Create React App Typescript Template
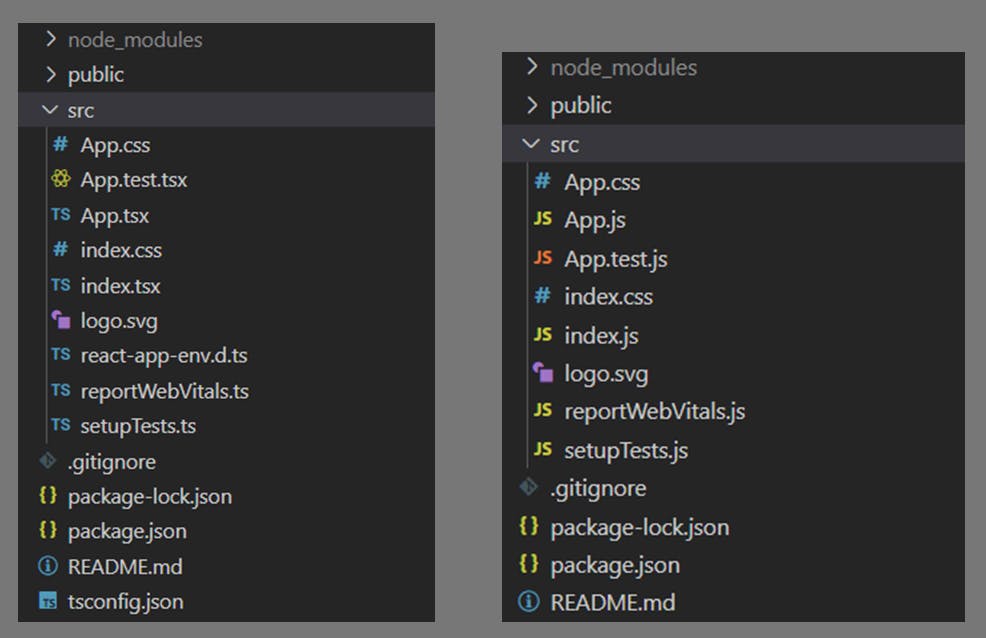
Create React App Typescript Template - This can be done using the npm init command without installing any additional software. Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code! Web you can navigate to vite.new/ {template} to select which framework to use. Typescript template you can start a. Web open up a new terminal. The supported template presets are: Web let’s create ourselves a vanilla react typescript app with create react app: Typescript may also be used with expo, which maintains. Web create react app allows users to create a project using a template, which determines the files and dependencies included with the generated project. But, the files, they still have the.js extension. Web to add typescript to an existing create react app project, first install it: It offers a modern build setup with no configuration 2. Web creating the react app with typescript. The javascript interface of the expo sdk is. Web let’s create ourselves a vanilla react typescript app with create react app: In this release, we’re excited to bring you an array of new features to make your teams. Scaffolding your first vite project compatibility note vite requires. Web getting started with typesscript, react, and graphql. Web create react app allows users to create a project using a template, which determines the files and dependencies included with the generated project. Typescript may. Scaffolding your first vite project compatibility note vite requires. In our terminal, we’d type the following. It offers a modern build setup with no configuration 2. Search for react in the search bar at the top and then select standalone. Web the first step is to use the vite command to create a new application. But, the files, they still have the.js extension. The supported template presets are: The javascript interface of the expo sdk is. In the book, one of them has a screenshot, it is. Web creating the react app with typescript. This can be done using the npm init command without installing any additional software. Typescript may also be used with expo, which maintains. Web open up a new terminal. The supported template presets are: Web new projects created by the react native cli or popular templates like ignite will use typescript by default. To create a react project with typescript, you just need to extend the normal bash command with two keywords. Web create react app allows users to create a project using a template, which determines the files and dependencies included with the generated project. This can be done using the npm init command without installing any additional software. Typescript may also. Web you can navigate to vite.new/ {template} to select which framework to use. In this release, we’re excited to bring you an array of new features to make your teams. Web in the start window (choose file > start window to open), select create a new project. To generate the starter template for a typescript project, run the command below:. It offers a modern build setup with no configuration 2. Search for react in the search bar at the top and then select standalone. Web to add typescript to an existing create react app project, first install it: Web in the start window (choose file > start window to open), select create a new project. In the book, one of. The javascript interface of the expo sdk is. Search for react in the search bar at the top and then select standalone. Web new projects created by the react native cli or popular templates like ignite will use typescript by default. In the book, one of them has a screenshot, it is. To generate the starter template for a typescript. To generate the starter template for a typescript project, run the command below: Web new projects created by the react native cli or popular templates like ignite will use typescript by default. In the book, one of them has a screenshot, it is. Set up react with typescript. Typescript template you can start a. This can be done using the npm init command without installing any additional software. The javascript interface of the expo sdk is. To generate the starter template for a typescript project, run the command below: Web to add typescript to an existing create react app project, first install it: Search for react in the search bar at the top and then select standalone. To create a react project with typescript, you just need to extend the normal bash command with two keywords. In the book, one of them has a screenshot, it is. But, the files, they still have the.js extension. Web you can navigate to vite.new/ {template} to select which framework to use. Scaffolding your first vite project compatibility note vite requires. In our terminal, we’d type the following. It offers a modern build setup with no configuration 2. Web procedure to create a react typescript application. Typescript template you can start a. Set up react with typescript. The supported template presets are: Web in the start window (choose file > start window to open), select create a new project. Web open up a new terminal. Web creating the react app with typescript. Web the first step is to use the vite command to create a new application. To create a react project with typescript, you just need to extend the normal bash command with two keywords. It offers a modern build setup with no configuration 2. Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Typescript template you can start a. In the book, one of them has a screenshot, it is. In our terminal, we’d type the following. The javascript interface of the expo sdk is. Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code! Web you can navigate to vite.new/ {template} to select which framework to use. Web open up a new terminal. To generate the starter template for a typescript project, run the command below: Scaffolding your first vite project compatibility note vite requires. Typescript may also be used with expo, which maintains. Web getting started with typesscript, react, and graphql. Web in the start window (choose file > start window to open), select create a new project. Web the first step is to use the vite command to create a new application.20 Best Photos Create React App Typescript Creating a React app with
Create React App Typescript Redux Toolkit Template
TypeScript for React Why and How Quick博客
Create react app typescript testing with jest and enzyme by Alamillo
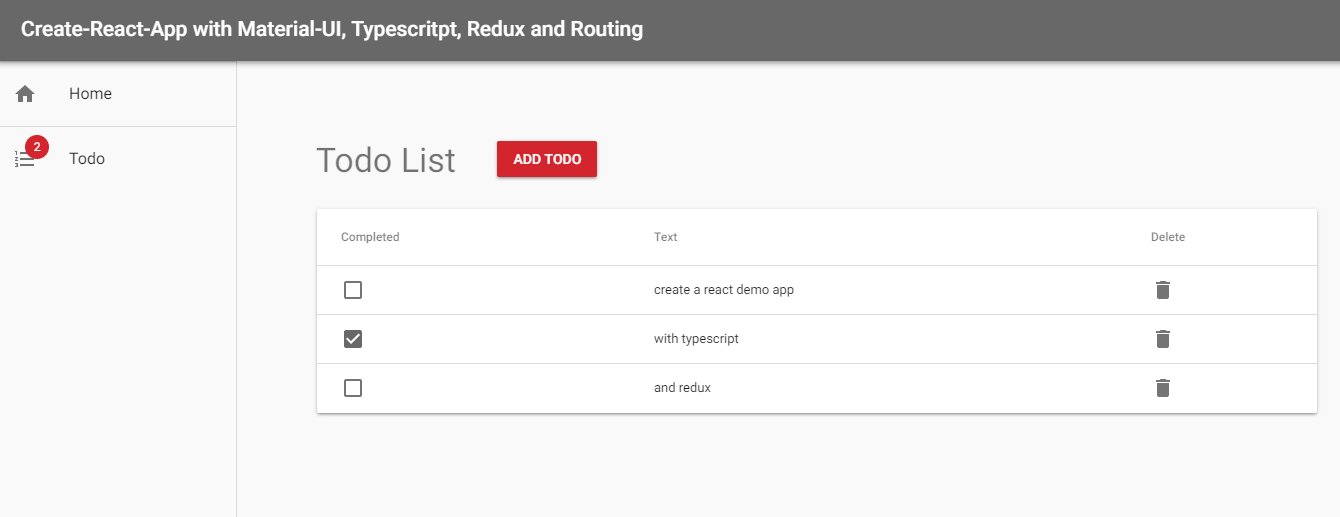
Create React App Material Typescript Redux
Generate templates (generatereactcli) with CreateReactApp (CRA
React Tailwindcss TypeScript Vite Starter Template DevsDay.ru
Create a React App Using Typescript Web & Mobile App Development
Create react app typescript eslint and prettier by Alamillo Medium
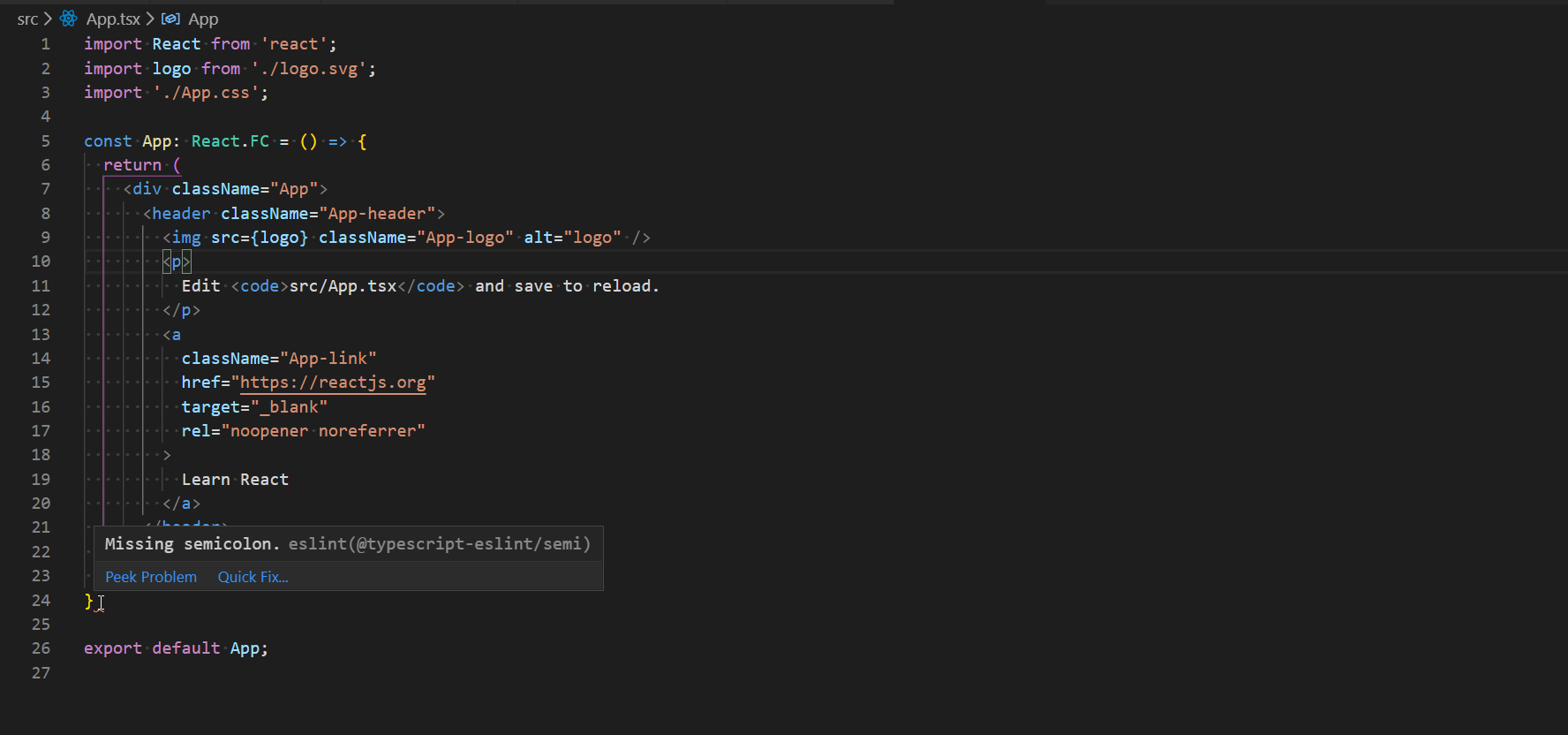
Tsx React Component AdviceRevolution
Search For React In The Search Bar At The Top And Then Select Standalone.
Set Up React With Typescript.
In This Release, We’re Excited To Bring You An Array Of New Features To Make Your Teams.
Web To Add Typescript To An Existing Create React App Project, First Install It:
Related Post: