Canvas Html Template
Canvas Html Template - Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. The canvas api allows javascript to draw graphics on the canvas. Web </script> try it yourself » more try it yourself examples below. Themeforest.net has been visited by 10k+ users in the past month Getcontext) {const ctx = canvas. Among other things, it can be used for animation, game. Web html <<strong>canvas</strong>> is used to create graphics in html. Finally, you can draw on the canvas. Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). This can, for instance, be used to draw graphs, combine. This can, for instance, be used to draw graphs, combine. The html <canvas> element is used to draw graphics, on the fly, via scripting (usually javascript). Getcontext) {const ctx = canvas. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly.. Web </script> try it yourself » more try it yourself examples below. Finally, you can draw on the canvas. Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). The element is only a container for graphics. Among other things, it can be used for animation, game. This code snippet adds a canvas element to your html document. Web html <<strong>canvas</strong>> is used to create graphics in html. The <<strong>canvas</strong>> element is only a container for graphics. Web using the canvas templates. The canvas api allows javascript to draw graphics on the canvas. Web const canvas = document. Web but canva websites and our dashing website templates are changing the game. Web the html “canvas” element is used to draw graphics via javascript. The canvas api can draw shapes,. Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). Web the html “canvas” element is used to draw graphics via javascript. Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. Web html <<strong>canvas</strong>> is used to create graphics in html. Web </script> try it yourself » more. Web what is html canvas? Web using the canvas templates. The <<strong>canvas</strong>> element is only a container for graphics. Getcontext) {const ctx = canvas. With canva's drag and drop feature, you can customize your design for any occasion in just a few clicks. Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). Web using the canvas templates. Web const canvas = document. Web the. Web const canvas = document. Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). The “canvas” element is only a container for graphics. A fallback text is provided if a browser is unable to read or render the canvas. We create the graphics inside the <<strong>canvas</strong>> using javascript. Set the fill style of the drawing object to the color red: The “canvas” element is only a container for graphics. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. The canvas api allows javascript to draw graphics on the canvas. The html element is used to draw graphics, on the fly,. The “canvas” element is only a container for graphics. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. A fallback text is provided if a browser is unable to read or render the canvas. Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. // drawing code here} else {//. We create the graphics inside the <<strong>canvas</strong>> using javascript. Web what is html canvas? A fallback text is provided if a browser is unable to read or render the canvas. Web but canva websites and our dashing website templates are changing the game. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. The <<strong>canvas</strong>> element is only a container for graphics. The html <canvas> element is used to draw graphics, on the fly, via scripting (usually javascript). Themeforest.net has been visited by 10k+ users in the past month The “canvas” element is only a container for graphics. The learning design team currently offers six canvas course templates, each of which provides a unique standard for design and. Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). Web using the canvas templates. The html element is used to draw graphics, on the fly, via javascript. Finally, you can draw on the canvas. // drawing code here} else {// canvas. Web explore thousands of beautiful free templates. Web the html “canvas” element is used to draw graphics via javascript. Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). The fillstyle property can be a. Web html <<strong>canvas</strong>> is used to create graphics in html. Web </script> try it yourself » more try it yourself examples below. Web using the canvas templates. The “canvas” element is only a container for graphics. Themeforest.net has been visited by 10k+ users in the past month Among other things, it can be used for animation, game. Getcontext) {const ctx = canvas. One must use javascript to actually. // drawing code here} else {// canvas. Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). Web const canvas = document. Finally, you can draw on the canvas. The element is only a container for graphics. Web the html “canvas” element is used to draw graphics via javascript. Web but canva websites and our dashing website templates are changing the game. The <<strong>canvas</strong>> element is only a container for graphics.Canvas The MultiPurpose HTML5 Template Site Templates ThemeForest
Canvas The MultiPurpose HTML5 Template Html5 templates, Layout
Canvas sitetemplates theme review and download (43,341 sales!)
Top 35 Most Popular HTML/5 Website Templates on ThemeForest (2017
Canva Blank Template
19 Best Responsive HTML5 Website Design Business Templates for 2020
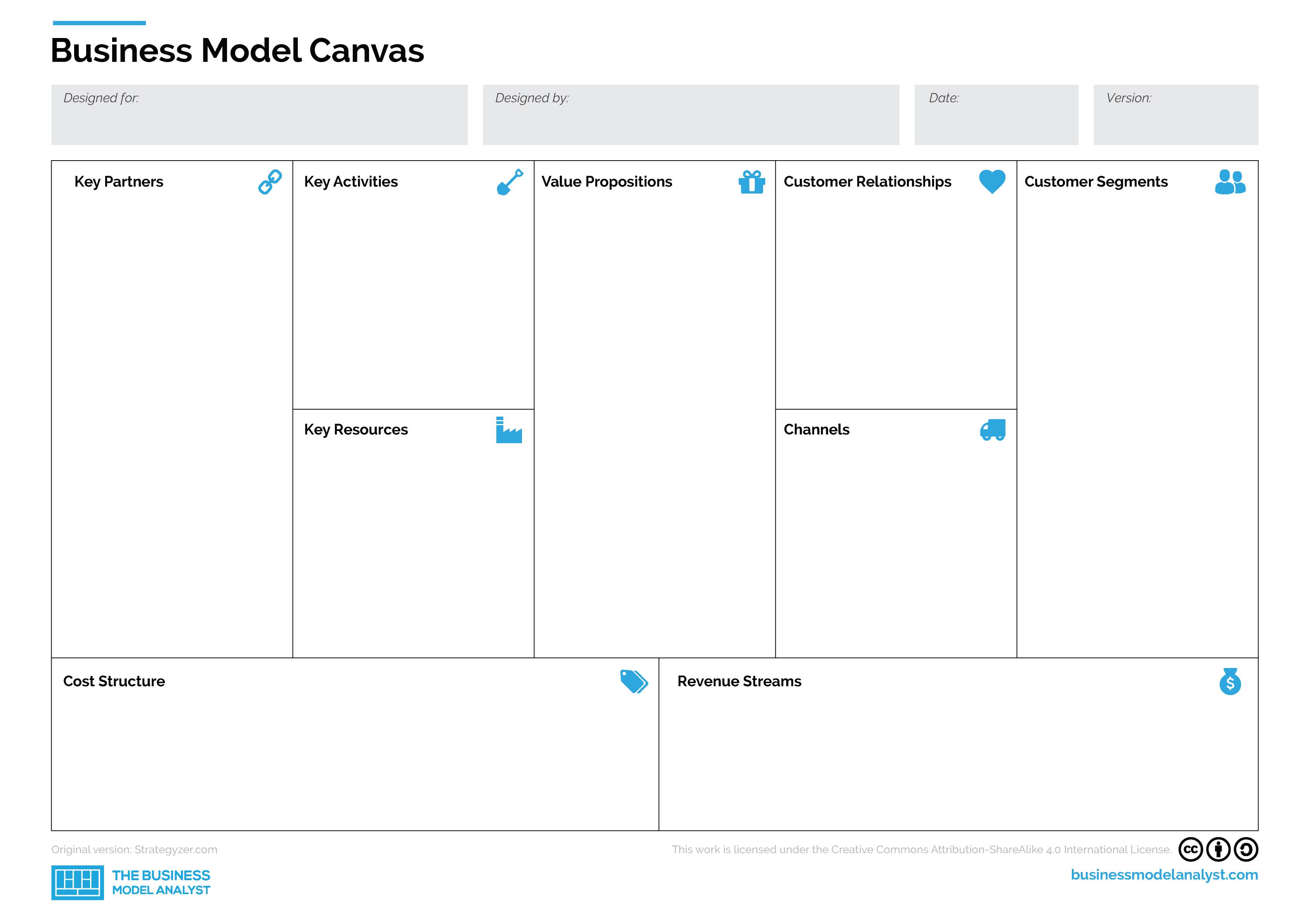
Editable Business Model Canvas template in grey and yellow Business
Learning Experience Canvas & Training Design Business model
Las 15 mejores plantillas de sitios web HTML (más populares para 2021)
Business Model Canvas Template Business model canvas, Templates, New
Web The <<Strong>Canvas</Strong>> Element Defines A Bitmapped Area In An Html Page.
Web Html Canvas (Used Via <<Strong>Canvas</Strong>> Tag) Is An Html Element That Is Used To Draw Graphics (Lines, Bars, Graphs, Etc.) On The User Computer Screen On The Fly.
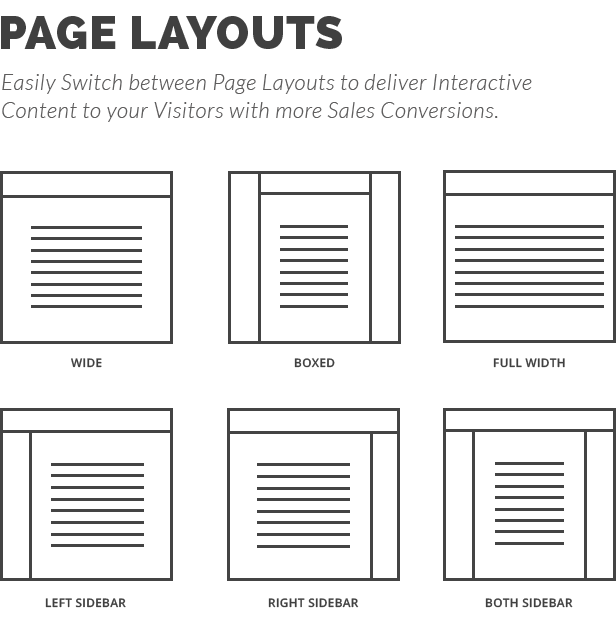
The Learning Design Team Currently Offers Six Canvas Course Templates, Each Of Which Provides A Unique Standard For Design And.
Set The Fill Style Of The Drawing Object To The Color Red:
Related Post: