How To Code Your Own Mailchimp Template
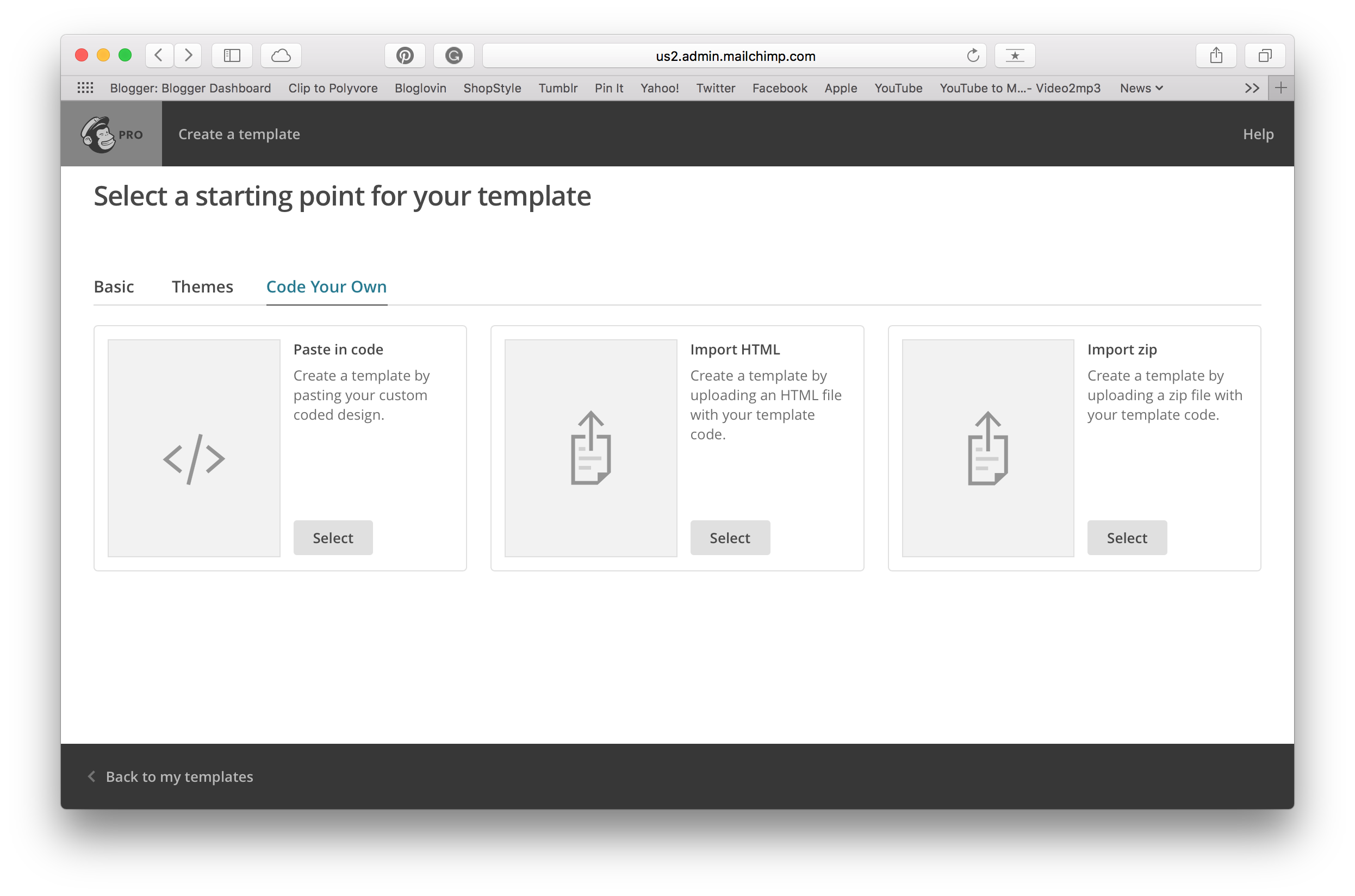
How To Code Your Own Mailchimp Template - In this category, you’ll find three options: Web use the content studio with your custom template. Access your saved email templates. Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. From there, you can preview, test, and customize the template further within. Getting started with mailchimp's email template language. Web 1 i have a mailchimp account with 4+ different templates. You code them by hand. Web use mailchimp's template language to create your own email template. Mc:edit=header used to name the header of your email. Web use the content studio with your custom template. Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. Web this section contains code names for some common content areas that you can include in your template code: Web up to 30% cash back the. On the edit code tab, replace or edit the example code, and click save in the editing pane. Some were created using the base option in the web interface and some were created using the. Upgrade anytime & get 24/7 chat & email support. Learn how to create sections, use merge tags, test your template, and more. Web use mailchimp's. Web 1 i have a mailchimp account with 4+ different templates. Learn how to create sections, use merge tags, test your template, and more. In this tutorial series we will be coding a mailchimp template using the libraries: Web up to 30% cash back the third and final category, code your own is what you want to use if you’re. Ad reach new customers and take your business to the next level—sign up for free today. Web in this tutorial series we will be coding a mailchimp template using the libraries: This is part two where we create the header and. Integrate eloqua quickly to any application, across hr, it, finance & revops. Access your saved email templates. Web code your own. You can switch your template in. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web paste in code click content, then click email templates. This is part two where we create the header and. Web this video shows you step by step how to edit our email marketing templates for canva + mailchimp. Web this section contains code names for some common content areas that you can include in your template code: Web create a new template, switch to the “code your own” mode, and paste your html and inline css. Web paste in. Upgrade anytime & get 24/7 chat & email support. The creator of this template has shared the code he used to create this smart looking email template. Learn how to create sections, use merge tags, test your template, and more. This is part three where we finish up coding our email template. Web 1 i have a mailchimp account with. Web danica louwe 663 subscribers subscribe 818 views 1 year ago #mailchimp #mjml ️ in this video, i'm sharing how i setup and coded this custom mailchimp email template. Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. Web 1 i have a mailchimp. Web paste in code click content, then click email templates. Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. Learn how to create sections, use merge tags, test your template, and more. 18k views 2 years ago. Web to access them, navigate to the. In this category, you’ll find three options: Send 12,000 emails/month for free. Web up to 30% cash back the third and final category, code your own is what you want to use if you’re planning on writing your own code. From there, you can preview, test, and customize the template further within. Web this video shows you step by step. Web in this tutorial series we will be coding a mailchimp template using the libraries: Navigate to the code your own options and choose paste in code. Web use mailchimp's template language to create your own email template. Web this email template also uses the same design technique. Web this section contains code names for some common content areas that you can include in your template code: Web use the content studio with your custom template. Mc:edit=header used to name the header of your email. Click content, then click email templates. From there, you can preview, test, and customize the template further within. On the edit code tab, replace or edit the example code, and click save in the editing pane. Ad reach new customers and take your business to the next level—sign up for free today. Send 12,000 emails/month for free. Web this video shows you step by step how to edit our email marketing templates for canva + mailchimp. The creator of this template has shared the code he used to create this smart looking email template. See pinned comment for update on where to find. This is part one where we. Web help center templates switch email templates copy article url a new template is a quick way to change the look of your email campaign. Web to access them, navigate to the templates page and click create template. Web 1 i have a mailchimp account with 4+ different templates. In this tutorial series we will be coding a mailchimp template using the libraries: Web paste in code click content, then click email templates. Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. Web use the content studio with your custom template. Web code your own. Navigate to the code your own options and choose paste in code. See pinned comment for update on where to find. In this tutorial series we will be coding a mailchimp template using the libraries: From there, you can preview, test, and customize the template further within. Web in this tutorial series we will be coding a mailchimp template using the libraries: 18k views 2 years ago. This is part three where we finish up coding our email template. On the edit code tab, replace or edit the example code, and click save in the editing pane. You can switch your template in. Learn how to create sections, use merge tags, test your template, and more. The creator of this template has shared the code he used to create this smart looking email template. You code them by hand.MailChimp Pick a Template Learn to code, Email templates, Templates
Guide to Mailchimp’s DIY Email Template Editor
Mailchimp 4 Column Template
Accentuate Your Message with this Clean and Simple MailChimp Template
30 Best Free MailChimp Email Templates 2020 19 Coders
MailChimp templates by 99designs 3 Mail chimp templates, Email
Code Your Own HTML Mailchimp Email Template Tutorial [MJML & MJML
How To Use Mailchimp In 2023 The Ultimate Guide
Design And Code Responsive Mailchimp Email Template Email template
Email Marketing MailChimp and Free Templates LevelTen Dallas, TX
Web Danica Louwe 663 Subscribers Subscribe 818 Views 1 Year Ago #Mailchimp #Mjml ️ In This Video, I'm Sharing How I Setup And Coded This Custom Mailchimp Email Template.
