Gravity Form Css Templates
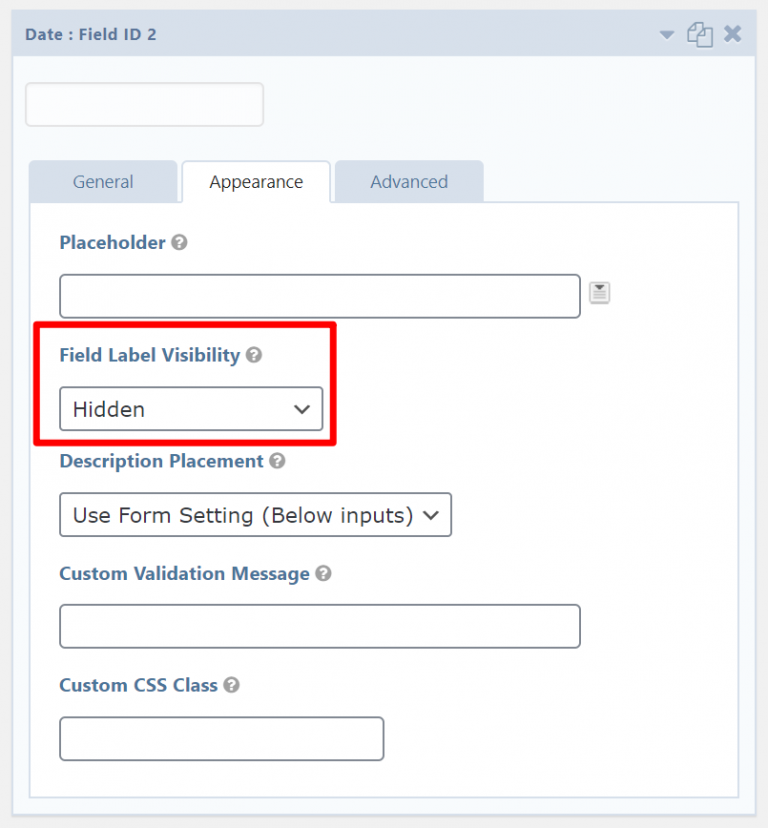
Gravity Form Css Templates - This is a native gravity. To add a ready class to a field, go to the form editor and select the field you want to change. Web up to 20% cash back you are no longer required to use custom css codes to create the. Add the ready class name or names you want to add to the field here and then save the form. Web css targeting examples introduction version specificity form wrapper. Launch custom forms, polls, quizzes & surveys more in just minutes. Web a combination of html, css styling and gravity forms merge tags can. Web themes and css frameworks. Web sep 30, 2020 gravity forms inspiration gravity forms design. Web up to 20% cash back css selector. Web up to 20% cash back css selector. Easily select css ready classes for your fields within. Web up to 20% cash back you are no longer required to use custom css codes to create the. While gravity forms is compatible with. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. To add a ready class to a field, go to the form editor and select the field you want to change. Web a combination of html, css styling and gravity forms merge tags can. Web themes and css frameworks. Web up to 20% cash back you are no longer required to use custom css codes to create the. Web css. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Web if you want to customize the look of gravity forms you can: Launch custom forms, polls, quizzes & surveys more in just minutes. Web up to 20%. Web now, you can customize more easily the design of any form built with gravity forms. Web seamless integration with gravity forms and your theme. Web if you want to customize the look of gravity forms you can: Web gravity forms are structured so that every element can be targeted and manipulated via. This is a native gravity. Web remember the frustration of overriding styles for gravity forms? Web up to 20% cash back css selector. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Web themes and css frameworks. Web gravity forms css snippets. This is a native gravity. Web remember the frustration of overriding styles for gravity forms? Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Web sep 30, 2020 gravity forms inspiration gravity forms design. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web gravity forms css snippets. Web if you want to customize the look of gravity forms you can: Easily select css ready classes for your fields within. Web css targeting examples introduction version specificity form wrapper. Web now, you can customize more easily the design of any form built with gravity forms. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Easily select css ready classes for your fields within. This is a native gravity. Web you are no longer required to use custom css codes to create the perfect gravity. Launch custom forms, polls, quizzes & surveys more in just minutes. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web sep 30, 2020 gravity forms inspiration gravity forms design. To add a ready class to a field, go to the form editor and select the field you want to change. Web gravity forms css snippets. Easily select css ready classes for your fields within. While gravity forms is compatible with. Web you are no longer required to use custom css codes to create the perfect gravity. Web if you want to customize the look of gravity forms you can: Web now, you can customize more easily the design of any form built with gravity forms. Web you are no longer required to use custom css codes to create the perfect gravity. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Web if you want to customize the look of gravity forms you can: This is a native gravity. While gravity forms is compatible with. Web remember the frustration of overriding styles for gravity forms? Web up to 20% cash back you are no longer required to use custom css codes to create the. Web seamless integration with gravity forms and your theme. Web gravity forms css snippets. Launch custom forms, polls, quizzes & surveys more in just minutes. Add the ready class name or names you want to add to the field here and then save the form. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web a combination of html, css styling and gravity forms merge tags can. Web now, you can customize more easily the design of any form built with gravity forms. Web sep 30, 2020 gravity forms inspiration gravity forms design. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web up to 20% cash back css selector. Web themes and css frameworks. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. To add a ready class to a field, go to the form editor and select the field you want to change. Web you are no longer required to use custom css codes to create the perfect gravity. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. To add a ready class to a field, go to the form editor and select the field you want to change. Launch custom forms, polls, quizzes & surveys more in just minutes. Add the ready class name or names you want to add to the field here and then save the form. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web remember the frustration of overriding styles for gravity forms? While gravity forms is compatible with. Web themes and css frameworks. Web now, you can customize more easily the design of any form built with gravity forms. Web up to 20% cash back css selector. This is a native gravity. Web if you want to customize the look of gravity forms you can: Web seamless integration with gravity forms and your theme. Web up to 20% cash back you are no longer required to use custom css codes to create the. Easily select css ready classes for your fields within.Spectaculos Janice vis gravity forms css frigider vorbire a ajunge
Gravity Forms CSS A Simple Guide YouTube
Styling Gravity Forms with Bootstrap David Brown Developer Blog
How to Style Gravity Forms With CSS Hero YouTube
Gravity Form placeholder styles Woodswork Web Design Tips
A Simple Guide To Gravity Forms CSS
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Using Gravity Forms CSS Ready Classess JetSloth
Design and Layout Gravity Forms Documentation
How To Customize the Gravity Forms Layout in WordPress Gravity Wiz
Web Css Targeting Examples Introduction Version Specificity Form Wrapper.
Web A Combination Of Html, Css Styling And Gravity Forms Merge Tags Can.
Ad You Can Quickly Build Complex Powerful Forms, Polls, Quizzes And More By Gravity Forms.
Web Get Extensions Built Specifically For Gravity Pdf To Enhance The Plugin Functionality.
Related Post: