How To Change Background Color In Mailchimp Templates
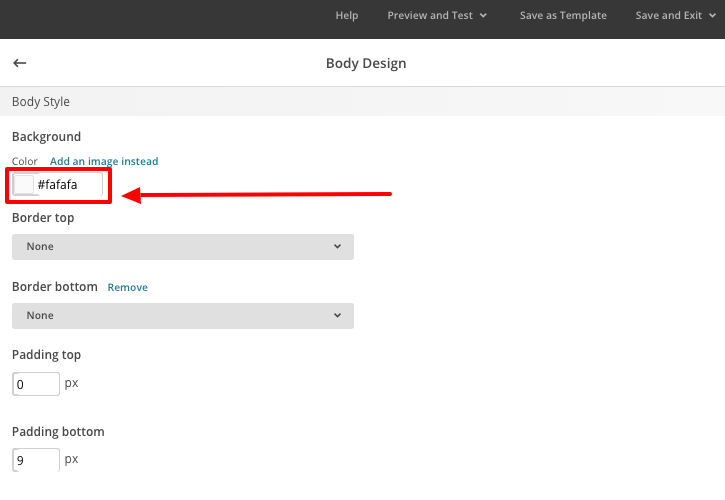
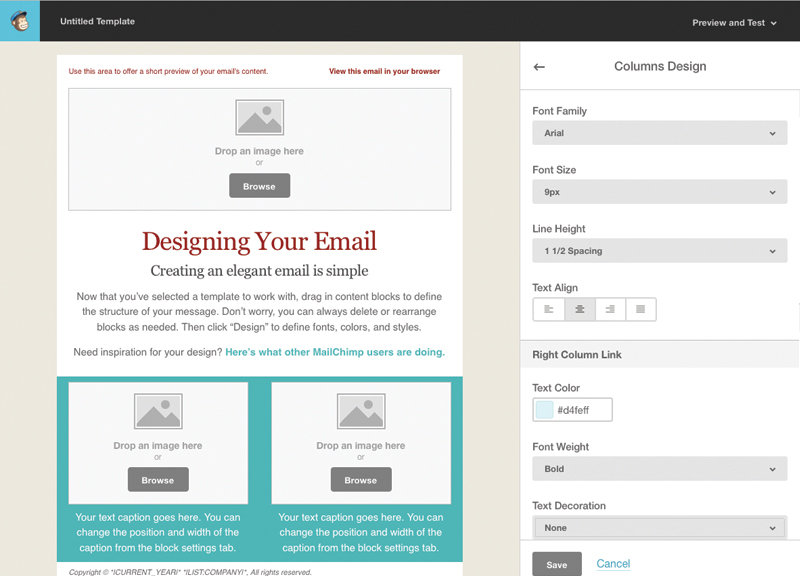
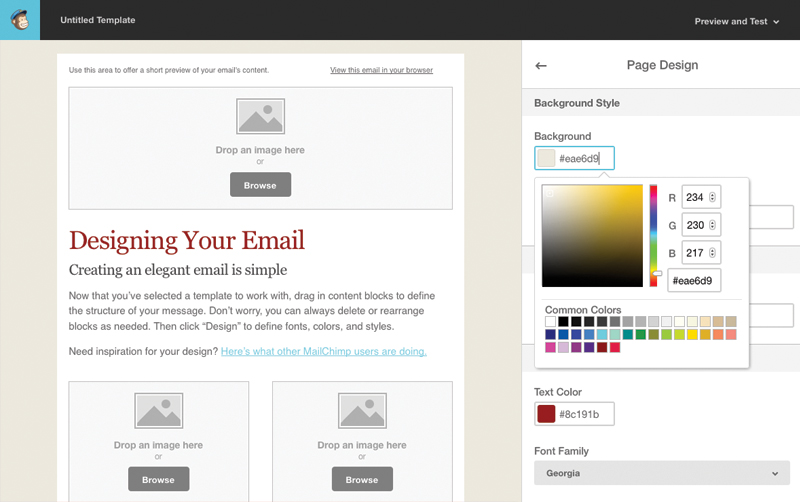
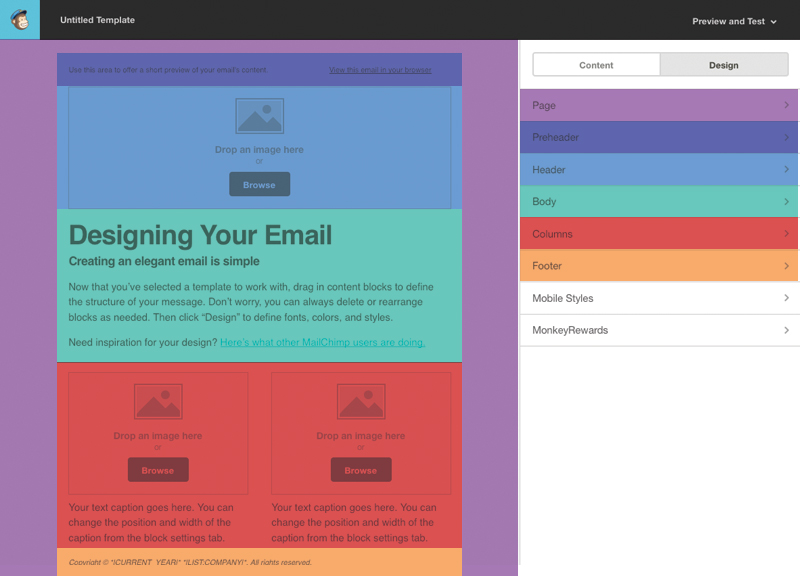
How To Change Background Color In Mailchimp Templates - 1 +100 you need to define the editable css tags in a style declaration block. I'd like to change the color of the background that surrounds my layout (not the background behind the text, but outside. Background style choose a background image or color, then set its border and padding. 6.1k views 2 years ago. Next, click on the ‘change background’ button in the toolbar. Click the code your own tab, and select paste in code. If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. Edit style and settings to change the style and settings of a boxed text content block, follow. Web how to change mailchimp email background color. Email border add a border around the central content. If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. Web first, open the mailchimp editor and select the image card you want to edit. Web to choose default styles for the email background, text, links, buttons, and dividers for desktop, follow these steps. Find at methods you can change mailchimp email background. Click the block to access its editing options, or drag and drop a new footer block into. Ad explore templates that fit any brand message. Web trying to code an email template for mailchimp, and i'm trying to be able to edit the background image tag of a via mailchimp itself, so i dont need to go and. Background style. Email border add a border around the central content. Find at methods you can change mailchimp email background item. In the code editor, insert the following code just after the opening tag to add the placeholder. Click the code your own tab, and select paste in code. Background style choose a background image or color, then set its border and. Web you can do this from within mail chimp by clicking edit for the section you want to change the background for, and then clicking on the source <> icon. Web 1 answer sorted by: In the code editor, insert the following code just after the opening tag to add the placeholder. You can put any html tag in there. 6.1k views 2 years ago. Web in this video i will show you how you can change background color in your template in mailchimp, enjoy :) , transferwise get amazing free tools for your. Click the code your own tab, and select paste in code. Ad explore templates that fit any brand message. In the code editor, insert the. 1 +100 you need to define the editable css tags in a style declaration block. Web to choose default styles for the email background, text, links, buttons, and dividers for desktop, follow these steps. Background style choose a background image or color, then set its border and padding. Web in this video i will show you how you can change. Web make changes in the style and settings tabs or click save & close if you're done. Find at methods you can change mailchimp email background item. Background style choose a background image or color, then set its border and padding. Web to choose default styles for the email background, text, links, buttons, and dividers for desktop, follow these steps.. Web 1 answer sorted by: Web you can do this from within mail chimp by clicking edit for the section you want to change the background for, and then clicking on the source <> icon. Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option to also change he. 1 +100 you need to define the editable css tags in a style declaration block. Web make changes in the style and settings tabs or click save & close if you're done. Ad explore templates that fit any brand message. Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the. Ad explore templates that fit any brand message. Web how to change mailchimp email background color. Web to choose default styles for the email background, text, links, buttons, and dividers for desktop, follow these steps. Web changing the background color in mailchimp. Next, click on the ‘change background’ button in the toolbar. Web you can do this from within mail chimp by clicking edit for the section you want to change the background for, and then clicking on the source <> icon. Background style choose a background image or color, then set its border and padding. I'd like to change the color of the background that surrounds my layout (not the background behind the text, but outside. Web in this video i will show you how you can change background color in your template in mailchimp, enjoy :) , transferwise get amazing free tools for your. Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option to also change he background colour between. Web first, open the mailchimp editor and select the image card you want to edit. Click the block to access its editing options, or drag and drop a new footer block into. Web to choose default styles for the email background, text, links, buttons, and dividers for desktop, follow these steps. Web make changes in the style and settings tabs or click save & close if you're done. Web how to change background color in mailchimp. If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. The desktop tab will open automatically. Email border add a border around the central content. In the code editor, insert the following code just after the opening tag to add the placeholder. Next, click on the ‘change background’ button in the toolbar. Different colored background sections in your email emily ryan 81 subscribers subscribe 34 share 4.1k views 1 year ago learn the trick to. Web changing the background color in mailchimp. Web default mailchimp templates include a footer content block in the bottom footer section. 6.1k views 2 years ago. Find at methods you can change mailchimp email background item. Web i have repeatable sections in my html mailchimp template but cannot work out how to give the client the option to also change he background colour between. Web changing the background color in mailchimp. Web you can do this from within mail chimp by clicking edit for the section you want to change the background for, and then clicking on the source <> icon. 6.1k views 2 years ago. Web first, open the mailchimp editor and select the image card you want to edit. Web how to change mailchimp email background color. You can put any html tag in there that you want your client to be able. Click the block to access its editing options, or drag and drop a new footer block into. I'd like to change the color of the background that surrounds my layout (not the background behind the text, but outside. Different colored background sections in your email emily ryan 81 subscribers subscribe 34 share 4.1k views 1 year ago learn the trick to. Web in this video i will show you how you can change background color in your template in mailchimp, enjoy :) , transferwise get amazing free tools for your. Next, click on the ‘change background’ button in the toolbar. Web to choose default styles for the email background, text, links, buttons, and dividers for desktop, follow these steps. The area behind the content in your email or landing page. Click the code your own tab, and select paste in code. Web how to change background color in mailchimp.Change background color for Mailchimp widget Colorlib
19+ Add Background Image To Email Listen here Abraham Lincoln
Mailchimp Change Background Color Of Content Block
Easy way How To Change Background color in Mailchimp YouTube
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Improve the Look of Your Mailchimp Email Templates Branding Compass
How to change a background image in a MailChimp email template Quora
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
HOW TO CHANGE MAILCHIMP EMAIL BACKGROUND COLOUR eDigital Agency
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Web 1 Answer Sorted By:
Find At Methods You Can Change Mailchimp Email Background Item.
1 +100 You Need To Define The Editable Css Tags In A Style Declaration Block.
In The Code Editor, Insert The Following Code Just After The Opening Tag To Add The Placeholder.
Related Post: