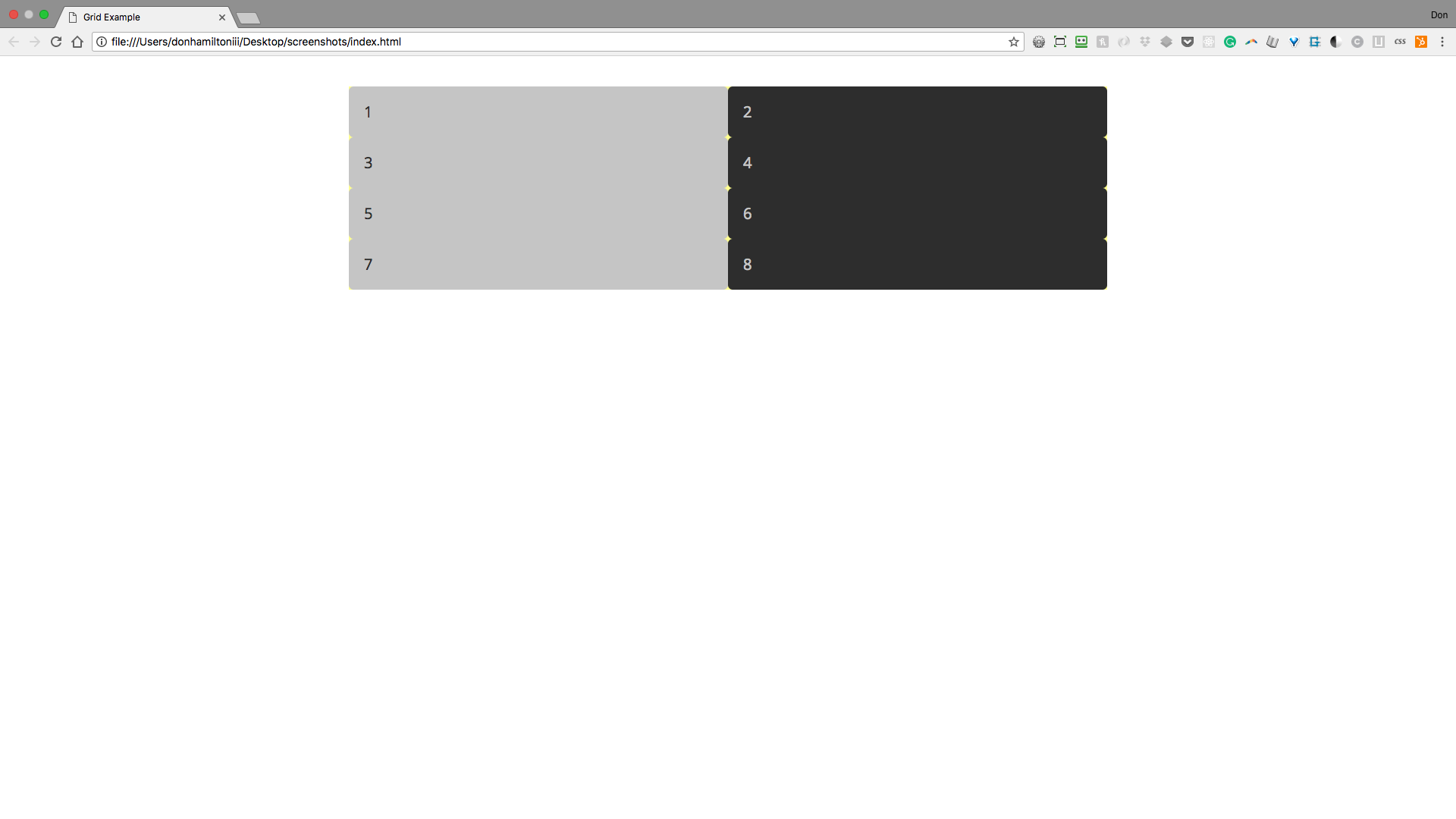
Grid-Template-Columns Fixed Width
Grid-Template-Columns Fixed Width - The values are a space separated list, where each value specifies the. [ | ]] + ? The number of grid columns can be modified via sass variables. The number of columns is determined by the number of values defined in the space. [ | ]] * ? You can customize these values by editing. A grid track is the space. If you wanted a fixed width image area, then you could set the. Repeat (2, 50px 1fr) 100px; Web how can we set individual column width in tailwind? If you wanted a fixed width image area, then you could set the. You can customize these values by editing. The number of grid columns can be modified via sass variables. Web how can we set individual column width in tailwind? [ | ]] + ? The number of columns is determined by the number of values defined in the space. If you wanted a fixed width image area, then you could set the. [ | ]] * ? Web how can we set individual column width in tailwind? [ | ]] + ? If you wanted a fixed width image area, then you could set the. You can customize these values by editing. The number of grid columns can be modified via sass variables. Repeat (2, 50px 1fr) 100px; The values are a space separated list, where each value specifies the. If you wanted a fixed width image area, then you could set the. Web how can we set individual column width in tailwind? The values are a space separated list, where each value specifies the. [ | ]] + ? You can customize these values by editing. You can customize these values by editing. The values are a space separated list, where each value specifies the. Repeat (2, 50px 1fr) 100px; [ | ]] + ? [ | ]] * ? [ | ]] + ? The number of columns is determined by the number of values defined in the space. The values are a space separated list, where each value specifies the. [ | ]] * ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web how can we set individual column width in tailwind? You can customize these values by editing. If you wanted a fixed width image area, then you could set the. The number of grid columns can be modified via sass variables. The values are a space separated list, where each value specifies the. Web how can we set individual column width in tailwind? The number of grid columns can be modified via sass variables. You can customize these values by editing. Repeat (2, 50px 1fr) 100px; A grid track is the space. [ | ]] + ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of grid columns can be modified via sass variables. You can customize these values by editing. Web how can we set individual column width in tailwind? You can customize these values by editing. The number of columns is determined by the number of values defined in the space. The number of grid columns can be modified via sass variables. The values are a space separated list, where each value specifies the. If you wanted a fixed width image area, then you could set the. A grid track is the space. The number of grid columns can be modified via sass variables. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] * ? Repeat (2, 50px 1fr) 100px; Web how can we set individual column width in tailwind? You can customize these values by editing. If you wanted a fixed width image area, then you could set the. The values are a space separated list, where each value specifies the. The number of columns is determined by the number of values defined in the space. [ | ]] + ? Web how can we set individual column width in tailwind? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] * ? A grid track is the space. The number of columns is determined by the number of values defined in the space. Repeat (2, 50px 1fr) 100px; The values are a space separated list, where each value specifies the. [ | ]] + ?xaml Making fixedwidth grid columns and rows in UWP Stack Overflow
The Complete CSS Flex Tutorial. Much like CSS Grid (my other Medium
Use CSS Grid to build modern layouts
css Is a large number of grid columns/rows a performance concern
Designing grids Zell Liew
html How to have different column widths across rows in CSS Grid
20 by 20 Grid ClipArt ETC
CSS Grid Finally! Rows and columns in CSS!
tables Fixed Sized Grids TeX LaTeX Stack Exchange
Free InDesign A4 12 Column Grid Template CRS InDesign Templates
If You Wanted A Fixed Width Image Area, Then You Could Set The.
The Number Of Grid Columns Can Be Modified Via Sass Variables.
You Can Customize These Values By Editing.
Related Post: