Grid-Template-Columns Height
Grid-Template-Columns Height - You can customize these values. Do one or both of the following: Property values more examples example make a 4 columns grid. Web no specific sizing of the columns or rows. To change the width of a. The number of columns is determined by the number of values defined in the space. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web to cause all created rows to be 100 pixels tall for example you would use: Html one two three. Web to cause all created rows to be 100 pixels tall for example you would use: Html one two three. Try it if a grid item is. Do one or both of the following: The number of columns is determined by the number of values defined in the space. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Web to get started you have to define a container element as a grid with display: You can customize these values. Web no specific sizing of the columns or rows. Html one two three. Property values more examples example make a 4 columns grid. Web to cause all created rows to be 100 pixels tall for example you would use: You can customize these values. [ | ]] * ? To change the width of a. Web to cause all created rows to be 100 pixels tall for example you would use: [ | ]] * ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Specifies the size (s) of the columns and rows. Try it if a grid item is. The number of columns is determined by the number of values defined in the space. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web to cause all created rows to be 100 pixels tall for example you would use: Web no specific sizing of the columns or. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Specifies the size (s) of the columns and rows. Web to cause all created rows to be 100 pixels tall for example you would use: [ | ]] * ? Do one or both of the following: You can customize these values. Web to cause all created rows to be 100 pixels tall for example you would use: Web to get started you have to define a container element as a grid with display: Do one or both of the following: Web you can specify the width of a column by using a keyword (like auto) or. Web no specific sizing of the columns or rows. Do one or both of the following: The number of columns is determined by the number of values defined in the space. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] + ? Do one or both of the following: Property values more examples example make a 4 columns grid. You can customize these values. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. The number of columns is determined by the number of values defined in the space. Property values more examples example make a 4 columns grid. Web to get started you have to define a container element as a grid with display: Do one or both of the following: Web no specific sizing of the columns or rows. The number of columns is determined by the number of values defined in the space. Web change the table column width or row height. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of columns is determined by the number of values defined in the space. [ | ]] + ? Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Do one or both of the following: You can customize these values. Property values more examples example make a 4 columns grid. Web to get started you have to define a container element as a grid with display: Specifies the size (s) of the columns and rows. To change the width of a. Web to cause all created rows to be 100 pixels tall for example you would use: Html one two three. Try it if a grid item is. Click the table that contains the column or row that you want to resize. [ | ]] * ? Web no specific sizing of the columns or rows. [ | ]] * ? [ | ]] + ? Web to cause all created rows to be 100 pixels tall for example you would use: Property values more examples example make a 4 columns grid. Html one two three. Click the table that contains the column or row that you want to resize. Web no specific sizing of the columns or rows. Specifies the size (s) of the columns and rows. The number of columns is determined by the number of values defined in the space. To change the width of a. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web change the table column width or row height. Do one or both of the following:Use CSS Grid to build modern layouts
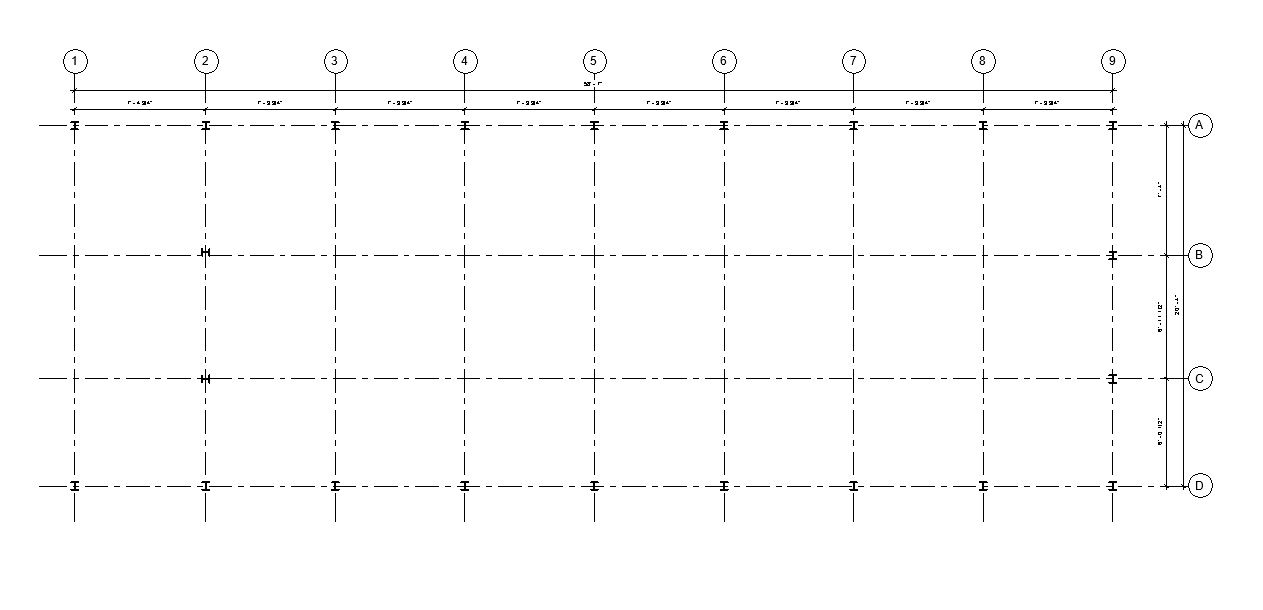
10 Chapter 10. Set grids, levels, dimensions, and building columns
rytebd Blog
css Is a large number of grid columns/rows a performance concern
How to get alternating height in css grid? Stack Overflow
html CSS Grid auto column height Stack Overflow
CTK 303 Advanced Web Design and Development Responsive Design
Printable+Blank+Charts+with+Rows Printable graph paper, Printable
css Dynamic grid add more columns when screen size grows Stack
Building ProductionReady CSS Grid Layouts Today Css grid, Grid
Web To Get Started You Have To Define A Container Element As A Grid With Display:
Try It If A Grid Item Is.
Web Using Custom Values Customizing Your Theme By Default, Tailwind Includes Utilities For Creating Basic Grids With Up To 12 Equal Width Columns.
You Can Customize These Values.
Related Post: