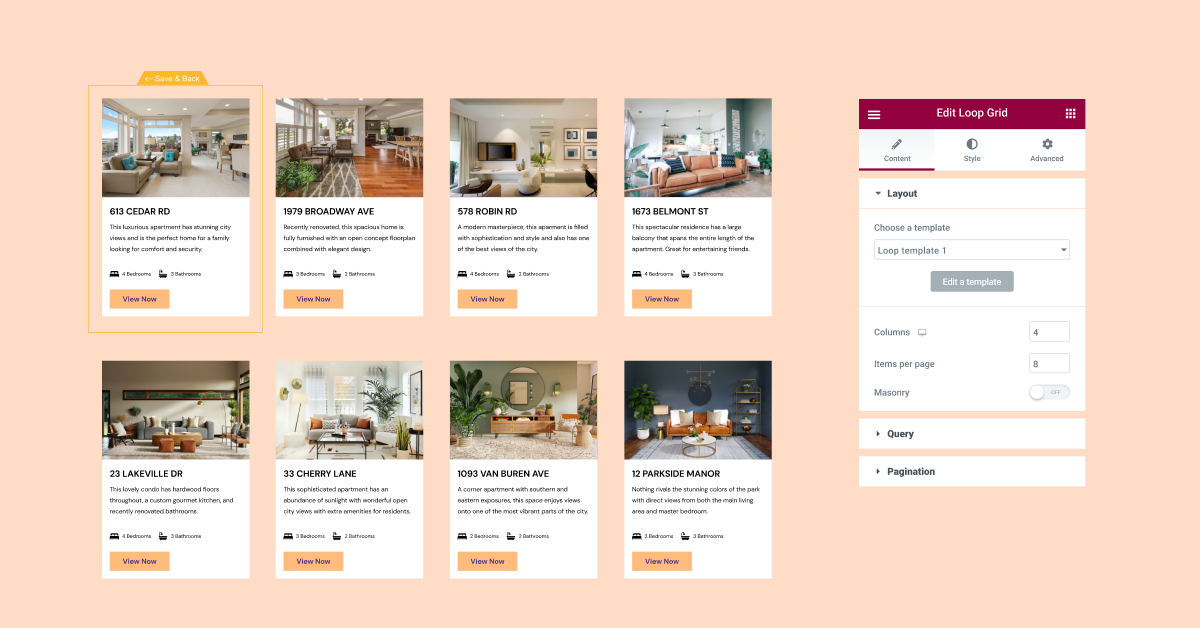
Elementor Loop Template
Elementor Loop Template - Web building a query with the loop builder. Web elementor 3.8 pro introduces the first phase of the loop builder. It includes nearly 30 core elements that. You can use multiple templates in loop grid for blog posts or woocommerce p. Web elementor template loop elementor is a page builder with drag and drop features that helps you create stunning pages. In most cases, users drag the widget onto the canvas and then edit them in the panel. Web intro elementor loop alternate template | elementor loop grid | multiple templates daveden webdev 215 subscribers subscribe 0 2 views 1 minute ago in this video, learn. Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts, and 4 for woocommerce products, to kickstart your loop design process. With plenty of reliable plugins. All the creative assets you need under one subscription! In most cases, users drag the widget onto the canvas and then edit them in the panel. Web create a new template navigate to products> wootemplates, and create a new product loop template name your template and edit with elementor give your. Ad 50+ elementr widgets for woo commerce. Web intro elementor loop alternate template | elementor loop grid |. Ad the #1 source for elementor website templates. With plenty of reliable plugins. Web intro elementor loop alternate template | elementor loop grid | multiple templates daveden webdev 215 subscribers subscribe 0 2 views 1 minute ago in this video, learn. Web loop feature in elementor settings. The loop grid is a widget but acts a little differently from most. Web create a new template navigate to products> wootemplates, and create a new product loop template name your template and edit with elementor give your. The loop builder enables you to create and design the main item for repeating content (i.e. Ad 50+ elementr widgets for woo commerce. Step 2 create the loop template by. This, in addition to all. If you come across any issues or need. Now that you know how to build a loop, learn how to customize your loop’s layout. With this widget, you can determine the name of the template you would. Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from unlimited elements widget library. Get. Web create a new template navigate to products> wootemplates, and create a new product loop template name your template and edit with elementor give your. Web building a query with the loop builder. The loop builder enables you to create and design the main item for repeating content (i.e. Web loop feature in elementor settings. Ad download 100s of presentations,. The second method is a. Now that you know how to build a loop, learn how to customize your loop’s layout. Web an elementor custom skin loop gives you more creative freedom when designing blog pages, archive pages, listings, and so on. This, in addition to all the design options,. Web what is a loop carousel? Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts, and 4 for woocommerce products, to kickstart your loop design process. Now that you know how to build a loop, learn how to customize your loop’s layout. Ad download 100s of presentations, graphic assets, fonts, icons & more! Get yor website online today! Web elementor. Web right after the elementor pro installation, you need to go to elementor > settings and activate both container and loop builder; Web elementor 3.8 pro introduces the first phase of the loop builder. In most cases, users drag the widget onto the canvas and then edit them in the panel. You can use multiple templates in loop grid for. Web step 1 install one of the dynamic loop widgets for example the “dynamic template grid” widget from unlimited elements widget library. With plenty of reliable plugins. You can use multiple templates in loop grid for blog posts or woocommerce p. With this widget, you can determine the name of the template you would. In most cases, users drag the. The second method is a. All the creative assets you need under one subscription! In a loop grid, queries are used to select exactly what content you want to display in your loop. Now that you know how to build a loop, learn how to customize your loop’s layout. Otherwise, those widgets will not. The second method is a. Ad 50+ elementr widgets for woo commerce. This, in addition to all the design options,. Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts, and 4 for woocommerce products, to kickstart your loop design process. Ad the #1 source for elementor website templates. Web building a query with the loop builder. Web elementor template loop elementor is a page builder with drag and drop features that helps you create stunning pages. In a loop grid, queries are used to select exactly what content you want to display in your loop. Web an elementor custom skin loop gives you more creative freedom when designing blog pages, archive pages, listings, and so on. Web right after the elementor pro installation, you need to go to elementor > settings and activate both container and loop builder; In most cases, users drag the widget onto the canvas and then edit them in the panel. Web the loop templates you create can be used on any page, using the loop grid widget. Web what is a loop carousel? The loop grid is a widget but acts a little differently from most widgets. To get the most out ofelementor, check out the elementor academy for helpful learning resources. Web in this video, i will show you the new feature elementor loop alternate template. With plenty of reliable plugins. The loop builder enables you to create and design the main item for repeating content (i.e. Themeforest 45,000+ themes & website templates from $2. Now that you know how to build a loop, learn how to customize your loop’s layout. Ad the #1 source for elementor website templates. Web elementor 3.8 pro introduces the first phase of the loop builder. All the creative assets you need under one subscription! Web loop feature in elementor settings. Step 2 create the loop template by. In most cases, users drag the widget onto the canvas and then edit them in the panel. The second method is a. Now that you know how to build a loop, learn how to customize your loop’s layout. Themeforest 45,000+ themes & website templates from $2. Get yor website online today! Web elementor 3.12 also includes 10 new loop templates in the library, 6 for posts, and 4 for woocommerce products, to kickstart your loop design process. Web in this video, i will show you the new feature elementor loop alternate template. Web building a query with the loop builder. Is it as powerful as jetengine or dynamic content. If you come across any issues or need. In a loop grid, queries are used to select exactly what content you want to display in your loop.Elementor Loop Builder Review & Tutorial The Good & The Bad YouTube
What is Elementor Loop Builder & How to use it? Adalike
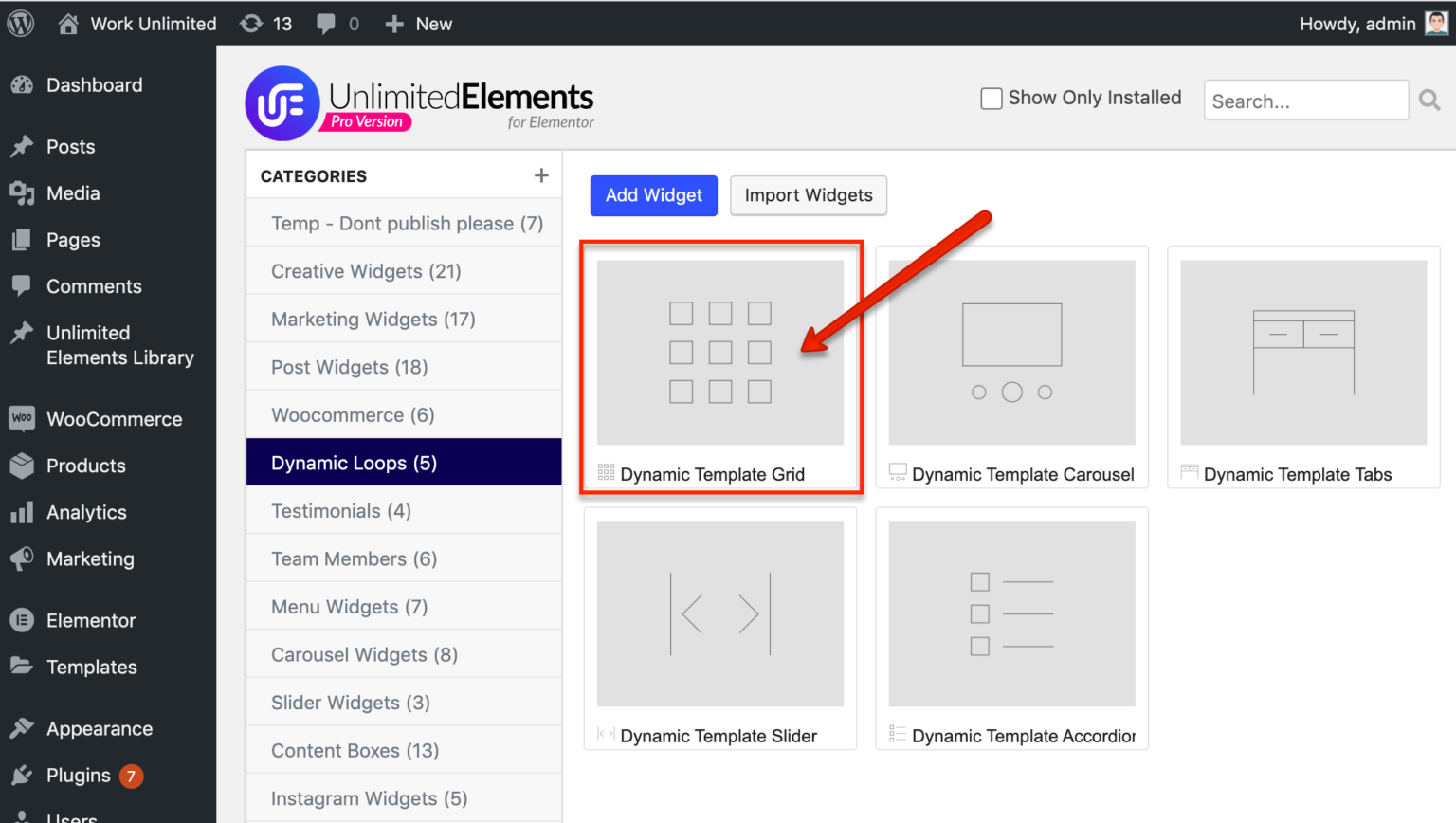
How to design your own post grid layout with Elementor Unlimited
See Elementor Loop Template All you need to know about the Loop
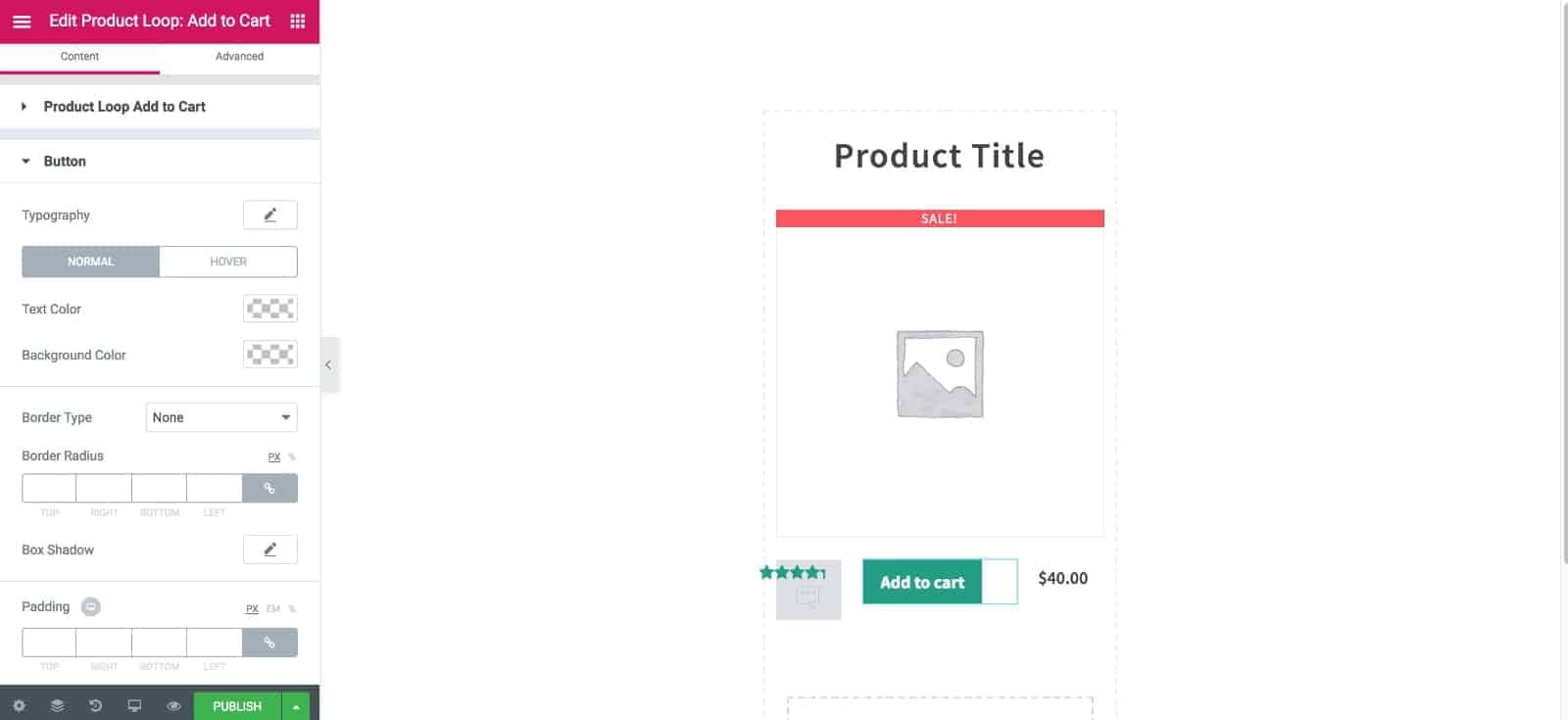
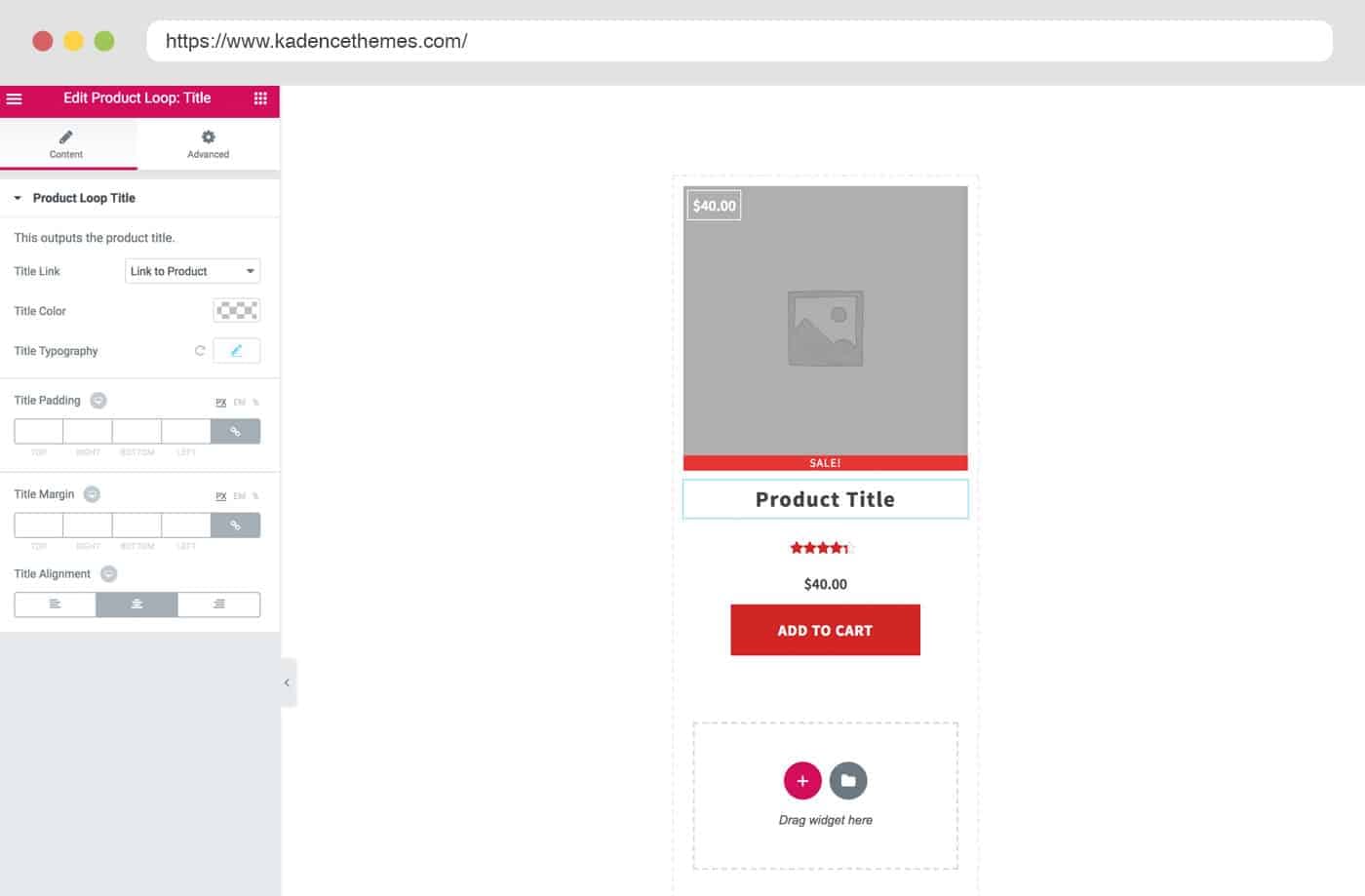
Kadence Elementor Pro Product Loop Template Kadence WP
Introducing Loop Builder Design Every Aspect of your Post and Product
Show Posts in Custom Elementor Loop Template with Dynamic Posts v2
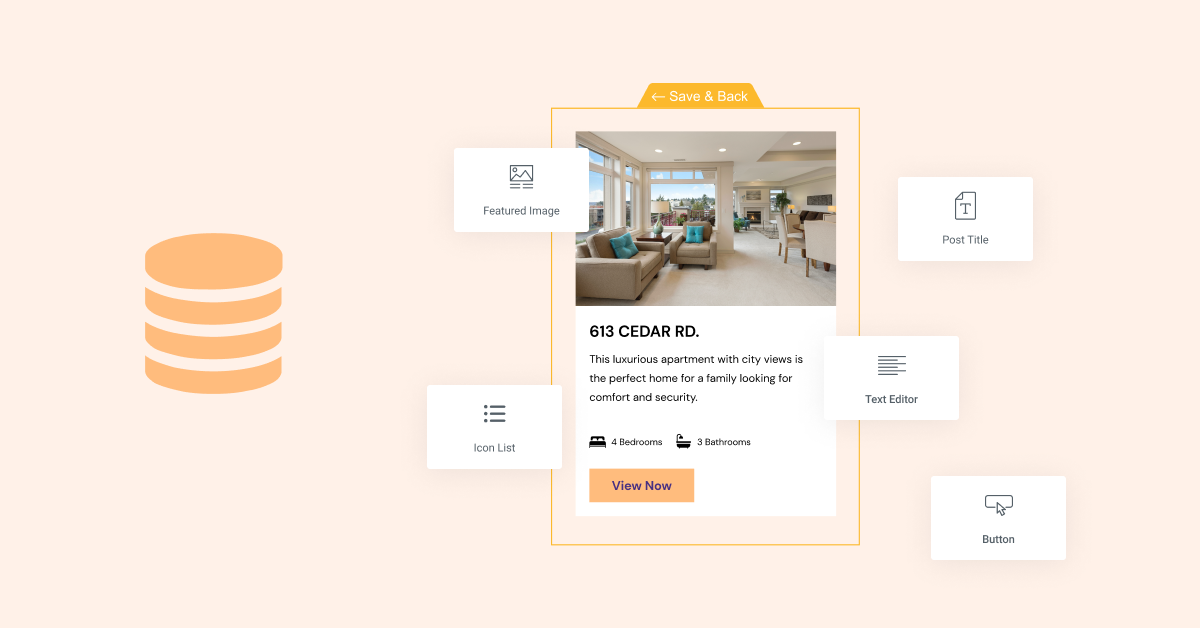
Elementor Loop Builder How To Build Loop In Your WordPress Site [2022]
Kadence Elementor Pro Product Loop Template Kadence WP
Loop mit Elementor werkform
The Loop Grid Is A Widget But Acts A Little Differently From Most Widgets.
Web Right After The Elementor Pro Installation, You Need To Go To Elementor > Settings And Activate Both Container And Loop Builder;
Otherwise, Those Widgets Will Not.
This, In Addition To All The Design Options,.
Related Post:







![Elementor Loop Builder How To Build Loop In Your WordPress Site [2022]](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2022/11/image.jpeg?w=1200)