Grid-Template-Columns Span
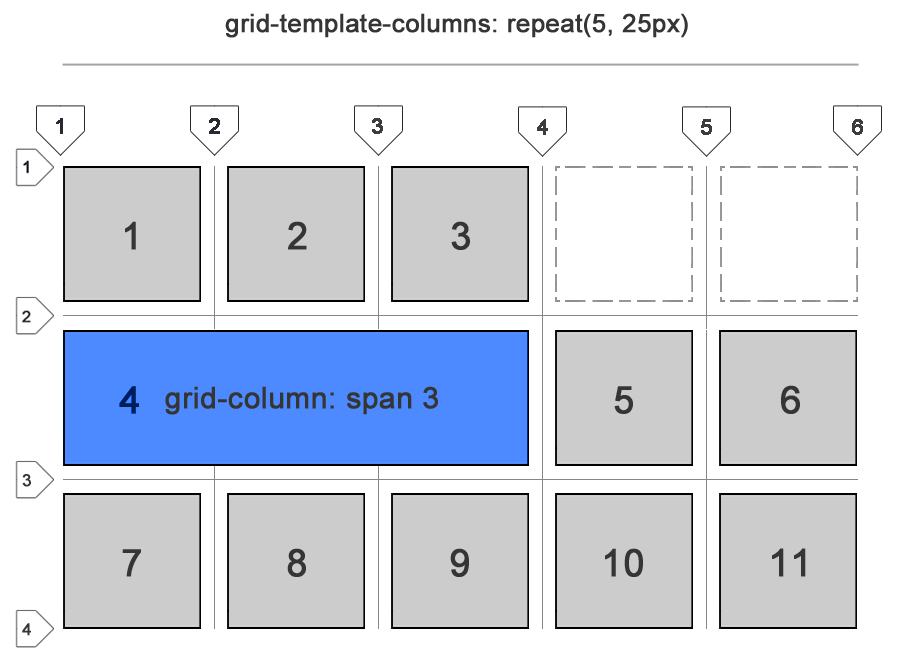
Grid-Template-Columns Span - The number of columns is determined by the number of values defined in the space. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web we can use the span keyword like this instead: } the end line can be provided and span used as the start line. It is a shorthand of 2 properties: Write this code in your. [ | ]] + <line.</p> Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web to get started you have to define a container element as a grid with display: } the end line can be provided and span used as the start line. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web we can use the span keyword like this instead: The number of columns is determined by the number of values defined in the space.. } the end line can be provided and span used as the start line. It is a shorthand of 2 properties: Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web we can use the span keyword like this instead: The grid works perfectly, but what. } the end line can be provided and span used as the start line. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web you use these two properties to join multiple columns together. It is a shorthand of 2 properties: The number of columns is determined by. } the end line can be provided and span used as the start line. Write this code in your. The number of columns is determined by the number of values defined in the space. Web to get started you have to define a container element as a grid with display: Web there are 12 template columns available per row, allowing. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. } the end line can be provided and span used as the start line. Web you can specify the width of a column by using a keyword (like auto) or a length. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web you use these two properties to join multiple columns together. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). It is a shorthand of. [ | ]] + <line.</p> Web we can use the span keyword like this instead: } the end line can be provided and span used as the start line. Web you use these two properties to join multiple columns together. Write this code in your. It is a shorthand of 2 properties: The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web you can specify the width of a column by using a keyword (like auto) or a. It is a shorthand of 2 properties: Web we can use the span keyword like this instead: The number of columns is determined by the number of values defined in the space. Write this code in your. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control. Web we can use the span keyword like this instead: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] + <line.</p> Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web we can use the span keyword like this instead: Write this code in your. Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of columns is determined by the number of values defined in the space. Web you use these two properties to join multiple columns together. } the end line can be provided and span used as the start line. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. It is a shorthand of 2 properties: [ | ]] + <line.</p> The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] + <line.</p> } the end line can be provided and span used as the start line. Write this code in your. It is a shorthand of 2 properties: Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. The number of columns is determined by the number of values defined in the space. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span.10 Chapter 10. Set grids, levels, dimensions, and building columns
java Custom Grid View with Row span and Column span Stack Overflow
CSS Grid Tutorial JavaScript Teacher Medium
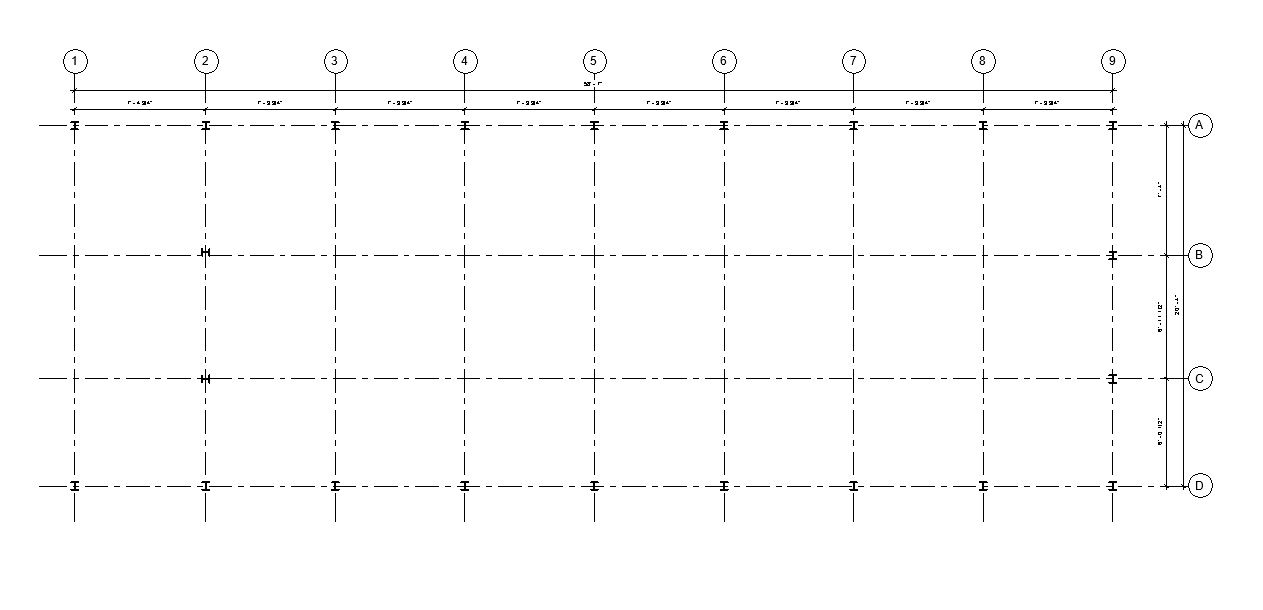
8 Spacing of ongrid columns on the first level of a building design
Bootstrap column span 2 rows Stack Overflow
gridtemplaterows Archives CSSTricks
HTML Table Grid
rytebd Blog
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Understanding CSS Grid Grid Template Areas — Smashing Magazine
Web You Use These Two Properties To Join Multiple Columns Together.
Web To Get Started You Have To Define A Container Element As A Grid With Display:
Web We Can Use The Span Keyword Like This Instead:
Related Post: