Grid Template Columns Repeat Infinite
Grid Template Columns Repeat Infinite - 150px will do the trick. In this case, we could specify that we want 26 columns each to be 15 pixels wide. [ | ]] + ? From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: It doesn't have to just be one value. } there is a fourth form, , which is used to add line names to subgrids. You can customize these values by editing theme.gridtemplatecolumns. For example, let’s say we. Connect and share knowledge within a single location that is structured and easy to search. ] + [ / ]? Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. For example, let’s say we. Connect and share knowledge within a single. When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: Connect and share knowledge within a single location that is structured and easy to search. The values of this property are separated by spaces, and each value specifies the size of its respective column: Simple list of length, percentage, or calc, provided the only differences are in the. Without knowing the exact amount of items this is not possible with css grid alone. # for (var t = 0, length = 7; It only used with the subgrid keyword and only specifies. [ | ]] + ? [ | ]] * <line.</p> We could pass in more. When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: # for (var t = 0, length = 7; Web modified 8 years, 10 months ago. Web we can use the repeat function. [ | ]] * <line.</p> In this case, we could specify that we want 26 columns each to be 15 pixels wide. It doesn't have to just be one value. = ' [' * ']' = <track.</p> From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. For example, let’s say we. Web modified 8 years, 10 months ago. In this case, we could specify that we want 26 columns each to be 15 pixels wide. The values are a space separated list, where each value specifies the size of the respective column. The only way to get around this limitation is to add a class to. Using repeat gives us an efficient way to specify how we want our repeated columns to be. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. Connect and share knowledge within a single location that is structured and easy to search. Without knowing the exact amount of items this is not. Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. Using repeat gives us an efficient way to specify how we want our repeated columns to be. ] + [ / ]? In this case, we could specify that we want 26 columns each to. It doesn't have to just be one value. 150px will do the trick. Web utilities for specifying the columns in a grid layout. } there is a fourth form, , which is used to add line names to subgrids. [ | ]] * <line.</p> We could pass in more. The values are a space separated list, where each value specifies the size of the respective column. You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. } there is a fourth form, , which is used to add line names to subgrids.. ] + [ / ]? [ | ]] * <line.</p> When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: It doesn't have to just be one value. [ | ]] + ? It only used with the subgrid keyword and only specifies. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. Web we can use the repeat function. 150px will do the trick. # for (var t = 0, length = 7; Web utilities for specifying the columns in a grid layout. = ' [' * ']' = <track.</p> Here's what that looks like: The values are a space separated list, where each value specifies the size of the respective column. Web modified 8 years, 10 months ago. Without knowing the exact amount of items this is not possible with css grid alone. } there is a fourth form, , which is used to add line names to subgrids. In this case, we could specify that we want 26 columns each to be 15 pixels wide. You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. The values of this property are separated by spaces, and each value specifies the size of its respective column: Without knowing the exact amount of items this is not possible with css grid alone. The values of this property are separated by spaces, and each value specifies the size of its respective column: Using repeat gives us an efficient way to specify how we want our repeated columns to be. [ | ]] + ? 150px will do the trick. Web modified 8 years, 10 months ago. } there is a fourth form, , which is used to add line names to subgrids. # for (var t = 0, length = 7; [ | ]] * <line.</p> In this case, we could specify that we want 26 columns each to be 15 pixels wide. ] + [ / ]? It doesn't have to just be one value. The values are a space separated list, where each value specifies the size of the respective column. The only way to get around this limitation is to add a class to your second half of the items. You can customize these values by editing theme.gridtemplatecolumns. Web utilities for specifying the columns in a grid layout.How To Make An Image Fit In A Div Using Css
关于CSS网格的学习教程 掘金
gridtemplatecolumns CSSTricks CSSTricks
Create CSS Grid Layout With Pure CSS Programming Questions And
Grid Layout FaiChou's Blog
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
CSS Grid Gridline. How to use the column lines and row… by Ckmobile
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
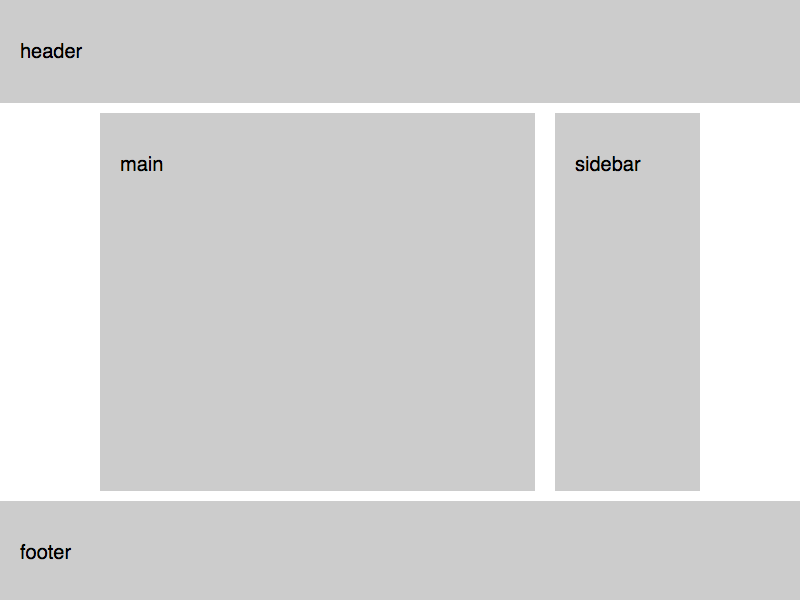
TwoColumn Layout with Infinite Header and Footer Using CSS Grid CSS
Grid Template Row Related Keywords & Suggestions Grid Template Row
= ' [' * ']' = <Track.</P>
It Only Used With The Subgrid Keyword And Only Specifies.
Here's What That Looks Like:
Web We Can Use The Repeat Function.
Related Post: