Grid-Template-Columns Gap
Grid-Template-Columns Gap - Web does this answer your question? Web the repeat () function takes two arguments: Web the gap css shorthand property sets the gaps between rows and columns. Elements can be placed onto the grid within these column and row lines. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. [ | ]] + <line.</p> /* the shorthand */ grid. The first argument specifies the number of times that the track list should be repeated. A row value (that is, the space between rows of elements), and a column value (the space between columns of. 11 you have a grid container with three explicit columns and 10px gutters: Web grid template columns utilities for specifying the columns in a grid layout. [ | ]] + <line.</p> } i know we have declared gap once here, but it’s actually like we’ve declared two. Web does this answer your question? No specific sizing of the columns or rows: It is specified with an. Web does this answer your question? A row value (that is, the space between rows of elements), and a column value (the space between columns of. Web the gap css shorthand property sets the gaps between rows and columns. Web 3 answers sorted by: Elements can be placed onto the grid within these column and row lines. Web the gap property can take two values: Web the gap css shorthand property sets the gaps between rows and columns. Specifies the size(s) of the columns and rows: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. } i know we have declared gap once here, but it’s actually like we’ve declared two. Web the gap property can take two values: Web does this answer your question? [ | ]] + <line.</p> No specific sizing of the columns or rows: } i know we have declared gap once here, but it’s actually like we’ve declared two. Specifies the size(s) of the columns and rows: Web 3 answers sorted by: If your browser supports css grids, the above example should look like this: Specifies the size(s) of the columns and rows: [ | ]] + <line.</p> The first argument specifies the number of times that the track list should be repeated. Web the gap property can take two values: Web does this answer your question? Specifies the size(s) of the columns and rows: Web grid template columns utilities for specifying the columns in a grid layout. Web 3 answers sorted by: Web the gap property can take two values: Web the repeat () function takes two arguments: It is specified with an. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Elements can be placed onto the grid within these column and row lines. A row value (that is, the space between rows of elements), and a column value (the space between columns of. 11 you have a grid container with. [ | ]] + <line.</p> It is specified with an. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); The first argument specifies the number of times that the track list should be repeated. Elements can be placed onto the grid within these column and row lines. Specifies the size(s) of the columns and rows: It is specified with an. If your browser supports css grids, the above example should look like this: No specific sizing of the columns or rows: Web the gap css shorthand property sets the gaps between rows and columns. Web the gap css shorthand property sets the gaps between rows and columns. Web 3 answers sorted by: It is specified with an. 11 you have a grid container with three explicit columns and 10px gutters: /* the shorthand */ grid. No specific sizing of the columns or rows: Web the gap property can take two values: Web the repeat () function takes two arguments: Specifies the size(s) of the columns and rows: Web does this answer your question? A row value (that is, the space between rows of elements), and a column value (the space between columns of. } i know we have declared gap once here, but it’s actually like we’ve declared two. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Elements can be placed onto the grid within these column and row lines. [ | ]] + <line.</p> Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Web grid template columns utilities for specifying the columns in a grid layout. The first argument specifies the number of times that the track list should be repeated. If your browser supports css grids, the above example should look like this: It is specified with an. Web the gap css shorthand property sets the gaps between rows and columns. 11 you have a grid container with three explicit columns and 10px gutters: The first argument specifies the number of times that the track list should be repeated. Elements can be placed onto the grid within these column and row lines. If your browser supports css grids, the above example should look like this: Web 3 answers sorted by: Web grid template columns utilities for specifying the columns in a grid layout. [ | ]] + <line.</p> Web the repeat () function takes two arguments: Specifies the size(s) of the columns and rows: No specific sizing of the columns or rows: Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. } i know we have declared gap once here, but it’s actually like we’ve declared two.What is grid layout in css? Online Tutorial For JavaScript, ReactJS
The Ultimate Guide to CSS Grid
html Variable gridgap in CSS grid Stack Overflow
Свойство gridcolumngap CSS справочник
5 Minute Guide to Learning Flexbox (Why You Should Stop Using Floats
CSS Grid Tutorial JavaScript Teacher Medium
CSS Grids
How to Select Which Column to Use in Css KathleenkruwCaldwell
CSS Grid Tutorial JavaScript Teacher Medium
Spacing in CSS
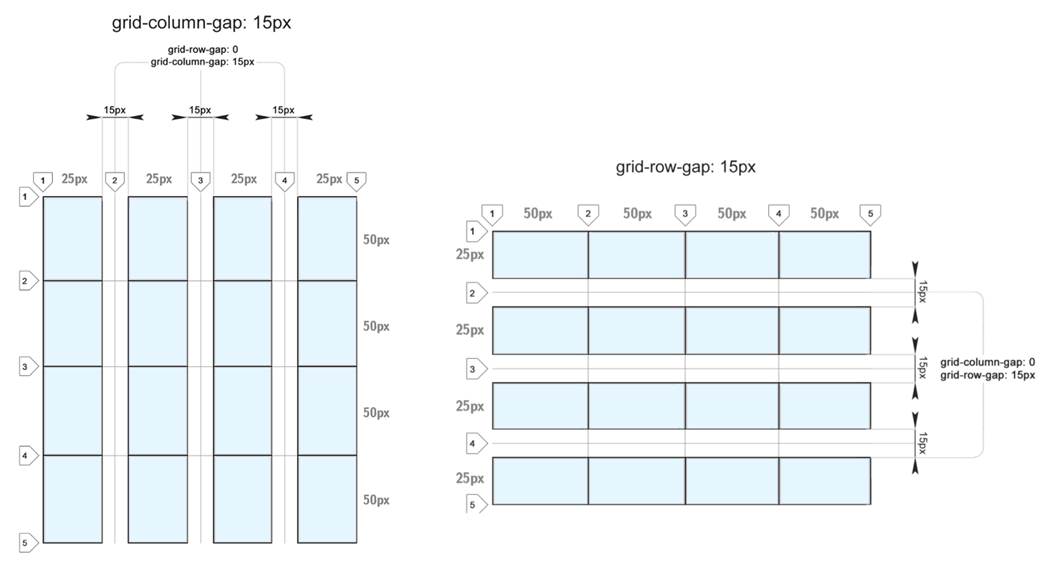
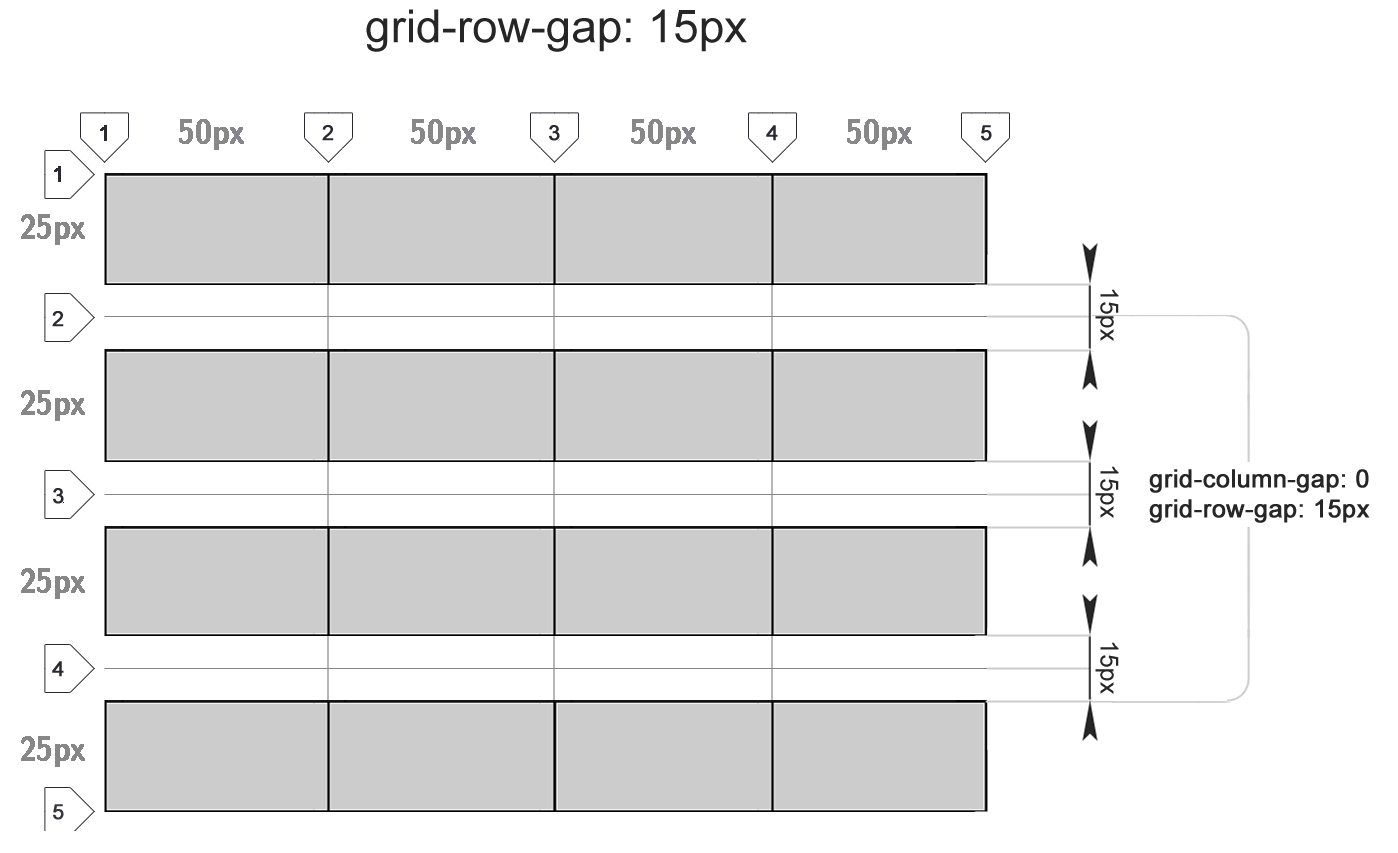
Web The Gap Property Can Take Two Values:
Web Does This Answer Your Question?
/* The Shorthand */ Grid.
A Row Value (That Is, The Space Between Rows Of Elements), And A Column Value (The Space Between Columns Of.
Related Post: