Html Style Guide Template
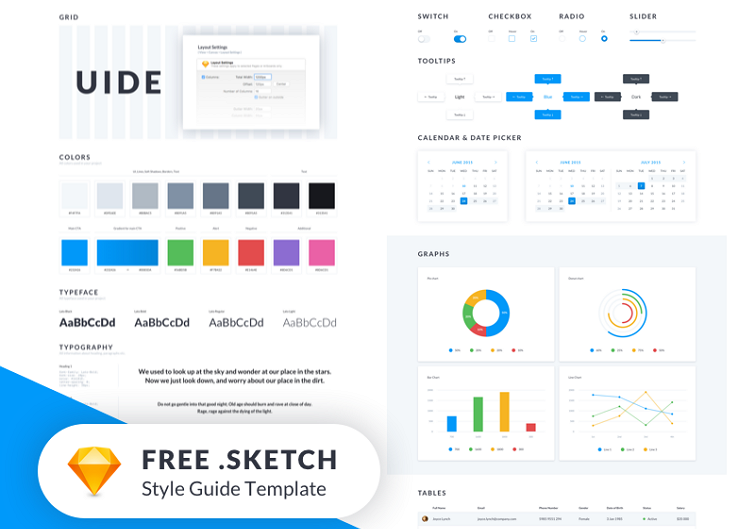
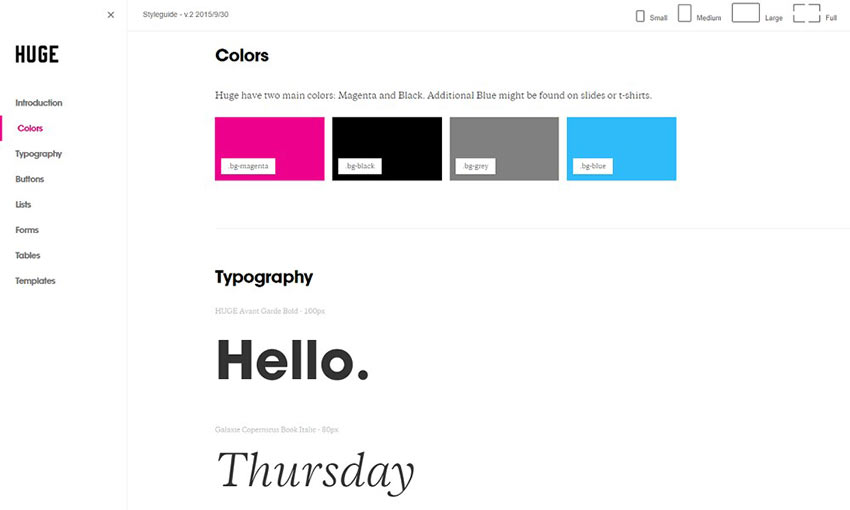
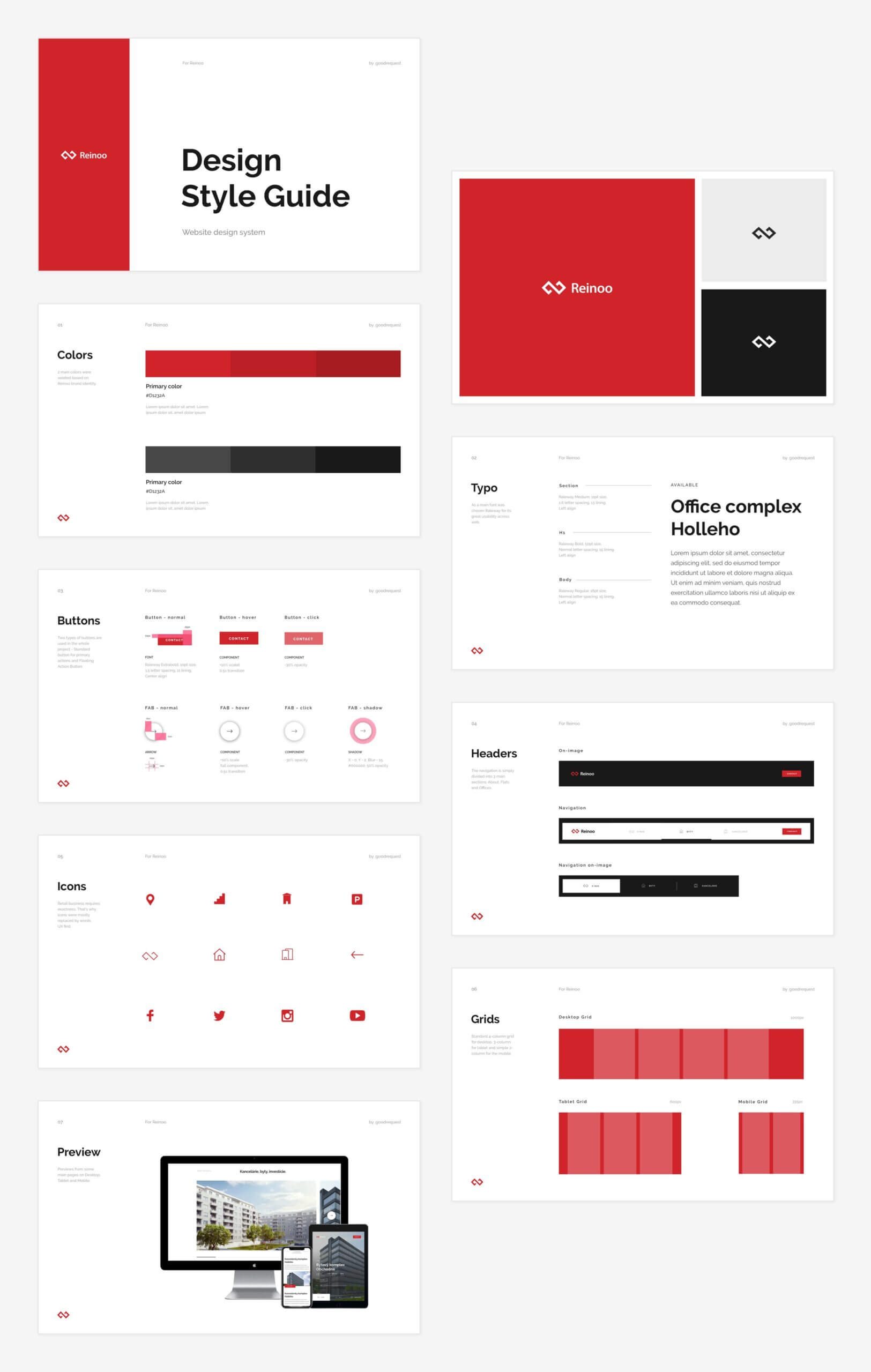
Html Style Guide Template - Just we need to place the things well, such that the html. Web this document defines formatting and style rules for html and css. Web this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. Here are some guidelines and tips. Web style</strong>=property:value;> the property is a css property. Web a style guide is a reference source where you collect and present all of the design decisions for your website. Css basics walks through what you need to get started. Web ways to include html style sheets on a webpage. Web styling an html document. With an external style sheet, with the style attribute on any html element, a tactic referred. Web this document defines formatting and style rules for html and css. You will learn more about css later in this tutorial. It aims atimproving collaboration, code quality, and enabling supporting infrastructure. Web style</strong>=property:value;> the property is a css property. Web a boilerplate in html is a template you will add at the start of your project. Web style</strong>=property:value;> the property is a css property. Here the order of display of the content is not something that we need to care about; With an external style sheet, with the style attribute on any html element, a tactic referred. There are three ways to add css to an html document: Web this article provides a guide to making. Use it within your project or. Web css (cascading style sheets) is the code that styles web content. Here the order of display of the content is not something that we need to care about; Html basics (study introduction to html. Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to. There are three ways to add css to an html document: Just download it in your preferred format and replace the components where indicated with. Web a boilerplate in html is a template you will add at the start of your project. The value is a css value. Web “style” covers a lot of ground, from “use camelcase for variable. Web styling an html document. Web css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple. Uploading your own branding assets is super easy: This is a way of writing styles for every. Just open the assets > branding folder. Just open the assets > branding folder and replace the. Web styling an html document. Here are some guidelines and tips. Just download it in your preferred format and replace the components where indicated with. You will learn more about css later in this tutorial. Web this brand guide template by 99designs is super easy to follow. Grab my web style guide. We have created some responsive starter templates with css. You should add this boilerplate to all of your html pages. Web styling an html document. Grab my web style guide. This includes its color scheme, typography, spacing,. Web a boilerplate in html is a template you will add at the start of your project. Html basics (study introduction to html. Web css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of. Web this brand guide template by 99designs is super easy to follow. It aims atimproving collaboration, code quality, and enabling supporting infrastructure. Web style guide template 1. Here the order of display of the content is not something that we need to care about; Web a style guide is a reference source where you collect and present all of the. You are free to modify, save, share, and use them in all your projects. There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. Web css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color,. Just we need to place the things well, such that the html. There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. Web this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. Just open the assets > branding folder and replace the. Here the order of display of the content is not something that we need to care about; Grab my web style guide. Web this document defines formatting and style rules for html and css. Web styling an html document. Just download it in your preferred format and replace the components where indicated with. There are three ways to add css to an html document: Web this brand guide template by 99designs is super easy to follow. Html basics (study introduction to html. Use it within your project or. Here are some guidelines and tips. Web style guide template 1. Web download a free website style guide template if you want to set up your own website style guide in just a few minutes, then i got you! You will learn more about css later in this tutorial. Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to “never use exceptions.” this project ( google/styleguide) links to the style. A consistent, clean, and tidy html code makes it easier for others to read and understand your code. Web ways to include html style sheets on a webpage. Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! Web this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. Here are some guidelines and tips. Here the order of display of the content is not something that we need to care about; You are free to modify, save, share, and use them in all your projects. You should add this boilerplate to all of your html pages. Web this brand guide template by 99designs is super easy to follow. Just open the assets > branding folder and replace the. There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. You will learn more about css later in this tutorial. Web 1) unordered lists. Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to “never use exceptions.” this project ( google/styleguide) links to the style. Web css (cascading style sheets) is the code that styles web content. Web a boilerplate in html is a template you will add at the start of your project. It aims atimproving collaboration, code quality, and enabling supporting infrastructure. Use it within your project or.10 Best UI Style Guide Examples & Templates for Better UX
Project style guide template Style guide template, Style guides
Pin on Style Guide
Html Style Guide Template Flyer Template
Html Style Guide Template Flyer Template
Pin on style guide
Style guide là gì? Lil Engine
What Is a Style Guide and How to Create One For Your Brand? [Template
Style Guide template Style guide template, Style guides, Design freebie
Style Guide Web style guide, Style guides, Style
Html Basics (Study Introduction To Html.
Web Css (Cascading Style Sheets) Is Used To Style And Layout Web Pages — For Example, To Alter The Font, Color, Size, And Spacing Of Your Content, Split It Into Multiple.
We Have Created Some Responsive Starter Templates With Css.
There Are 3 Ways In Which We Can Include The Styles:
Related Post: