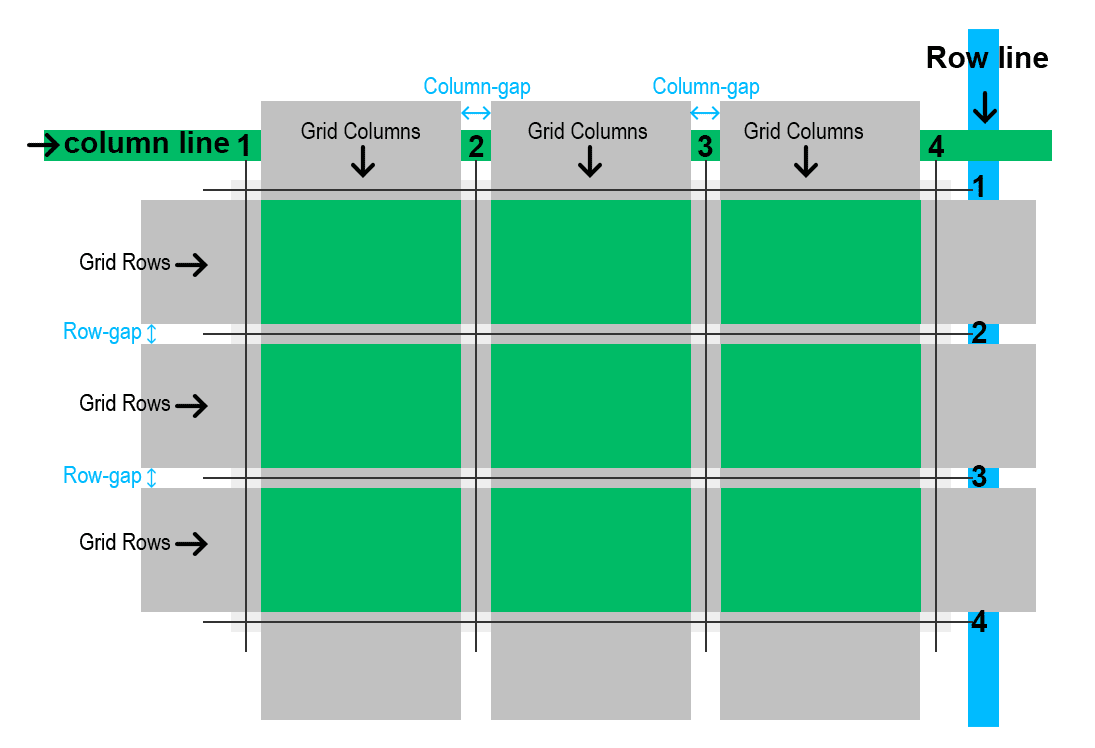
Grid Template Gap
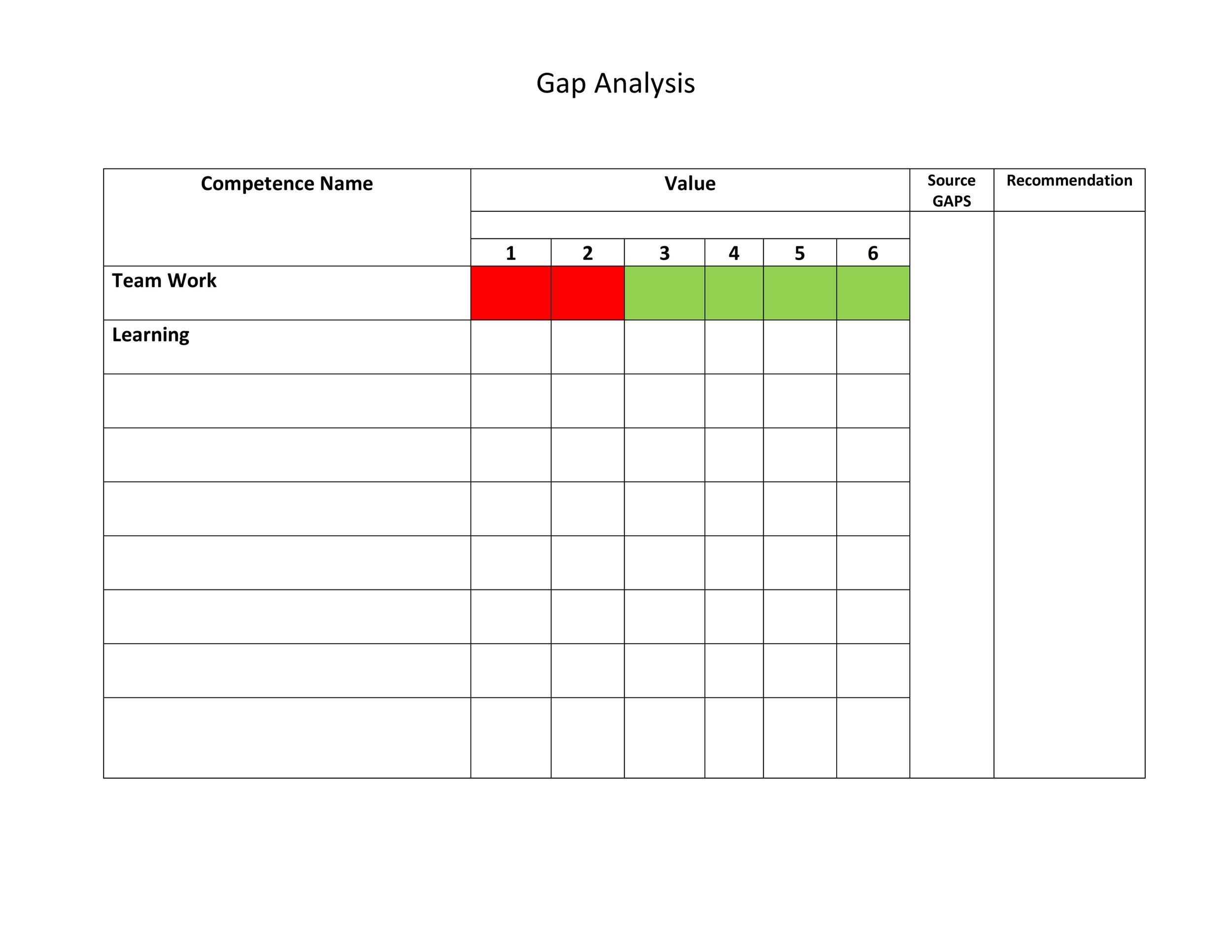
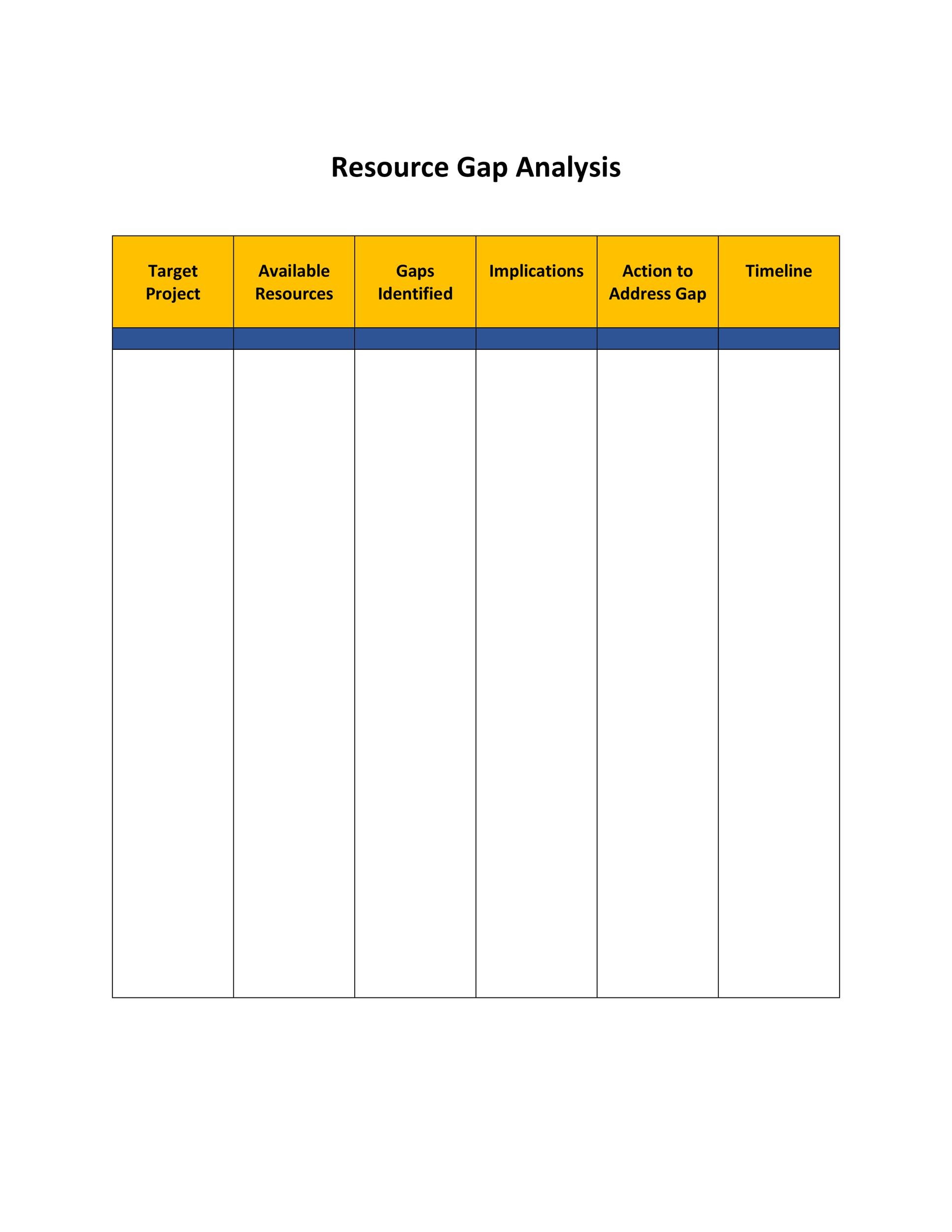
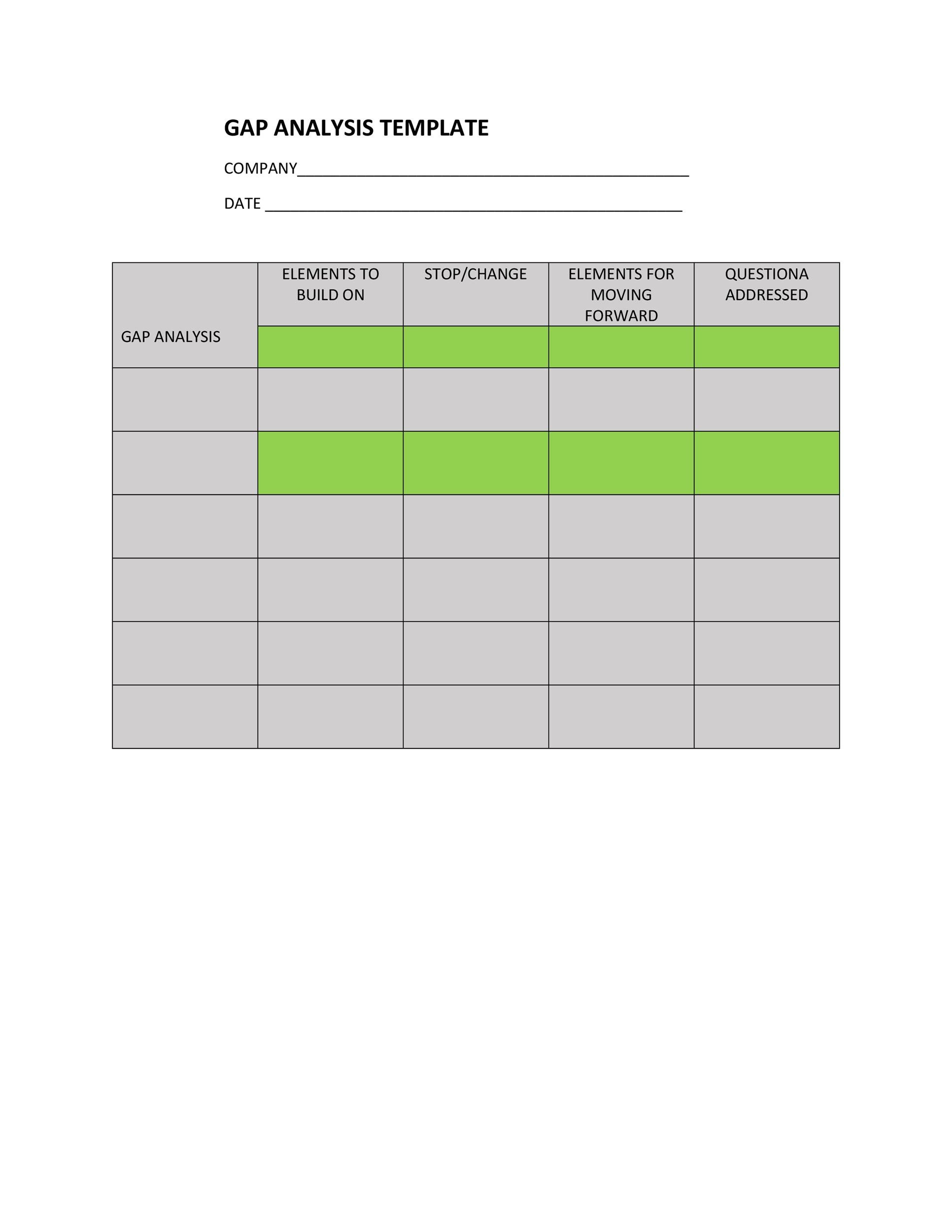
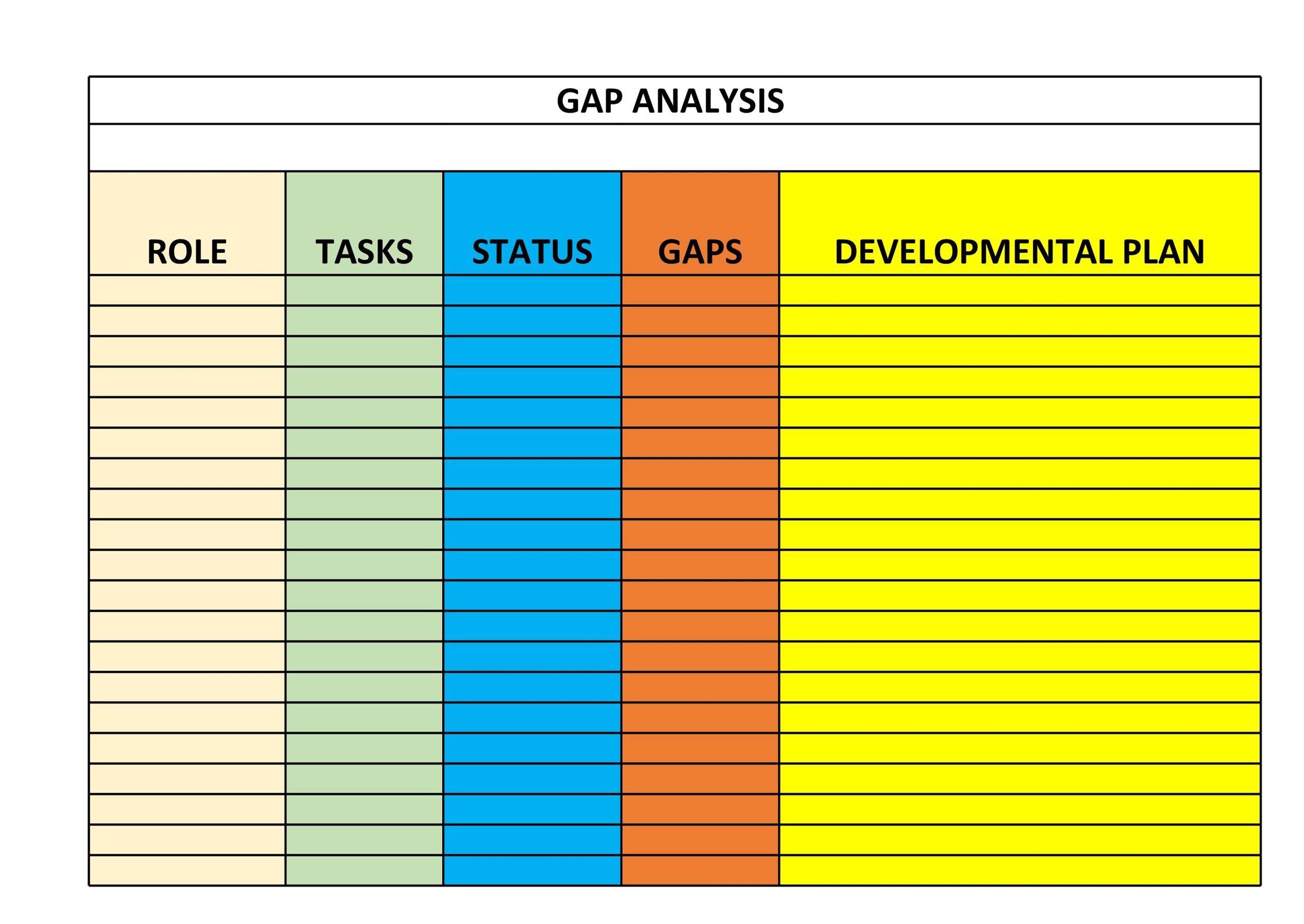
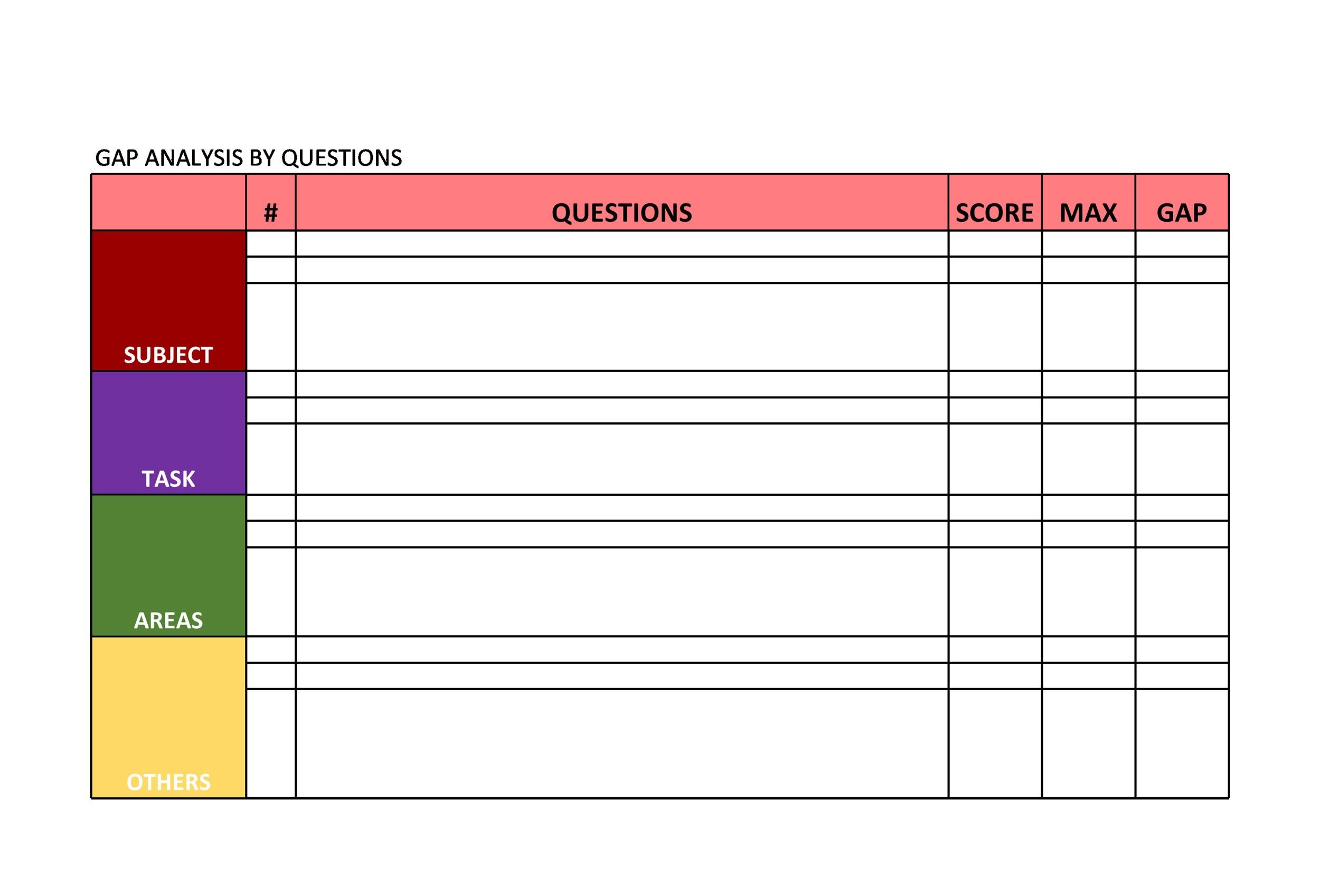
Grid Template Gap - For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Web the gap css shorthand property sets the gaps between rows and columns. That is how we convert a container into grid. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. } so, that example above? In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. ] + [ / ]? } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Web the gap property can take two values: The first column is a fixed width of 100px. } here, we have declared a grid with three columns. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. The overflow is generated. This article introduces the css grid layout and the new terminology that is. Next we set the columns and rows. This property was renamed to gap in css3. The overflow is generated once i. The first column is a fixed width of 100px. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): } here, we have declared a grid with three columns. The first column is a fixed width of 100px. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes.. The overflow is generated once i. Web the gap property can take two values: } so, that example above? Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Now you can follow the same way we introduced in the. Web the gap property can take two values: Web click the kutools > format > adjust cell size. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Next we set the columns and rows. That is how we convert a container into grid. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Web the gap. Web click the kutools > format > adjust cell size. Web the gap property can take two values: } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Next we set the columns. Web click the kutools > format > adjust cell size. The first column is a fixed width of 100px. Web the best way to understand is with an example: } so, that example above? Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. This property was renamed to gap in css3. } here, we have declared a grid with three columns. The overflow is generated once i. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Web the best. Web click the kutools > format > adjust cell size. Web the best way to understand is with an example: The first column is a fixed width of 100px. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Now you can follow the same way we introduced in the. ] + [ / ]? That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). The overflow is generated once i. This article introduces the css grid layout and the new terminology that is. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. Web click the kutools > format > adjust cell size. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. The first column is a fixed width of 100px. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Grids can be used to lay out major page areas or small user interface elements. This property was renamed to gap in css3. That is how we convert a container into grid. } so, that example above? Web the gap css shorthand property sets the gaps between rows and columns. Web the gap property can take two values: Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. Web the best way to understand is with an example: In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. } here, we have declared a grid with three columns. Web the gap property can take two values: } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. The first column is a fixed width of 100px. Web click the kutools > format > adjust cell size. This property was renamed to gap in css3. This article introduces the css grid layout and the new terminology that is. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Web the gap css shorthand property sets the gaps between rows and columns. Next we set the columns and rows. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis.40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
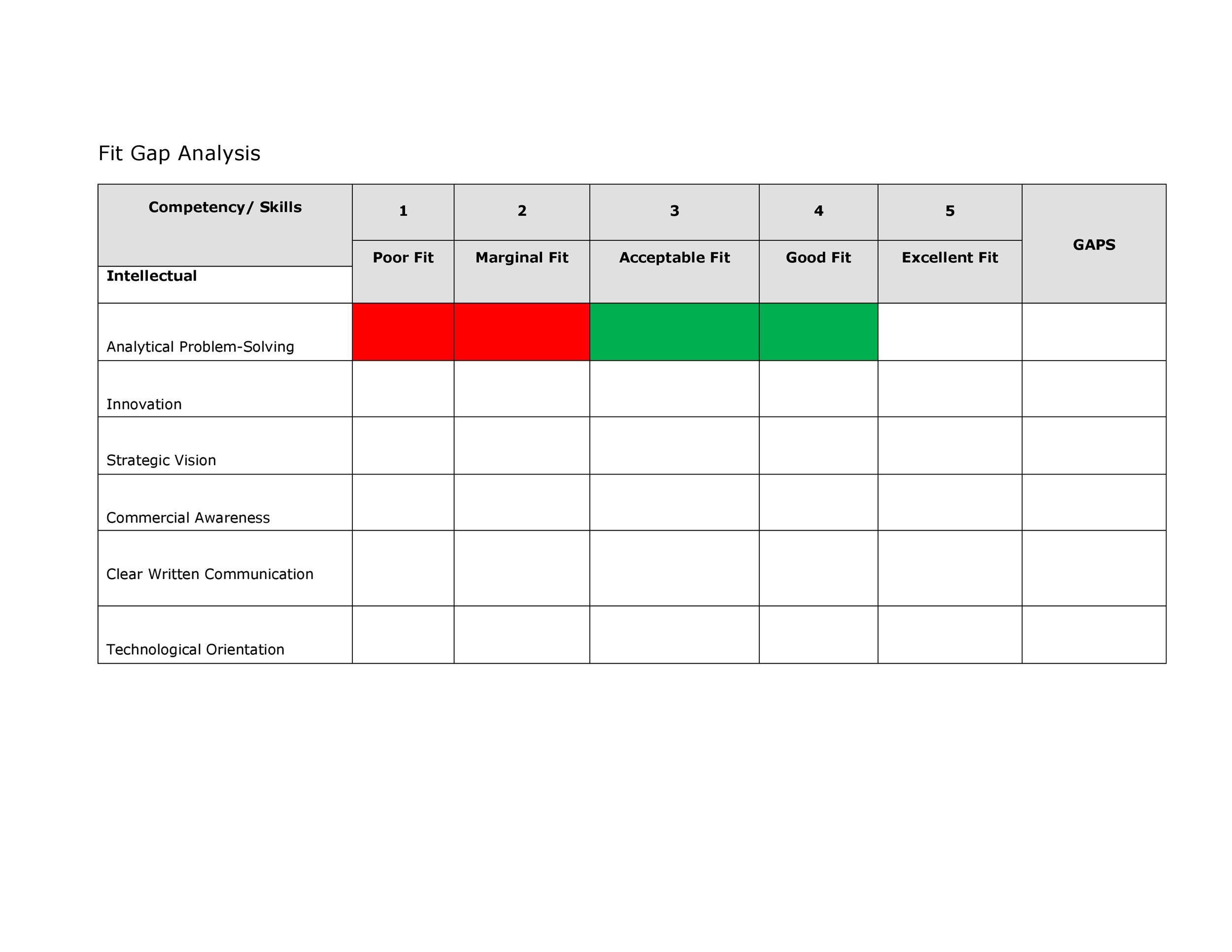
Fit gap template excel 365308Sap fit gap analysis template excel
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
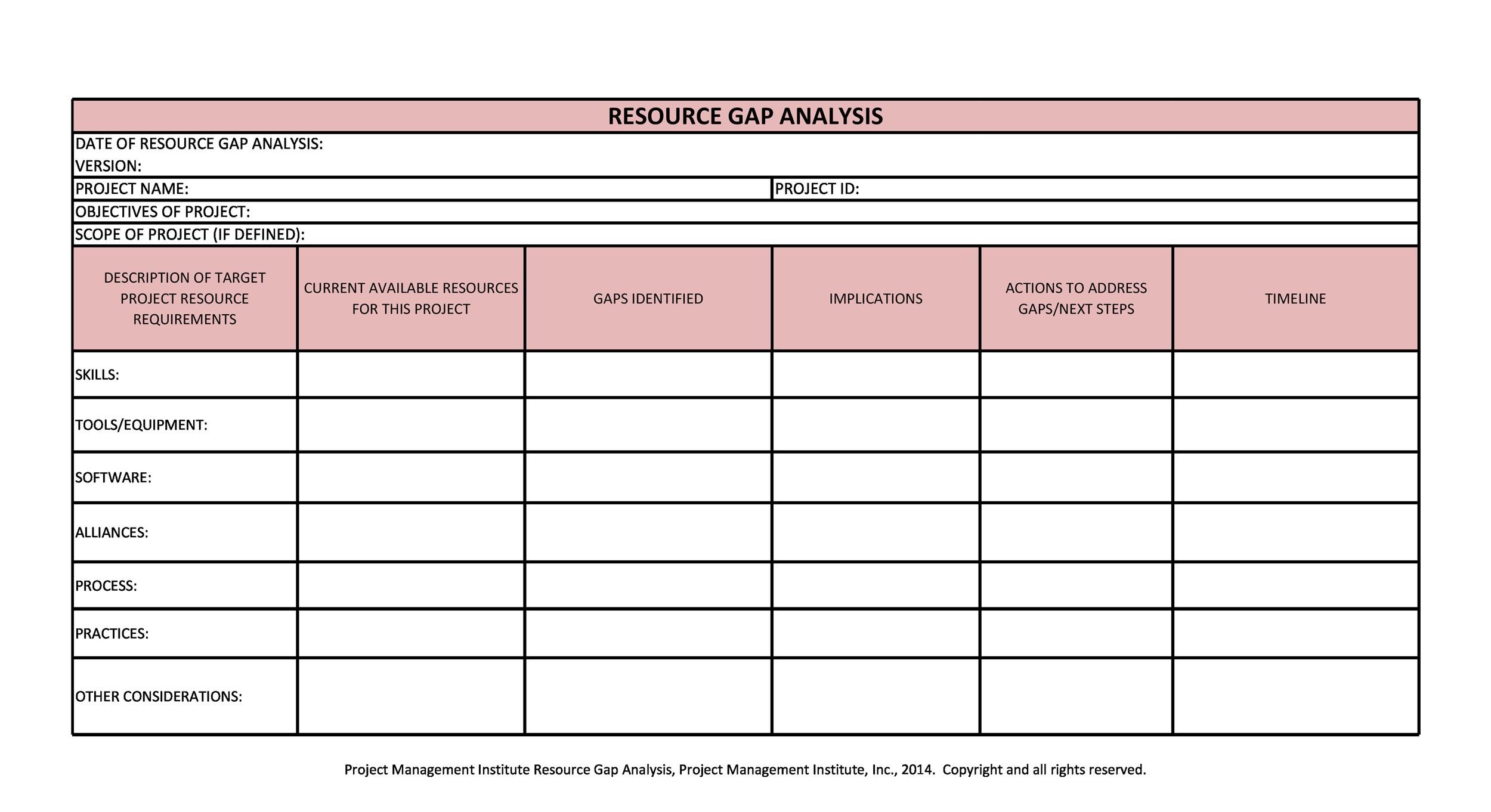
Free Gap Analysis Template
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
Grids Can Be Used To Lay Out Major Page Areas Or Small User Interface Elements.
] + [ / ]?
} So, That Example Above?
A Row Value (That Is, The Space Between Rows Of Elements), And A Column Value (The Space Between Columns Of Elements):
Related Post: