Alpine Js Template
Alpine Js Template - Top comments (0) sort discussion: Document.addeventlistener('alpine:init', () => { alpine.data('app', () => ({ async init() { } })) }); Some community provided examples, extensions, starter templates and tools/utilities to kick start your alpine.js project. These starter templates for different languages and frameworks are all setup to use alpline.js Now any element inside the <<strong>template</strong>> tag will be repeated for every item inside filtereditems and all expressions evaluated inside the loop will have direct access. Let's cover a few of the basic templating directives here, but be sure to look through the available directives in the sidebar for an exhaustive list. Alpine offers a handful of useful directives for manipulating the dom on a web page. 0 as per the docs: Think of it like jquery for the modern web. But just like you, i don't let. Web get unlimited access to cruip's 17+ templates for $89. Web 1 hello world with alpine.js 2 alpine.js simple counter 3 dynamic content rendering in alpine.js. But just like you, i don't let. Teleported content can access the normal alpine scope of the component as well as. Top comments (0) sort discussion: Plop in a script tag and get going. Web it allows alpine to leverage the existing behavior of <<strong>template</strong>> tags in the browser to its advantage. But just like you, i don't let. State (javascript data that alpine watches for changes) is at the core of everything you do in alpine. Alpine.js always will try to persuade you to use. These starter templates for different languages and frameworks are all setup to use alpline.js Some community provided examples, extensions, starter templates and tools/utilities to kick start your alpine.js project. Alpine.js always will try to persuade you to use a server side templating engine. Web this way, alpine can keep a record of the element once it's removed from the page.. Alpine is a rugged, minimal tool for composing behavior directly in your markup. Let's cover a few of the basic templating directives here, but be sure to look through the available directives in the sidebar for an exhaustive list. Alpine is a collection of 15 attributes, 6 properties, and 2 methods. These starter templates for different languages and frameworks are. Web 6,131 7 41 57 add a comment 6 answers sorted by: Web it allows alpine to leverage the existing behavior of <<strong>template</strong>> tags in the browser to its advantage. But just like you, i don't let. Web 1 hello world with alpine.js 2 alpine.js simple counter 3 dynamic content rendering in alpine.js. Apr 1, 2022 at 6:44. State (javascript data that alpine watches for changes) is at the core of everything you do in alpine. Alpine.js always will try to persuade you to use a server side templating engine. Web 6,131 7 41 57 add a comment 6 answers sorted by: Apr 1, 2022 at 6:44. Top most upvoted and relevant comments will be first latest most. Web this way, alpine can keep a record of the element once it's removed from the page. Web 6,131 7 41 57 add a comment 6 answers sorted by: Web mar 31, 2022 at 17:47. Let's cover a few of the basic templating directives here, but be sure to look through the available directives in the sidebar for an exhaustive. Web get unlimited access to cruip's 17+ templates for $89. Web it allows alpine to leverage the existing behavior of <<strong>template</strong>> tags in the browser to its advantage. 0 as per the docs: My goal is not to introduce alpine, but show our strategy to modulize the. Apr 1, 2022 at 6:44. Now any element inside the <<strong>template</strong>> tag will be repeated for every item inside filtereditems and all expressions evaluated inside the loop will have direct access. Web alpine tries its best to make the experience of teleporting seamless. But just like you, i don't let. Some community provided examples, extensions, starter templates and tools/utilities to kick start your alpine.js project.. Web get unlimited access to cruip's 17+ templates for $89. Document.addeventlistener('alpine:init', () => { alpine.data('app', () => ({ async init() { } })) }); Alpine js v3 is now here and so is a brand new logo and official site and docs! Top most upvoted and relevant comments will be first latest most recent comments will be first. Now any. Let's cover a few of the basic templating directives here, but be sure to look through the available directives in the sidebar for an exhaustive list. Alpinejs is very simple and easy to use. Web alpinejs is a new kids on the block on javascript land and its describe in their site as: Web get unlimited access to cruip's 17+ templates for $89. Teleported content can access the normal alpine scope of the component as well as. Web apr 6 at 12:57 add a comment 2 answers sorted by: Alpine offers a handful of useful directives for manipulating the dom on a web page. Web 1 hello world with alpine.js 2 alpine.js simple counter 3 dynamic content rendering in alpine.js. Here's a simple example of using it to create a list of colors based on an array. Top comments (0) sort discussion: 0 as per the docs: Top most upvoted and relevant comments will be first latest most recent comments will be first. Alpine is a rugged, minimal tool for composing behavior directly in your markup. Alpine is a collection of 15 attributes, 6 properties, and 2 methods. My goal is not to introduce alpine, but show our strategy to modulize the. Web 6,131 7 41 57 add a comment 6 answers sorted by: Web mar 31, 2022 at 17:47. Think of it like jquery for the modern web. Alpine.js always will try to persuade you to use a server side templating engine. Apr 1, 2022 at 6:44. When i write alpine, i don't like including. Web this way, alpine can keep a record of the element once it's removed from the page. Teleported content can access the normal alpine scope of the component as well as. Web get unlimited access to cruip's 17+ templates for $89. Web 1 hello world with alpine.js 2 alpine.js simple counter 3 dynamic content rendering in alpine.js. Web alpinejs is a new kids on the block on javascript land and its describe in their site as: State (javascript data that alpine watches for changes) is at the core of everything you do in alpine. Here's a simple example of using it to create a list of colors based on an array. Web 6,131 7 41 57 add a comment 6 answers sorted by: Alpine offers a handful of useful directives for manipulating the dom on a web page. Web get unlimited access to cruip's 17+ templates for $89. Some community provided examples, extensions, starter templates and tools/utilities to kick start your alpine.js project. Think of it like jquery for the modern web. Web resources and examples for alpine.js javascript framework. Alpine js v3 is now here and so is a brand new logo and official site and docs! Let's cover a few of the basic templating directives here, but be sure to look through the available directives in the sidebar for an exhaustive list.Alpine.js a lightweight framework for productive developers
Alpine js Tutorial Aplinejs vs Jquery YouTube
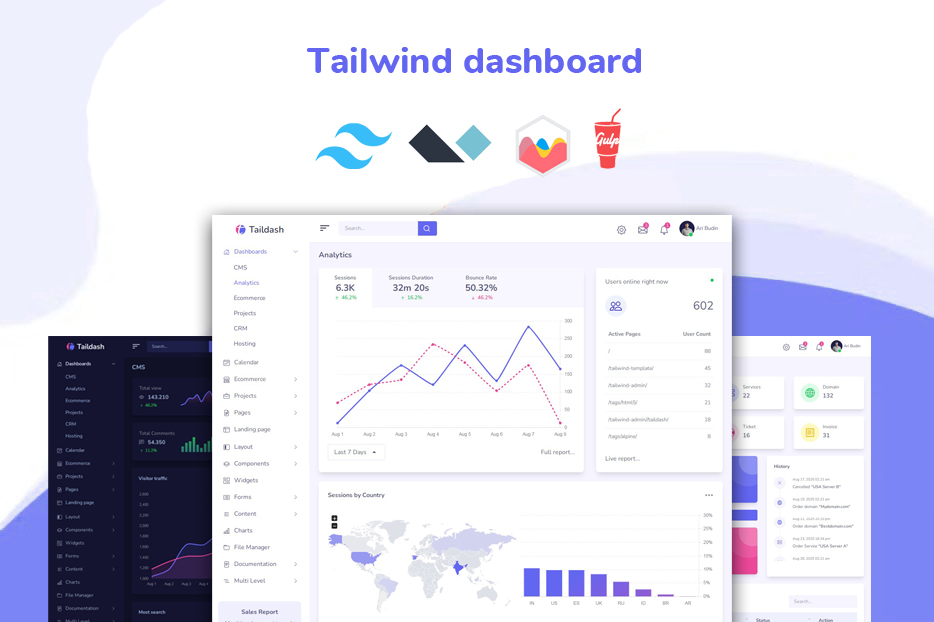
Tailwind Dashboard Template with alpine js BootNews
Descubriendo Alpine.js, el framework liviano alternativa a jQuery
Alpine.js Ein kurzer Einstieg SEOTheater.de
Learn Alpine JS in this free interactive tutorial
Landing Starter Template based on TailwindCSS, AlpineJs and build on
AlpineJS for Beginners
Alpine.js The JavaScript Framework Custom Web Solutions
Tutoriel vidéo JavaScript Découvert d'Alpine.js Grafikart
Plop In A Script Tag And Get Going.
Top Comments (0) Sort Discussion:
Now Any Element Inside The <<Strong>Template</Strong>> Tag Will Be Repeated For Every Item Inside Filtereditems And All Expressions Evaluated Inside The Loop Will Have Direct Access.
Document.addeventlistener('Alpine:init', () => { Alpine.data('App', () => ({ Async Init() { } })) });
Related Post: