Angular Template Html String
Angular Template Html String - Function htmlstring (str) { return + str + ; Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. Function htmlstring (str) { return + str + ; I would like to simplify the component and get rid of the if/else in the template. Web how to render a html string in angular app. Easier to update the messages since they are all in one place. Easier to review all messages at once for. Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. If you were to otherwise use interpolation, it would be treated as a string. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. Function htmlstring (str) { return + str + ; Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. Web how to render a html string in angular app. Interpolation refers to embedding expressions into marked up text. You need to pass your [innerhtml] as a string wrap it with. I imagine something like this: By default, interpolation uses the double curly braces. Web how to parse a html string to native angular template. Function htmlstring (str) { return + str + ; Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. Example on what i want to apply in angular: 'display string 2' }} this may be more. Html in templates interpolation ( { {.}} ) template. If you were to otherwise use interpolation,. } function ctrl ($scope) { var str = hello!; In this case, you don't want to just insert html, but compile it. Example on what i want to apply in angular: Web how to parse a html string to native angular template. If you were to otherwise use interpolation, it would be treated as a string. By default, interpolation uses the double curly braces. Web // my magic html string function. } function ctrl ($scope) { var str = hello!; In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. Web i want to compile it in the controller to produce the result. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. You need to pass your [innerhtml] as a string wrap it with single quotes,. By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related. Example on what i want to apply in angular: Web this guide covers the basic elements of the angular template syntax, elements you'll need to construct the view: Web there are a few benefits of externalizing the string literals: By default, interpolation uses the double curly braces. You can create dom nodes using the $compile service. Web as i precisely said, i want to save compiled template into a string. Web there are a few benefits of externalizing the string literals: Using the ternary operator in html template
web the a simple ternary operator can be used like this within html: In this case, you don't want to just insert html, but compile it. Web here,. } function ctrl ($scope) { var str = hello!; Function htmlstring (str) { return + str + ; 'display string 2' }} this may be more. } function ctrl ($scope) { var str = hello!; You need to pass your [innerhtml] as a string wrap it with single quotes,. Example on what i want to apply in angular: Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom.. Html in templates interpolation ( { {.}} ) template. Web there are a few benefits of externalizing the string literals: Web // my magic html string function. Web as i precisely said, i want to save compiled template into a string. Easier to update the messages since they are all in one place. Web how to render a html string in angular app. Currently i'm rendering the html string using innerhtml property after bypassing the angular. If you were to otherwise use interpolation, it would be treated as a string. By default, interpolation uses the double curly braces. Function htmlstring (str) { return + str + ; Interpolation refers to embedding expressions into marked up text. Web here, you will learn html template in detail. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. I would like to simplify the component and get rid of the if/else in the template. Easier to review all messages at once for. Web basics of templates; In this case, you don't want to just insert html, but compile it. Web the a simple ternary operator can be used like this within html: Web angular 2+ supports an [innerhtml] property binding that will render html. Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. Function htmlstring (str) { return + str + ; Web how to render a html string in angular app. Web angular 2+ supports an [innerhtml] property binding that will render html. Interpolation refers to embedding expressions into marked up text. In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. } function ctrl ($scope) { var str = hello!; Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. In this case, you don't want to just insert html, but compile it. Function htmlstring (str) { return + str + ; Web this guide covers the basic elements of the angular template syntax, elements you'll need to construct the view: Web here, you will learn html template in detail. I imagine something like this: You can create dom nodes using the $compile service. By default, interpolation uses the double curly braces. Web as i precisely said, i want to save compiled template into a string. Interpolation refers to embedding expressions into marked up text.10+ Best Angular 9 Templates For Your Next Web Development Project
Ui Template Angular ui template
String Template in ABAP, ES6, Angular and React SAP Blogs
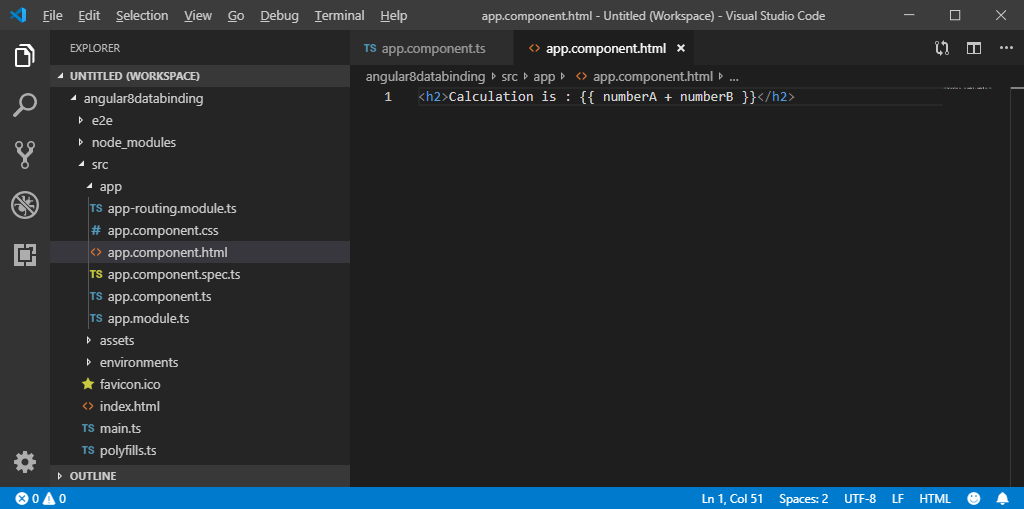
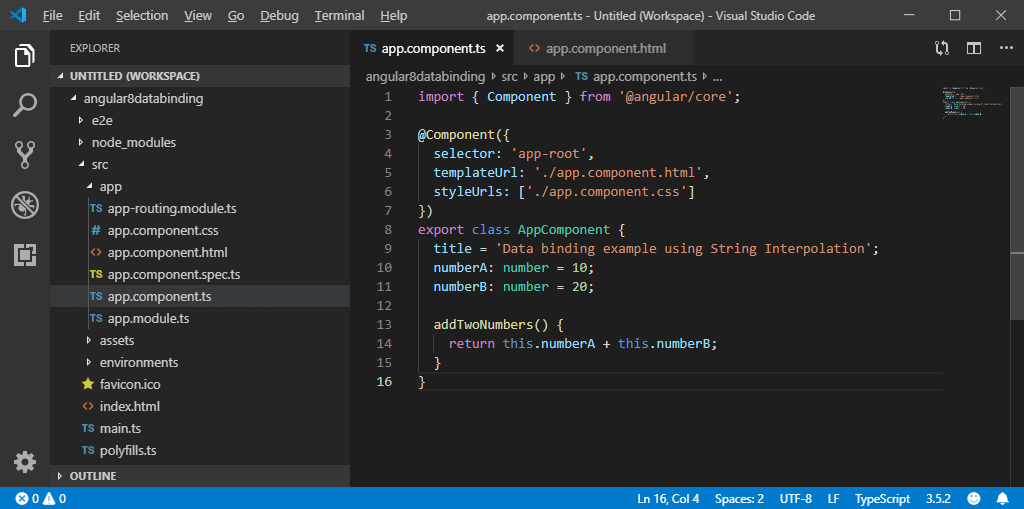
String Interpolation in Angular 8 Angular 8 String Interpolation
10+ Best Angular 9 Templates For Your Next Web Development Project
AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]
Angular 2 Html Template Card Template
String Interpolation in Angular 8 Angular 8 String Interpolation
15 Free Angular Templates For Your Admin 2021 Colorlib
String Template in ABAP, ES6, Angular and React SAP Blogs
You Can Create Dom Nodes Using The $Compile Service.
Using The Ternary Operator In Html Template
Web The A Simple Ternary Operator Can Be Used Like This Within Html:
You Need To Pass Your [Innerhtml] As A String Wrap It With Single Quotes,.
Web // My Magic Html String Function.
Related Post:





![AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]](https://www.guru99.com/images/AngularJS/010416_0754_AngularJSEx3.png)