parsehtml (html) { var t = document.createelement ('template'); Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Tell us moreexplore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. It. The <<strong>template</strong>> tag is a new element in html5. It has a start tag <<strong>html</strong>> and an end tag </<strong>html</strong>>. Put simply, it provides an easy way to define a reusable fragment of html that can be manipulated just like you would. First we start with the html portion of the example. Web fill the web page with one new. Web function parsehtml (html) { var t = document.createelement ('template'); The <<strong>template</strong>> element is used to declare fragments of html to be cloned and inserted into the dom with javascript. Create your first form now! Web the html element—part of the web components technology suite—is a placeholder inside a web component that you can fill with your own. Everything within. Web function parsehtml (html) { var t = document.createelement ('template'); Web fill the web page with one new div element for each item in an array. Site templates usually provided as html css templates perfectly suit various topics like an agency template and free html. Use this html boilerplate as a. Save time building customizable web forms online. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. There are libraries like lit. This interface inherits the methods of htmlelement. The contents of the element are not rendered by default. The html code of each div element is inside the template element: Everything within the element is parsed like regular html. Web the html element—part of the web components technology suite—is a placeholder inside a web component that you can fill with your own. The <<strong>template</strong>> element is used to declare fragments of html to be cloned and inserted into the dom with javascript. The complete web component guide: We queried our template element and created a clone of its content using the template as its basis. Html templates
web clone template and add it to the dom. The htmltemplateelement interface enables access to the contents of an html element. Web html templates the <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. Web this interface inherits the properties of htmlelement. The availability of features in element templates depends on the type of license you have. Html has several semantic elements that define the different parts of a web page: Save time building customizable web forms online. Web this interface inherits the properties of htmlelement. The only standard attributes that the element supports are the global attributes. Web unlimited downloads of html templates and html website templates. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Everything within the element is parsed like regular html. Web html templates the <template> and elements enable you to write markup templates that are not displayed in the rendered page. It is often a… new content will be added above the current area of focus upon selection the hypertext markup language or html is the standard markup language for documents designed to be displayed in a web browser. This interface inherits the methods of htmlelement. Not big on visual joy? Site templates usually provided as html css templates perfectly suit various topics like an agency template and free html. We queried our template element and created a clone of its content using the template as its basis. The browser ignores its contents, only checks for syntax validity, but we can access and use it in javascript, to create other elements. Web the above documentation is transcluded from template:html/doc. The availability of features in element templates depends on the type of license you have.HTML5 Template A Basic Code Template to Start Your Next Project
Search bar with icon, without placeholder. HTML template element. User
Html Simple Website Templates Free Download Of Basic HTML Templates
Search Bar with an Icon. Minimalist Design. HTML Template Element. User
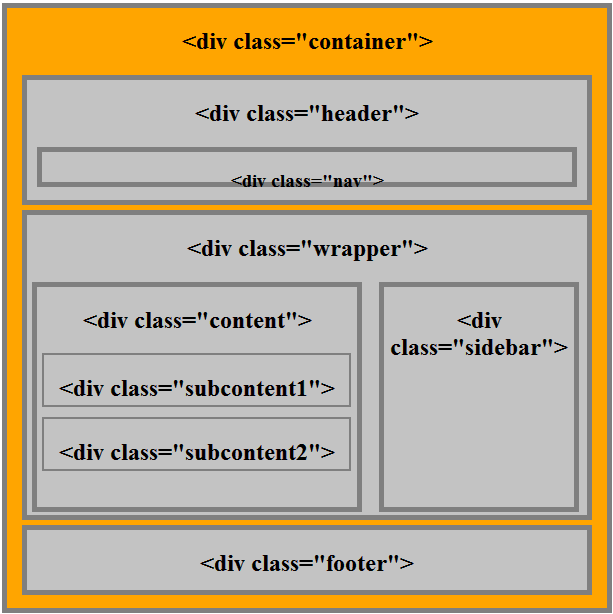
HTML Structure readingnotescode201d18
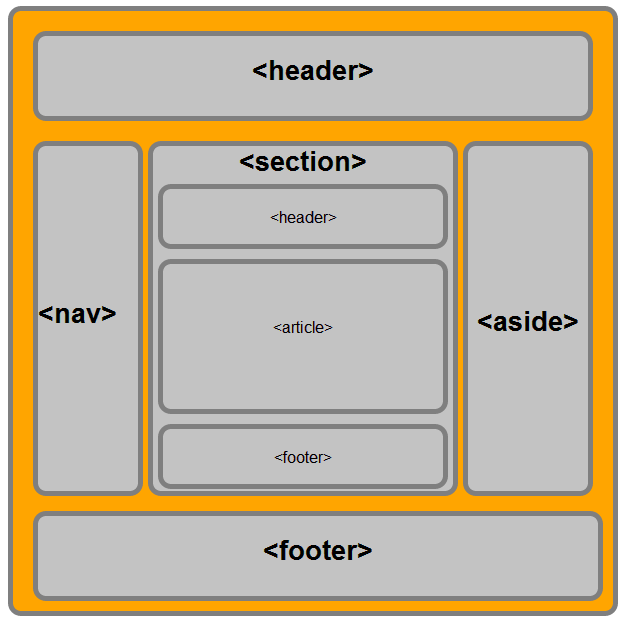
Working With Semantic Elements in HTML5 With Layout Examples Part 1
Search bar with icon and placeholder. HTML template element. User
Working With Semantic Elements in HTML5 With Layout Examples Part 2
Element Web Element HTML Template
Understanding the Template Element in HTML
Interviewbit.com
Web Developers Cannot Construct A Website Just Using Html.
Use This Html Boilerplate As A.
We Queried Our Template Element And Created A Clone Of Its Content Using The Template As Its Basis.
The Htmltemplateelement Interface Enables Access To The Contents Of An Html Element.
Related Post: