Figma Style Guide Template
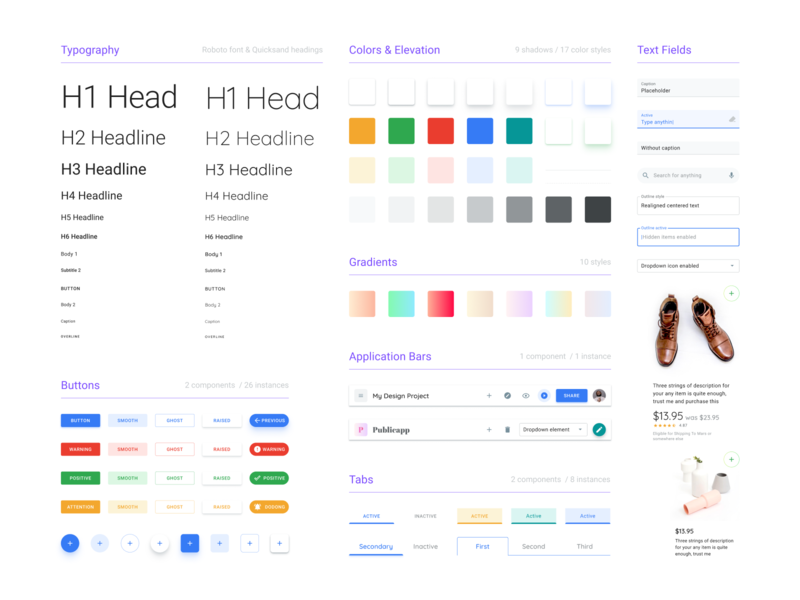
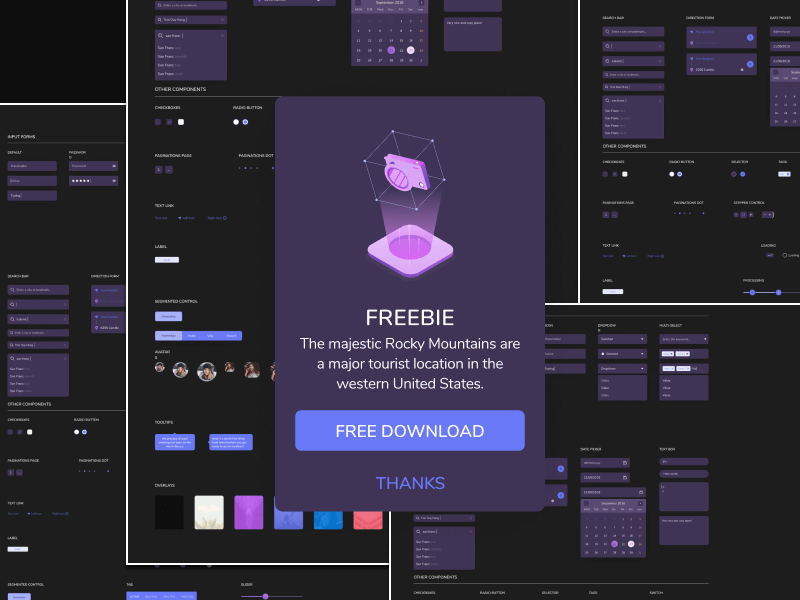
Figma Style Guide Template - Web view starter style guide ui kit (figma community) — untitled ui. A quick walkthrough of figma plugin,. Text styles can be applied to an entire layer or portions of text. Web keep is a free figma design system and ui kit including 10000+ components & variants, 55+ ready templates with mobile version and more. Starter style guide ui kit (figma community) — untitled ui. Web figma has both canvas and frame level guides for positioning and aligning objects in your designs. Web this plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing your style guide template. Web discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for figma. Home / components / style guide file template. Complete with a variety of components, this can be a great starting point as a. This free figma ui styleguide is sleek, minimalist, easy to modify. Web download this ui style guide template for figma and use it as a starter point when creating your own style guide. Web view starter style guide ui kit (figma community) — untitled ui. Web but thanks to the figma api you can now prepare a presentable style guide. Web this is a great option for those who want themed presentation designs or who need to follow a branded style guide. Text styles can be applied to an entire layer or portions of text. Web generating style guides in figma automatically. Web download this ui style guide template for figma and use it as a starter point when creating. Take your figma designs to the next level. Home / components / style guide file template. Starter style guide ui kit (figma community) — untitled ui. Web download this ui style guide template for figma and use it as a starter point when creating your own style guide. Last on our list is. Web this kit and template include files for editing in figma, sketch, adobe xd, and invision. Ad get 100s of ui & ux kits, graphic assets, actions, fonts & more. Web view starter style guide ui kit (figma community) — untitled ui. Web this is a great option for those who want themed presentation designs or who need to follow. A quick walkthrough of figma plugin,. Thanks to yahya amirudin for sharing this resource! 21k views 1 year ago. Starter style guide ui kit (figma community) — untitled ui. Web to add a style to your guide, click the “styles” button, and then select “add style”. Ad get 100s of ui & ux kits, graphic assets, actions, fonts & more. Starter style guide ui kit (figma community) — untitled ui. This free figma ui styleguide is sleek, minimalist, easy to modify. A quick walkthrough of figma plugin,. Web discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for figma. First, create a new file in. Web figma has both canvas and frame level guides for positioning and aligning objects in your designs. The dotted line acts as visual indicator that your guide is intersecting with a. Create some local text & color styles. Starter style guide ui kit (figma community) — untitled ui. Web this is a great option for those who want themed presentation designs or who need to follow a branded style guide. Web to add a style to your guide, click the “styles” button, and then select “add style”. Font family, size, line height, spacing. First, create a new file in. Web generating style guides in figma automatically. Web but thanks to the figma api you can now prepare a presentable style guide for clients & developers with a click of a button. Take your figma designs to the next level. This free figma ui styleguide is sleek, minimalist, easy to modify. Complete with a variety of components, this can be a great starting point as a. 21k. 21k views 1 year ago. Last updated on november 24, 2022 @ 9:05 pm creating a style guide in figma is simple. This free figma ui styleguide is sleek, minimalist, easy to modify. Web download this ui style guide template for figma and use it as a starter point when creating your own style guide. Font family, size, line height,. Web to add a style to your guide, click the “styles” button, and then select “add style”. Font family, size, line height, spacing. Thanks to yahya amirudin for sharing this resource! Starter style guide ui kit (figma community) — untitled ui. Keep reading to find out how to use figma to. Home / components / style guide file template. Web this kit and template include files for editing in figma, sketch, adobe xd, and invision. Web this plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing your style guide template. Web generating style guides in figma automatically. 21k views 1 year ago. Web view starter style guide ui kit (figma community) — untitled ui. Web this is a great option for those who want themed presentation designs or who need to follow a branded style guide. Ad get 100s of ui & ux kits, graphic assets, actions, fonts & more. This free figma ui styleguide is sleek, minimalist, easy to modify. Web how do you make a style guide in figma? Web but thanks to the figma api you can now prepare a presentable style guide for clients & developers with a click of a button. The dotted line acts as visual indicator that your guide is intersecting with a. Take your figma designs to the next level. Complete with a variety of components, this can be a great starting point as a. When creating a style guide in figma, be sure to: Text styles can be applied to an entire layer or portions of text. Home / components / style guide file template. Complete with a variety of components, this can be a great starting point as a. Web discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for figma. Web this kit and template include files for editing in figma, sketch, adobe xd, and invision. Web keep is a free figma design system and ui kit including 10000+ components & variants, 55+ ready templates with mobile version and more. A quick walkthrough of figma plugin,. Web to add a style to your guide, click the “styles” button, and then select “add style”. Web this plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing your style guide template. This free figma ui styleguide is sleek, minimalist, easy to modify. 21k views 1 year ago. Last on our list is. The dotted line acts as visual indicator that your guide is intersecting with a. This is perfect for defining the styles of headers, body. Font family, size, line height, spacing. All the creative assets you need under one subscription!Free Figma Design System Starter Template by Roman Kamushken on Dribbble
Figma Style Guide Template Free UI Freebies
Figma Style Guide Ui Kit Free Download Template
Style Guide Template Free Figma Resource Figma Elements
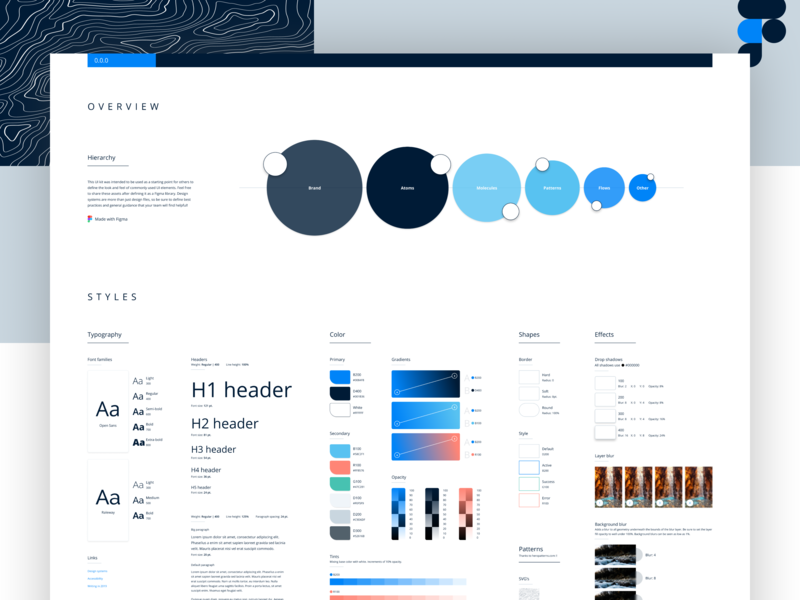
Free Figma Design System UI Styleguide Behance
Style Guide Template Figma Will Dewitt
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
Style Guide Figma Community
Figma Style Guide Template
Brand OS Kit, Style Guide, Template Figma Community
Keep Reading To Find Out How To Use Figma To.
Web How Do You Make A Style Guide In Figma?
Web Generating Style Guides In Figma Automatically.
Starter Style Guide Ui Kit (Figma Community) — Untitled Ui.
Related Post: