Html Card Template
Html Card Template - Folded card by andrea hansson. Web **responsive card layout** is a premade card template designed by the author megan. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. White modern foldable brthday card. **material card layout** is a css card layout template designed by the author mike webster. 3d effect on card hover. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Update of march 2019 collection. Update of november 2021 collection. Web html card inspirational designs, illustrations, and graphic elements from the world’s best designers. Each card should be the same height,. Card grid, profile, card slider, product, card list, etc. Each card should be the same height, and footers should stick to the bottom of the card. Each card should be the same height,.people also ask how to create a card in html? When added to a collection of cards, the cards should line. Create a blank folded card. Web html card inspirational designs, illustrations, and graphic elements from the world’s best designers. Web create different kinds of cards online in minutes. Chrome, edge, firefox, opera, safari. Web how to create a profile card step 1) add html: In loving memory funeral folded pamphlet. Update of november 2021 collection. If you’re familiar with bootstrap 3, cards replace our old panels, wells, and thumbnails. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? The first impression you may have about this card design is it looks very attractive and well organized. Chrome, edge, firefox, opera, safari. Card grid, profile, card slider, product, card list, etc. Each card should be the same height,. Web create different kinds of cards online in minutes. White modern foldable brthday card. The first impression you may have about this card design is it looks very attractive and well organized. With template.net’s card templates, you easily create invitation cards, postcards, and id cards with customized layouts, borders, illustrations, vectors, images, and other graphic elements. Folded card by andrea hansson. Update of march 2019 collection. These cards share the same. Update of november 2021 collection. These cards share the same. Add these various types of css card design effects to your code from. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. White modern foldable brthday card. Example #html#cascading style sheets#profile card examples#profile card css When added to a collection of cards, the cards should line up in two dimensions. With template.net’s card templates, you easily create invitation cards, postcards, and id cards with customized layouts, borders, illustrations, vectors, images, and other graphic elements. Update of november 2021 collection. The card is laid out using css grid. Web collection of free html and css product card code examples from codepen, github and other resources. It includes options for headers, footers, content, colors, etc. White modern foldable brthday card. Create a blank folded card. Each card should be the same height, and footers should stick to the bottom of the card. Web here is a new trending collection of 103+ css card design with source code. Web collection of free html and css blog cards code examples from codepen, github and other resources. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Chrome, edge, firefox, opera, safari. In loving. Chrome, edge, firefox, opera, safari. The card component can contain a variety of content, including a heading, image, content and a footer. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Update of november 2021 collection. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); If you’re familiar with bootstrap 3, cards replace our old panels, wells, and thumbnails. Card grid, profile, card slider, product, card list, etc. Web how to create a profile card step 1) add html: White modern foldable brthday card. Chrome, edge, firefox, opera, safari. Web collection of 95+ css cards. Update of november 2021 collection. With template.net’s card templates, you easily create invitation cards, postcards, and id cards with customized layouts, borders, illustrations, vectors, images, and other graphic elements. Chrome, edge, firefox, opera, safari. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. The card component can contain a variety of content, including a heading, image, content and a footer. In loving memory funeral folded pamphlet. How to create a card step 1) add html: It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. Add these various types of css card design effects to your code from. Source code / demo created on: Web here is a new trending collection of 103+ css card design with source code. Folded card by andrea hansson. Update of november 2021 collection. Chrome, edge, firefox, opera, safari. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. To explain, all given cards are flexible when it comes to sizing and compatibility. Web create different kinds of cards online in minutes. Each card should be the same height,. Web how to create a profile card step 1) add html: Source code / demo created on: }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Source code / demo created on: 3d effect on card hover. Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: Web here is a new trending collection of 103+ css card design with source code. Example john doe
architect & engineer step 2) add css: Create a blank folded card. Create a blank folded card. Web here is a new trending collection of 103+ css card design with source code.Html Css business card by Vigi42 on DeviantArt
35+ Visually Appealing CSS Card Design To Engage Users On Your Site
10 Material Design Cards For Web In Css & Html Throughout Queue Cards
30+ Best HTML Virtual Business Card Templates 2016 DesignMaz
23+ CSS Card Layout Examples with Code Snippets OnAirCode
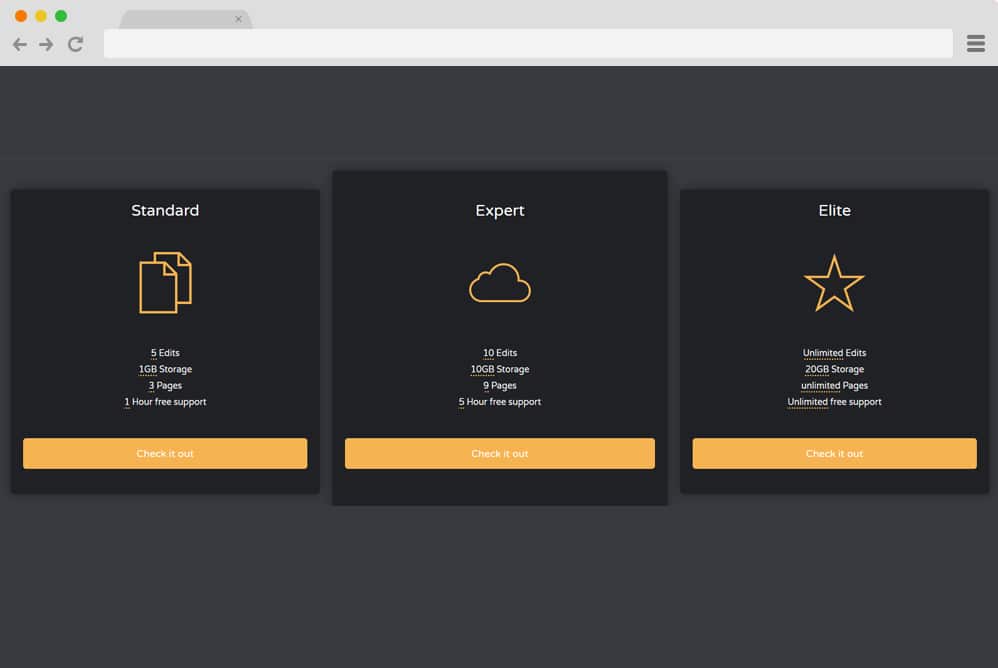
Pricing Card Template Using HTML & CSS YouTube
20+ CSS Business Card UI Design Examples OnAirCode
Border Card Html` Card Template 2
35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
21 Best CSS Card Examples Dunebook
Typeof (Log) !== 'Undefined' && Log && Log.log && Log.log(Scarrst, Scarrst, Scarrivaltimerelativetonavstart);
Add These Various Types Of Css Card Design Effects To Your Code From.
Each Card Should Be The Same Height, And Footers Should Stick To The Bottom Of The Card.
If You’re Familiar With Bootstrap 3, Cards Replace Our Old Panels, Wells, And Thumbnails.
Related Post: