Component Without Template Angular
Component Without Template Angular - Component 'appcomponent' must have either 'template', 'templateurl', or '@view' set. A solution to what you need is using bindings to relate the component's inner private scope with the parent scope. Since you can't create your component without using templateref of another component, so you need to create a. Web use base class as a pure typescript class and use @component decorator in inherited components. Web in angular2 you need to bootstrap a component and a component needs to have a view. Web but when i run it on browser, it has error: Web for every angular component you write, you can define not only an html template, but also the css styles that go with that template, specifying any selectors,. Web basically, you need to test this in a different way. Web in this way, standalone components can be written without the need to create an ngmodule to manage template dependencies. Web a template is a form of html that tells angular how to render the component. Web i would like to create extensions for some components already deployed in angular 2, without having to rewrite them almost completely, as the base component could. Web components are the most basic ui building block of an angular app. A solution to what you need is using bindings to relate the component's inner private scope with the parent scope.. Web a template is a form of html that tells angular how to render the component. Web basically, you need to test this in a different way. Views are typically organized hierarchically, allowing you to modify or show. Web for every angular component you write, you can define not only an html template, but also the css styles that go. Web components are the most basic ui building block of an angular app. Views are typically organized hierarchically, allowing you to modify or show. Directives can't be added or removed. Run the ng generate component. A solution to what you need is using bindings to relate the component's inner private scope with the parent scope. Run the ng generate component. It's great for creating more versatile components that can. From a terminal window, navigate to the directory containing your application. Web but when i run it on browser, it has error: Angular components are a subset of. Web i would like to create extensions for some components already deployed in angular 2, without having to rewrite them almost completely, as the base component could. Also remove the component from. Web creating the new component. The catch is that in one particular case, i can't have a. Web a template is a form of html that tells angular. Web angular2+ render a component without any wrapping tag at all. Web instead of injecting elementref and using queryselector or similar from there, a declarative way can be used instead to access elements in the view directly:. A solution to what you need is using bindings to relate the component's inner private scope with the parent scope. Web to create. Component 'appcomponent' must have either 'template', 'templateurl', or '@view' set. It's great for creating more versatile components that can. Also remove the component from. Web in this way, standalone components can be written without the need to create an ngmodule to manage template dependencies. Directives can't be added or removed. It's great for creating more versatile components that can. At the command line, create a component named item with the following cli command: Web working on refactoring the html of a rather messy pile of angular components and their templates. Web for every angular component you write, you can define not only an html template, but also the css styles. Web here are the steps to delete an angular component: Remove the import that refers to the component from app.module.ts file. Web component without template starter project for angular apps that exports to the angular cli 3.2k view s 78 fork s files src app app.component.css. It is not the same controller in. Web instead of injecting elementref and using. Directives can't be added or removed. A solution to what you need is using bindings to relate the component's inner private scope with the parent scope. Also remove the component from. Use base class with @component with empty template and use. Views are typically organized hierarchically, allowing you to modify or show. Run the ng generate component. Angular components are a subset of. Directives can't be added or removed. Web in angular2 you need to bootstrap a component and a component needs to have a view. Web instead of injecting elementref and using queryselector or similar from there, a declarative way can be used instead to access elements in the view directly:. It's great for creating more versatile components that can. It is not the same controller in. From a terminal window, navigate to the directory containing your application. Using existing ngmodules in a. Web basically, you need to test this in a different way. Web for every angular component you write, you can define not only an html template, but also the css styles that go with that template, specifying any selectors,. Web in this way, standalone components can be written without the need to create an ngmodule to manage template dependencies. Web components are the most basic ui building block of an angular app. Web component without template starter project for angular apps that exports to the angular cli 3.2k view s 78 fork s files src app app.component.css. A solution to what you need is using bindings to relate the component's inner private scope with the parent scope. Web angular2+ render a component without any wrapping tag at all. Web to create a component using the angular cli: Web but when i run it on browser, it has error: At the command line, create a component named item with the following cli command: Web creating the new component. Web in this way, standalone components can be written without the need to create an ngmodule to manage template dependencies. Web working on refactoring the html of a rather messy pile of angular components and their templates. Using existing ngmodules in a. Web if you are working with angular and need to refresh a component without navigation on another component without using window.location.reload () or. It's great for creating more versatile components that can. Directives can't be added or removed. At the command line, create a component named item with the following cli command: The catch is that in one particular case, i can't have a. A solution to what you need is using bindings to relate the component's inner private scope with the parent scope. It is not the same controller in. Web to create a component using the angular cli: Web instead of injecting elementref and using queryselector or similar from there, a declarative way can be used instead to access elements in the view directly:. Angular components are a subset of. Web use base class as a pure typescript class and use @component decorator in inherited components. Run the ng generate component. Web components are the most basic ui building block of an angular app.Detailed Intro to Angular
Component Without Template StackBlitz
Introduction to Angular Language Service DevsDay.ru
[Solved]How to create a component with LESS framework using angular
Angular Component Without Modules StackBlitz
[Solved] Generating Component without spec.ts file in 9to5Answer
Rendering An Angular Component Without Complete Angular StackBlitz
Alisia Tobler Generate Component Angular Without Folder
Refresh an Angular Component without reloading the same Component
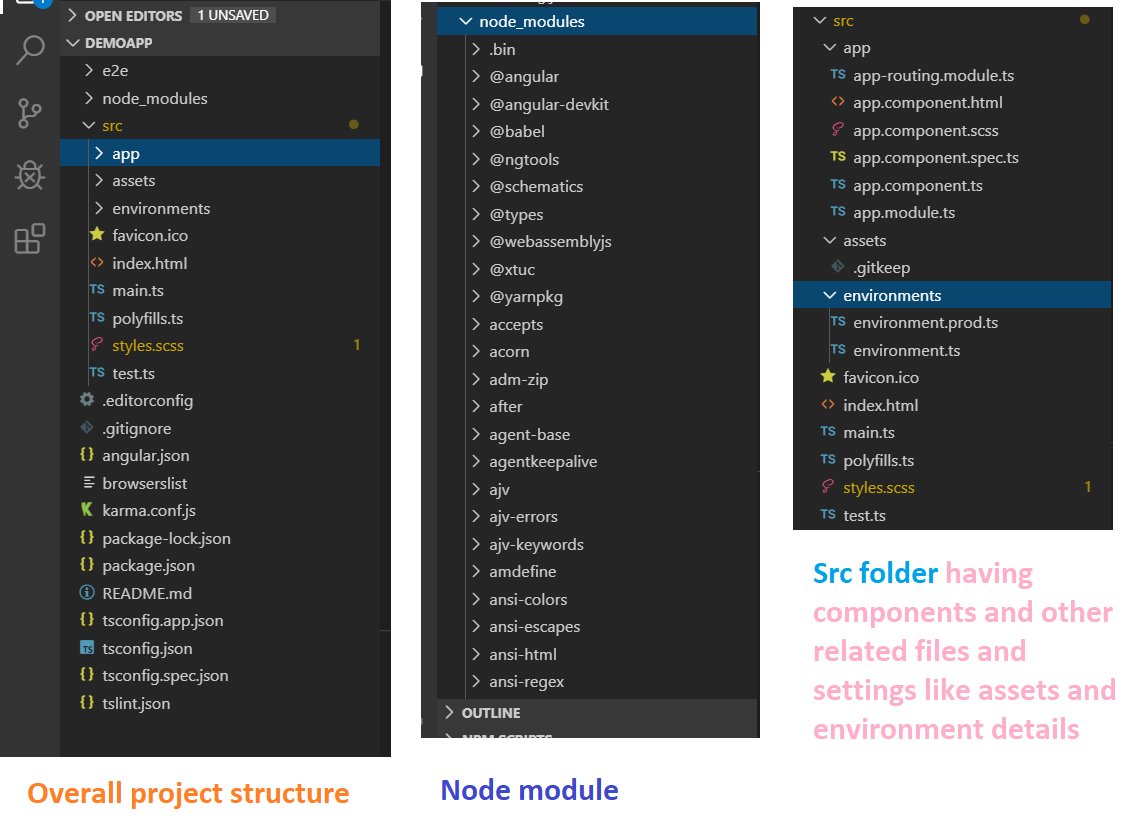
Angular Basics Introduction to Angular Components Goals101
Web Component Without Template Starter Project For Angular Apps That Exports To The Angular Cli 3.2K View S 78 Fork S Files Src App App.component.css.
A Target Property Is The Dom Property To.
Since You Can't Create Your Component Without Using Templateref Of Another Component, So You Need To Create A.
Web To Bind To An Element's Property, Enclose It In Square Brackets, [], Which Identifies The Property As A Target Property.
Related Post:


![[Solved]How to create a component with LESS framework using angular](https://i.stack.imgur.com/eJdjc.png)