Web In This Tutorial Series We Will Be Coding A Mailchimp Template Using The Libraries:
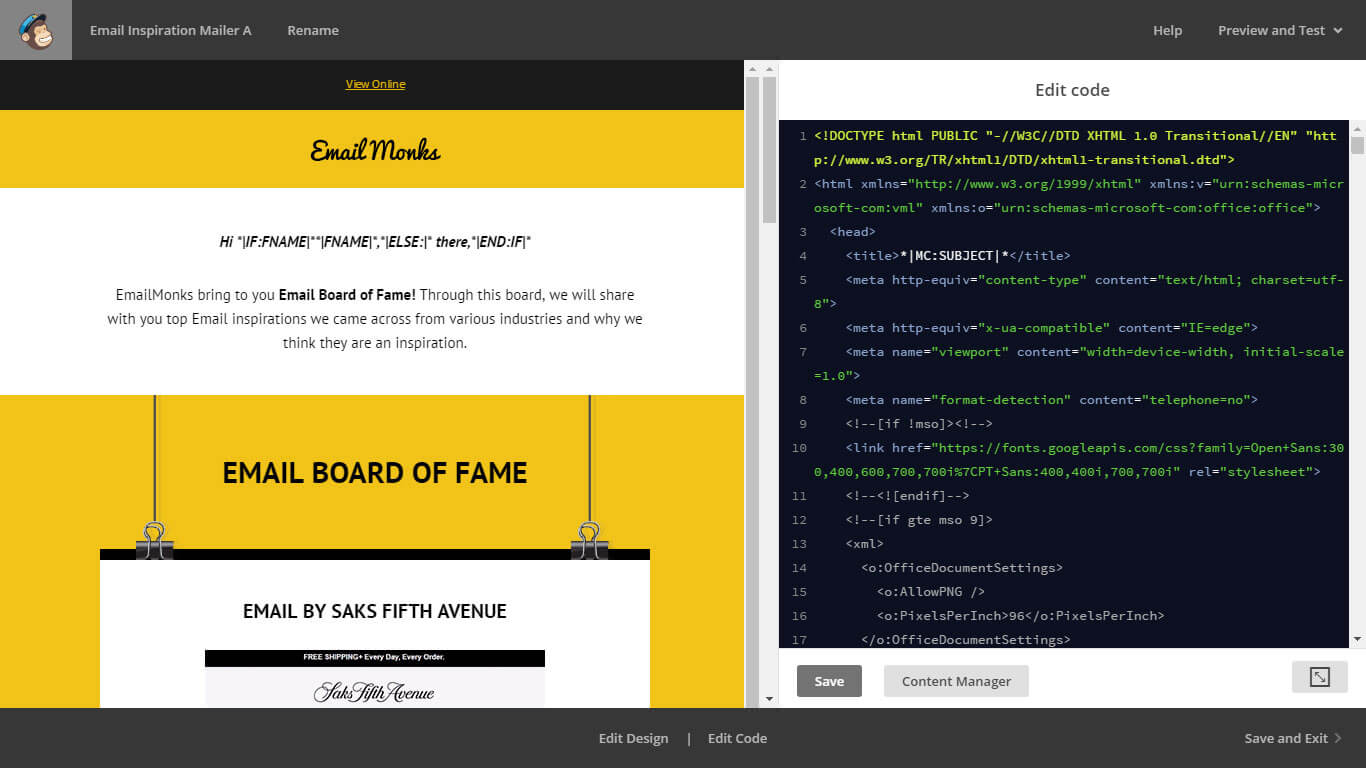
Mc:edit=Header Used To Name The Header Of Your Email.
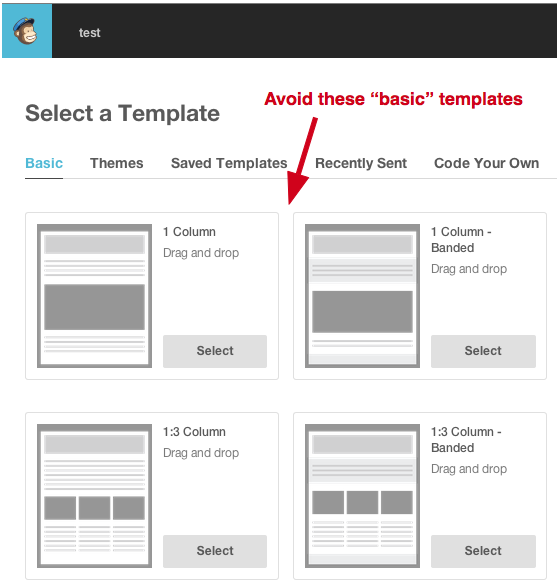
Web Up To 30% Cash Back The Third And Final Category, Code Your Own Is What You Want To Use If You’re Planning On Writing Your Own Code.
Related Post: