Footer Css Template
Footer Css Template - Web a footer section in a document: Web basic example a basic example of the simple footer with text, links and copyright section. Monthly digest of whats new and exciting from us. Official bootstrap documentation does not contain a footer component, so. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web that is why mockitt makes it easy for them to design the footer they want. Ad get css templates at the best price. First, you need to click the create button and then choose. Web that is why mockitt makes it easy for them to design the footer they want. Web 18+ creative html css footer design examples. You should know that there are. First, you need to click the create button and then choose. Free download, open source license. Web that is why mockitt makes it easy for them to design the footer they want. Make it fixed or sticky to keep it always at the bottom. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. Official bootstrap documentation does not contain a footer component, so. Web basic example a basic example of the simple footer with text, links and copyright section. } </style>
footer try it yourself. Monthly digest of whats new and exciting from us. Write better code with ai. Web host and manage packages. Web subscribe to our newsletter. Styles.css /* footer */.footer { position : Ad get css templates at the best price. Power up your website today with css templates! } </style>
footer try it yourself. These footers are called sticky footers. Web 18+ creative html css footer design examples. Web basic example a basic example of the simple footer with text, links and copyright section. Web host and manage packages. Web first you will define a “footer” class by adding the following code snippet to the bottom of the styles.css file: Web the <<strong>footer</strong>> html element represents a footer for its. Latest collection of free html css footer design examples. These footers are called sticky footers. Free download, open source license. Write better code with ai. Web 18+ creative html css footer design examples. These footers are called sticky footers. Web subscribe to our newsletter. These footers are kept visible at the. Styles.css /* footer */.footer { position : #1 source for css templates! Web that is why mockitt makes it easy for them to design the footer they want. } </style>
footer try it yourself. First, you need to click the create button and then choose. Web 18+ creative html css footer design examples. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Ad get css templates at the best price. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Web basic example a basic example of the simple footer with text, links and copyright section. Power up your website today with css templates! First, you. Web subscribe to our newsletter. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web 18+ creative html css footer design examples. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Web a footer section in a document: Sometimes, websites have footers that are visible as soon as a page is loaded. Web host and manage packages. You should know that there are. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Use responsive footer component template with mutliple examples. Web a footer section in a document: Styles.css /* footer */.footer { position : Web that is why mockitt makes it easy for them to design the footer they want. Web first you will define a “footer” class by adding the following code snippet to the bottom of the styles.css file: #1 source for css templates! } </style>
footer try it yourself. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Ad get css templates at the best price. Power up your website today with css templates! Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Write better code with ai. Latest collection of free html css footer design examples. Monthly digest of whats new and exciting from us. You can set your own color. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. Latest collection of free html css footer design examples. #1 source for css templates! Web first you will define a “footer” class by adding the following code snippet to the bottom of the styles.css file: Make it fixed or sticky to keep it always at the bottom. Sometimes, websites have footers that are visible as soon as a page is loaded. Monthly digest of whats new and exciting from us. Web host and manage packages. You can set your own color. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Web 18+ creative html css footer design examples. } </style>
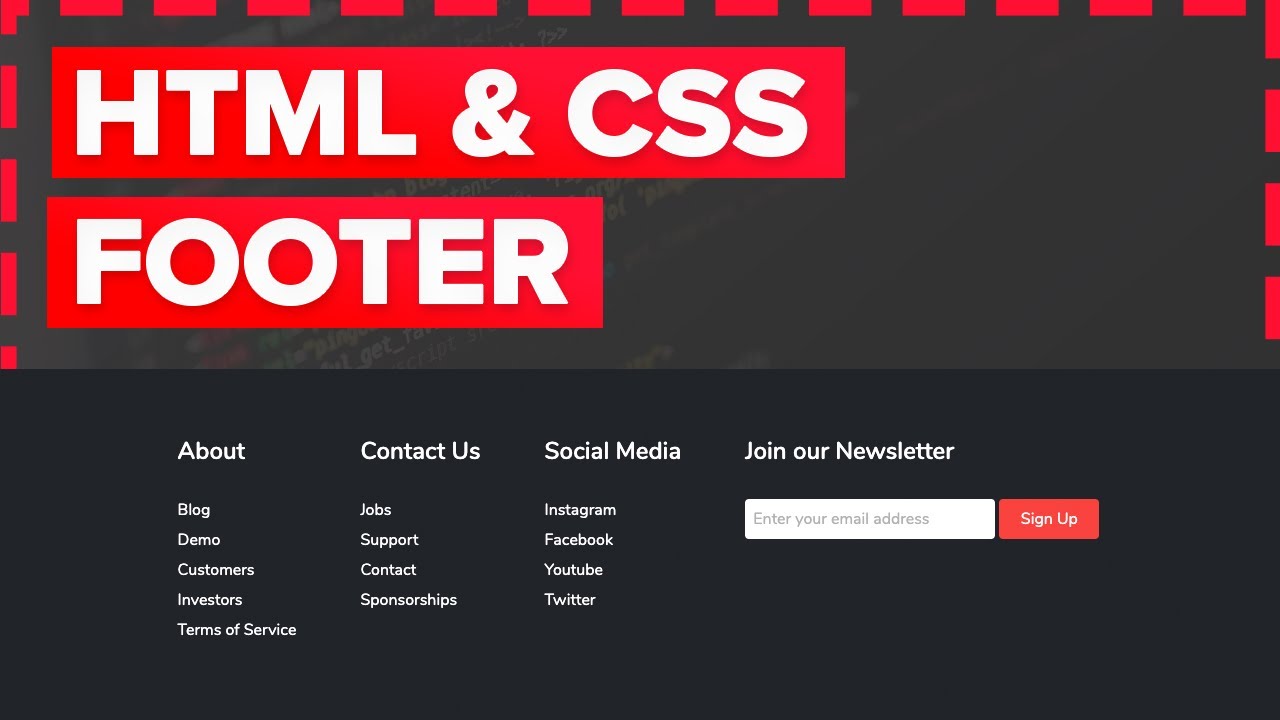
footer try it yourself. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Web basic example a basic example of the simple footer with text, links and copyright section. A <<strong>footer</strong>> typically contains information. Ad get css templates at the best price. Use responsive footer component template with mutliple examples.How to Make a Footer in HTML and CSS for Beginners Tutorial Fully
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Footer Template Html Css Free Download PRINTABLE TEMPLATES
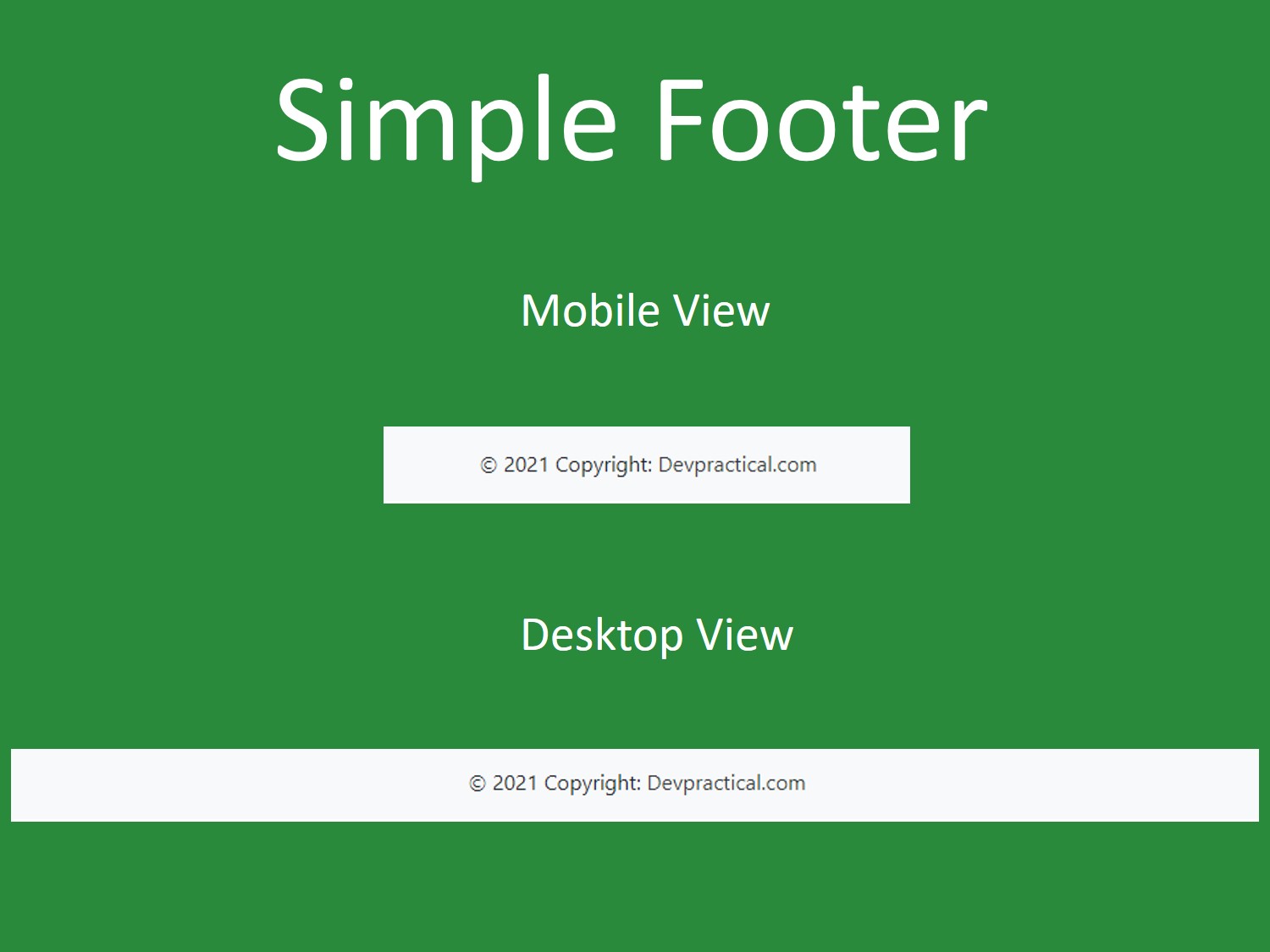
Create a Simple Footer in HTML and CSS · Dev Practical
Footer Html Css website footer design footer web สวยๆ เคล็ดลับ
Website Footer Template CSS Example CSS CodeLab
20 Creative Footer CSS HTML Design Examples OnAirCode
Footer Template Html Css Free Download PRINTABLE TEMPLATES
30 Best Bootstrap 4 Footer Templates in 2020
Footer Template Html Css Free Download PRINTABLE TEMPLATES
How To Create A Fixed Footer.
Web A Footer Section In A Document:
Power Up Your Website Today With Css Templates!
Web That Is Why Mockitt Makes It Easy For Them To Design The Footer They Want.
Related Post: