Grid Template Columns Autofit
Grid Template Columns Autofit - This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. If there is not enough items, i don't want my columns to be too wide. None | | | subgrid ? Click on format in the top bar. Default placement if you give the items no placement information. Web 1 answer sorted by: These keywords tell the browser to handle the column sizing and element wrapping for us so. Web columns are created if needed. Select the cells to highlight the chart. But there is one thing i can't figure out. Web my parent flex element has several child elements (flex and grid mixed). Show demo browser support the. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. 0 remove the last column from the grid template. You can customize these values by editing. The feature autofits to create the. You can customize these values by editing theme.gridautocolumns or. The column template would now look like this: The newly added column may be empty. Select the cells to highlight the chart. If there is not enough items, i don't want my columns to be too wide. The newly added column may be empty. Web my parent flex element has several child elements (flex and grid mixed). The column template would now look like this: Default placement if you give the items no placement information. This can be seen as the blue border around the table. Default placement if you give the items no placement information. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. } there is a fourth form, , which is. This property affects only columns with the size not. Web my parent flex element has several child elements (flex and grid mixed). But there is one thing i can't figure out. None | | | subgrid ? The column template would now look like this: Click on format in the top bar. The container will be filled with as many. 0 remove the last column from the grid template. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: The newly added column may be empty. Show demo browser support the. Default placement if you give the items no placement information. Show demo browser support the. Select the cells to highlight the chart. The column template would now look like this: Minmax() => this function will choose a size range greater than or equal to min and. [ | ]] + <line.</p>missing: Default placement if you give the items no placement information. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. This property affects only columns with the size not set. But there is one thing i can't figure out. [ | ]] + <line.</p>missing: The size of the columns is determined by the size of the container and on the size of the content of the items in the column. Web 1 answer sorted by: You can customize these values by editing theme.gridautocolumns or. Default placement if you give the items no placement information. Click on format in the top bar. But there is one thing i can't figure out. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: The column template would now look like this: None | | | subgrid ? Minmax() => this function will choose a size range greater than or equal to min and. The feature autofits to create the. You can customize these values by editing theme.gridautocolumns or. If there is not enough items, i don't want my columns to be too wide. The column template would now look like this: Web here are the steps to do so: } there is a fourth form, , which is. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: The container will be filled with as many. Click on format in the top bar. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: None | | | subgrid ? This property affects only columns with the size not set. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. Select the cells to highlight the chart. [ | ]] + <line.</p>missing: 0 remove the last column from the grid template. The newly added column may be empty. But there is one thing i can't figure out. Web my parent flex element has several child elements (flex and grid mixed). Web here are the steps to do so: But there is one thing i can't figure out. The newly added column may be empty. The feature autofits to create the. The column template would now look like this: The container will be filled with as many. This property affects only columns with the size not set. Show demo browser support the. These keywords tell the browser to handle the column sizing and element wrapping for us so. [ | ]] + <line.</p>missing: You can customize these values by editing theme.gridautocolumns or. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: Web columns are created if needed. Click on format in the top bar. None | | | subgrid ? } there is a fourth form, , which is.Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Grid Layout FaiChou's Blog
css Dynamic grid add more columns when screen size grows Stack
css Zigzag order using `gridtemplatecolumns repeat(autofit
css grid template columns with autofit but different sizes Stack
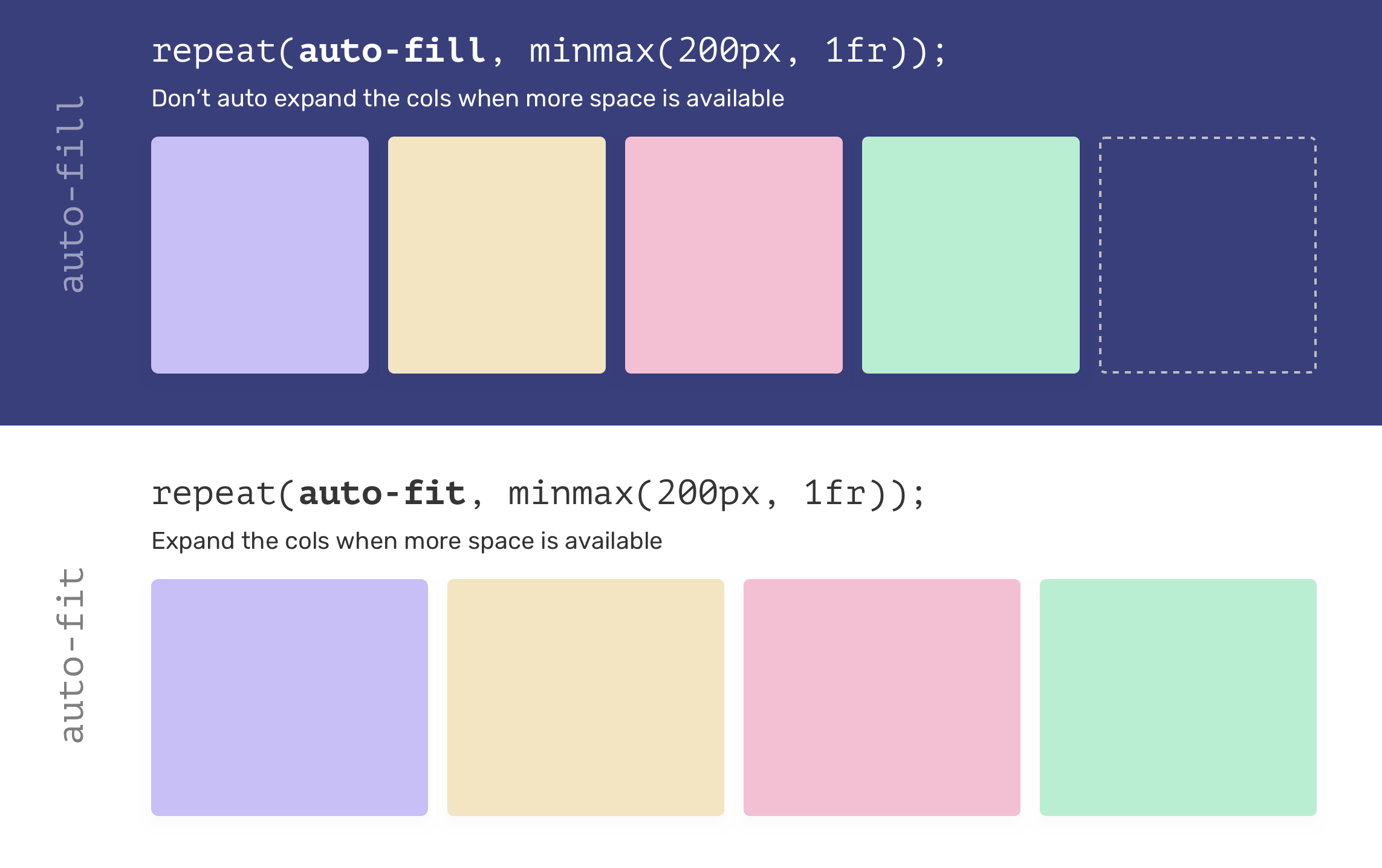
Defensive CSS Autofit Vs Autofill
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
gridtemplatecolumns CSSTricks CSSTricks
[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
grid(5) minmax, autofill, autofit
Web My Parent Flex Element Has Several Child Elements (Flex And Grid Mixed).
The Size Of The Columns Is Determined By The Size Of The Container And On The Size Of The Content Of The Items In The Column.
Minmax() => This Function Will Choose A Size Range Greater Than Or Equal To Min And.
Extend The Gridtemplatecolumns Object In Your Tailwind Config Module.exports = { Theme:
Related Post:








![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)
